【2020/08/12追記】
今日リリースされた WordPress 5.5 で、いよいよ Lazyload が WordPress 本体に実装されました!従って、今後は改めて Lazyload プラグインを追加する必要はなくなります。
ただし、WordPress が自動で loading 属性『loading=”lazy”』を追加するのは width 属性、height 属性が付与されている画像に限られます。
エディタから画像ブロックなどを利用して画像を追加した場合は width 属性、height 属性が自動で付与されますので特に意識する必要はありませんが、独自テーマなどを利用していてテーマ内に画像(img要素)を直接記述していて width 属性、height 属性がないケースなどでは loading 属性『loading=”lazy”』が自動で付与されることはありませんので、今後は width 属性、height 属性を付与するよう心がけたほうがいいでしょう。
仕様の詳細についてはこちらの記事(英語)を、「width 属性、height 属性をなぜ(いまさら)付与する必要があるのか?」はこちらの記事が詳しいので参考になさってください。
Google 謹製遅延ロードプラグイン
WP Tavern の記事「 Google Releases Native Lazyload Plugin for WordPress 」を読んでみたらめっちゃ良さげだったので、早速 Google 製の WordPress (ワードプレス)向けのプラグイン「 Native Lazyload 」をインストールしてみた。
【2020/02/22追記】
正直、「Lazyload」の効果というか、このプラグインを入れるだけでどれくらいの効果があるのかは気になるところだと思うので、記事の前に実例をご紹介しておきたい。
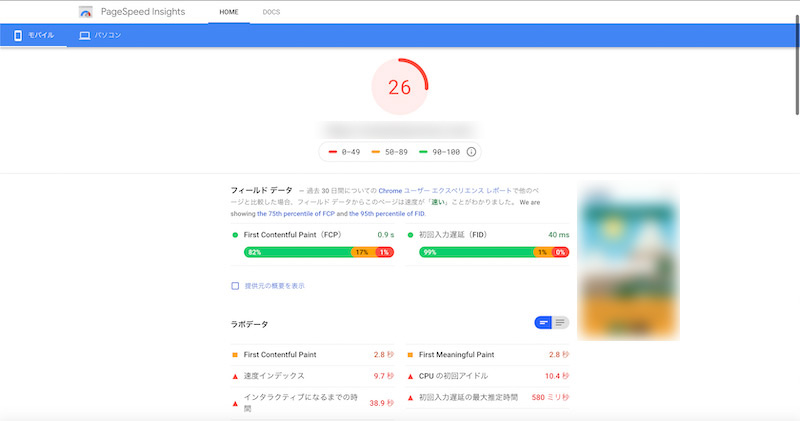
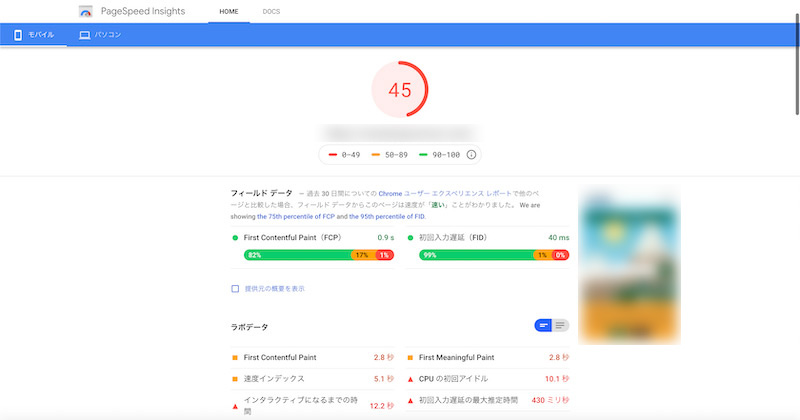
つい先日実際にこのプラグインのインストール前後でどの程度サイトの表示速度が変わったのかを確かめたので、スクリーンショットでご覧いただこう。


条件によって多少スコアは前後するし、このサイトは特にトップページに画像が多めにレイアウトされていることもあるので一例としてお考えいただければいいが、とはいえプラグインをインストールして有効化するだけでこれだけ改善するというのは効果が絶大である、と言っていいのではないだろうか。
スクリーンショットを見ると、速度インデックスでは4.6秒、インタラクティブになるまでの時間は26.7秒も短縮できているのがわかる。
ちなみにこれはモバイル環境でのテスト表示で、改善後のPC環境表示では90点となっていたことを付け加えておく。
単純に PageSpeed Insights のスコアだけを見ていればいいというわけではないが、少なくともユーザーにとって遅いよりは速いほうがいいわけで、ウェブサイトの反応速度をアップさせる方法がいくつもある中でこれだけ簡単に結果が得られるならば使わないテはないだろう。
インストール

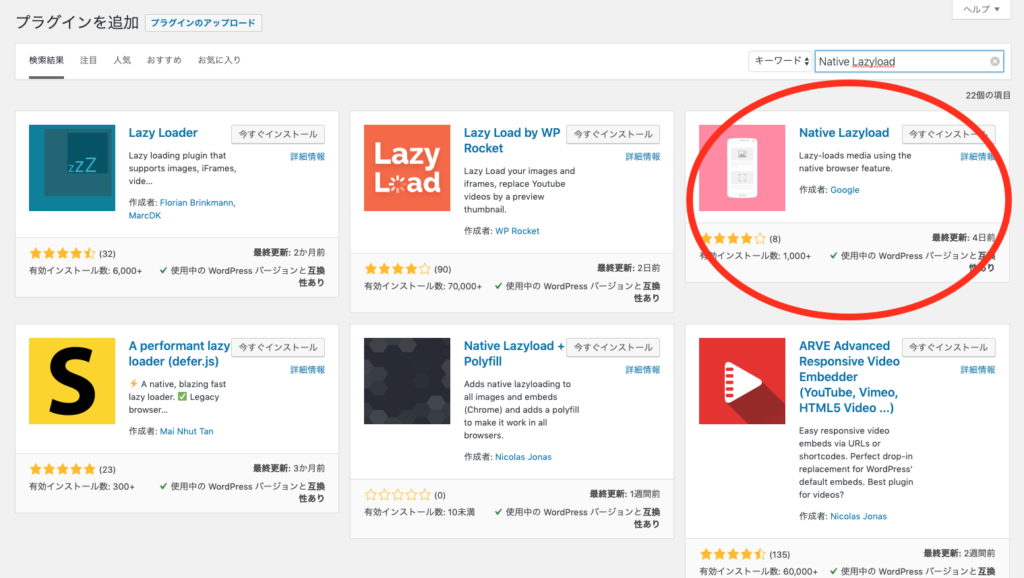
インストールは一般的なプラグインのインストールと何ら変わらない。管理画面の左カラム「プラグイン > 新規追加」の画面でキーワードに「 Native Lazyload 」と入力すれば候補に出てくるので、「いますぐインストール」をクリックして有効化するだけ。
設定
設定画面はない(笑) インストールして有効化すればいいだけ。
背景
そもそもは Google Chrome のバージョン 76 で「 loading 属性」が正式に実装されたことによる。そこが「Native」たる所以でもある。
「 loading 属性」は
- auto(デフォルト):ブラウザ側で遅延読み込みさせるかどうかを判断する
- lazy:読み込みを遅延させる
- eager:ページの読み込みと同時にすぐにロードを始める(遅延ローディングさせない)
の値を持つことができる。
この記事の執筆時点(2019年9月10日)では Google Chrome だけに実装されているが、今後他のブラウザにも採用されていく予定になっている。
「 Native Lazyload 」の README を読むと、このプラグインはブラウザの対応状況を確認し、loading 属性に対応しているブラウザならば loading 属性( loading="lazy" )を画像(あるいは iframe )に追加し、もし対応していないブラウザだった場合はフォールバックとして JavaScript を別途読み込んで遅延ロードに対応させる、というものになる。
なので使う側としては「ユーザーが使っているブラウザがなにか」を気にする必要はない。
「 loading 属性」自体については、プラグインの README にもリンクの記述がある「 Native lazy-loading for the web 」に詳しいので参照されたい。この記事を読むと「 loading 属性」と同時に「 intrinsicsize 属性」にも対応している、とあるが、この属性についてはプラグインでは触れられていない。
また、iframe が非表示になっている場合などについてもプラグイン側に特に記述はないが、これは Chrome が CSS などを確認して iframe が非表示かどうかを判断する、とのことだ。
ちょっとだけ使い方
「 Native Lazyload 」をインストールして有効化すればいいだけなので使い方もなにもないし、実際有効化した後も「遅延ローディングさせている」ことを意識せずに使えるほど手軽なのだが、ひとつだけ。
サイトの中で「この画像(あるいは iframe )は遅延ロードさせたくない」ということもあるだろう。
その場合、html側の img あるいは iframe に skip-lazy というクラスをつけるだけ。そのクラスがある画像または iframe は遅延ロードされずに通常どおり読み込まれる。
まとめ
web サイトを運営する際、「表示速度」「読み込み速度」を上げる、というのは必ず対応が必要になったと言ってもいいと思う。
ユーザーの使い勝手(=UX)を良くするためには「速度」がとても重要である、というのはもう一般的な考え方になってきたのではないだろうか。
そういったときに、ただ有効化するだけで特に細かいことを考えることなく遅延ロードがサイトに導入できる、というのはとても嬉しいことだと思う。
また、特に Chrome の場合は遅延ローディングのための JavaScript を読み込む必要がないので読み込みが遅くならない。また、その他のブラウザであっても最低限の JavaScript の読み込みだけなので、ここで動作を重く感じることはほぼないだろう。
画像の読み込みの負荷を減らすために遅延ローディングさせたいのに、そのための JavaScript の読み込みが重くなっては本末転倒だ。このプラグインは「 loading 属性」を使ってその負荷をできるだけ減らしているところが、これまであった遅延ローディングのプラグインと最も違う点だと言える。
これまで「遅延ロード」を導入していなかった WordPress のサイトであれば、このプラグインは必須なのではないだろうか。
遅延ローディングの決定版とも言うべきこのプラグイン、まずは使ってみることをオススメする。
【2019/09/10 追記】
WordPress の最新情報と言ったらココ、という CapitalP でも記事が上がっていた。是非こちらも参照されたい。
【2020/02/22 追記】
そしてついにloading=lazy 属性がウェブ標準になったというニュースが出た。
ちなみにこの「 Native Lazyload 」の機能が最終的にコア(WordPress 本体)に入る計画もあるのだとか。
【2020/04/01 追記】
最近気づいたのだが、上記にあるように Lazyload の機能を WordPress のコア(WordPress 本体)に入れる準備段階としてベータプラグイン(いずれ WordPress 本体に組み込まれる前提として開発されているプラグイン)がリリースされていた。
このベータプラグイン(例えばブロックエディタの先行開発版である Gutenberg などがいい例だ)、実際に運用しているサイトで使うことを積極的にはおすすめできない(開発版なのでバグがある可能性もある)が、ちょっと Native Lazyload と比較のために試してみようかなと思っている。
Lazy Loading Feature Plugin↑ ここの紹介文(?)にも『Not for production use.』って書いてありますね(笑