昨日書いたこちらの記事
『昨日書いたこちらの記事』はこちら(笑
【保存版】WordPress をメジャーアップデートする前に読む記事
【2021/07/21 追記】
そしてまた記事書きました
WordPress のテスト環境を作るのは超簡単【Xサーバー】
で
「デザイン」カテゴリーに属するブロックで今回追加されたブロック(サイトロゴブロックやアーカイブタイトルブロックなど)や「テーマ」カテゴリーのブロック(投稿タイトルブロックや投稿のアイキャッチ画像ブロックなど)は基本的にフルサイトエディティングに対応する前提のブロックなので、これまでどおりのテーマを利用している場合には使うところが(ほぼ)ない(と思っていい)
と書いた。
書いたのだが、実はこれは正確ではない。
クエリーループブロック(クエリーブロック)について触れなかった経緯
今日 7/20 リリース予定(日本時間ではたぶん明日 7/21 になるだろう)の WordPress 5.8 では新たに多くのブロックが追加されている。
今回追加されたブロックは主に「フルサイトエディティング(FSE・ヘッダー、フッター含め全てのサイトの要素をブロックで構成していくもの)」へ対応するために追加されたものと言って大きくは間違いないのだが、「テーマカテゴリー」の『クエリーループブロック』は少々趣が異なる。
こちらの記事は主に「技術的にはそれほど詳しくない人向け」のつもりで書いた記事だったので、あまり具体的に細かく書きすぎると混乱を招きかねないかな、と思って前述したように「ほぼ使えない」と書いたのだが、将来的には逆にこう書いたことが混乱を招きそうな気もするので、補足として記事を書くことにした、というのがこの経緯だ。
直近の『WordPress 5.8 のリリース時』に限っていえば、追加されたブロックをまるごと全部プラグインで非表示にしてしまってもいいと思うが、『クエリーループブロック』は今後とても強力に利用できるブロックなので、この記事であらためてクエリーループブロックにフォーカスを当ててみたのでお付き合いいただきたい。
そもそも、「クエリー(クエリ)」ってなに?
こちらの記事で想定している読者は、その冒頭で書いたように
- 主にいま既に運用中のサイトを持っていて(あるいは保守・管理していて)
- (今回に限らず)WordPress のアップデートにはちゃんと対応したいと考えていて
- エンジニアではない運営者・制作者・ブロガーのひとたち
と考えていた。
そもそも、その読者に「クエリー」(あるいは「クエリ」)と言って伝わるかと言われたらかなり怪しいと思っていたのも、この記事で詳しく書かなかった理由のひとつだ。
「クエリー」(あるいは「クエリ」)とは、Wikipedia によると
問い合わせ(プログラミングの)。情報検索における明確な情報要求。主にキーワード群を論理演算子や他の修飾子で繋いで表現される。
出典: フリー百科事典『ウィキペディア(Wikipedia)』より『クエリ』の項
・データベースクエリ。データベースから情報を引き出す標準化された手法。
・グラフィカルユーザインタフェース (GUI) を備えたデータベースフロントエンドソフトウェアにおけるクエリとは、問い合わせ言語(SQLなど)を知らないデータベース初心者でも、視覚的に作成・使用できるようにしたオブジェクト。データベースへの問い合わせ(データの抽出・集計・追加・削除・更新など)を実行するSQL文が簡単な操作で作成・実行できる。
とある。
どこから説明すれば伝わるのか困ってしまうのだが(笑)、上記の Wikipedia の項目にあるように、『データベースから情報を引き出す手法』のことをクエリーと呼ぶ、と思っていただければいい。特に WordPress に限って言うのであれば、「指定した条件に合わせて記事の情報をデータベースから取得するもの」と言っておけばそうそう間違いではないだろう。
つまり、「クエリーループブロック(クエリーブロック)」とは、「指定した条件に合わせて記事の情報をデータベースから取得する(そしてそれを表示する)ブロック」となる。
この記事ではうんと端折って解説しているので、クエリーループブロックの詳しい機能や使い方は(英語だけれど)こちらの記事を読んでいただければと思う。いまはブラウザの翻訳機能を使って英文のテキストを手軽に読むことができるので、英語の記事だからといって読まないのは本当にもったいない。
「メインループ」と「サブループ」にも触れておかねばなるまい
本来なら「WordPress にはメインループとサブループというものがあって…」という詳しい解説から始めたいところだが、もうどうやってもこの記事が書き終わらなくなってしまうので(笑)まずはリンクだけ載せておく。
- ループ – WordPress Codex 日本語版
- 関数リファレンス/WP Query – WordPress Codex 日本語版
- WordPress のループやグローバル変数 $wp_query / Web Design Leaves
- WordPressループ生成まとめ – メインクエリとサブクエリ | hijiriworld Web
超ざっくりした解説になってしまうが、簡単に言うと『WordPress は URL を判断してどのページを表示するかを決めていて、その URL から決まったコンテンツを出力するのが「メインループ」、URL に関わらず出したいコンテンツを出力するのが「サブループ」で、「メインループ」で利用されるのが「メインクエリー(メインクエリ)」、「サブループ」で利用されるのが「サブクエリー(サブクエリ)」』となるのだが、これ簡単かな?まぁ伝わらないですよね…(笑
ここでいう「サブループ」をブロックだけで出力できるのが、このクエリーループブロックだ。どんなことができるのか、ざっと画面キャプチャをご覧いただこう。
この後に出てくる画面キャプチャはこのブログをもとに作成しているので、見た目のスタイルのあたり方などはサイトによってそれぞれ違う、ということを先にお断りしておく。
これまでで最も強力(僕調べ)なブロック「クエリーループブロック」
「最新の投稿」ブロック
クエリーループブロックを解説する前に、まず「最新の投稿」ブロックについて少しだけ触れておきたい。
これまでも、ブロックエディターで利用できるブロックの中に「最新の投稿」ブロックがあった。
このブロックが実質「サブループを出力していたブロック」だ、といえばなんとなくイメージが湧くのではないだろうか。
この「最新の投稿」ブロックは、「最新の投稿を件数指定して表示するブロック」なのは皆さんきっとご存知のはず。
設定でアイキャッチ画像や投稿日時などを表示・非表示することも可能だ。
もちろん、この「最新の投稿」ブロックは WordPress 5.8 にもある。
エディター画面で見える「最新の投稿」ブロックはこんな感じ。

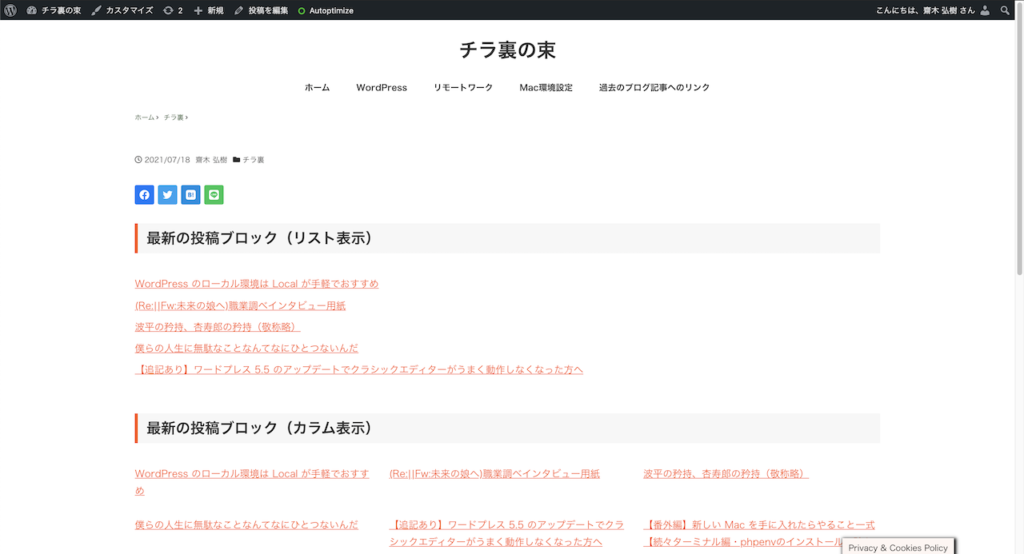
そしてページで表示される「最新の投稿」ブロックはこう見えている。

この「最新の投稿」ブロックは
- 最新の投稿を
- (カテゴリーや投稿者で絞り込んで)
- 指定した数だけ表示
するブロックだったので、例えば記事のサイドバーやフッター部分に「最新の投稿」を表示するのに利用していたと思う。つまり、「ページの URL に関係なく欲しいコンテンツをデータベースから取得して任意の場所に表示していた」ので、これは『サブループ』を出力していた、ということになる。
従って、この「最新の投稿」ブロックはこれまでどおり「ウィジェット」として利用していくのが一番イメージに近いだろう。
WordPress 5.8 でウィジェットもブロックで表示するようになったが、これも説明しようとすると泥縄になってしまうのでここでは省略。
新しい「クエリーループ」ブロックのつかいどころ
一方、新しい「クエリーループブロック」はこれを更に拡張したもの、と説明するとイメージがつきやすいのではないだろうか。
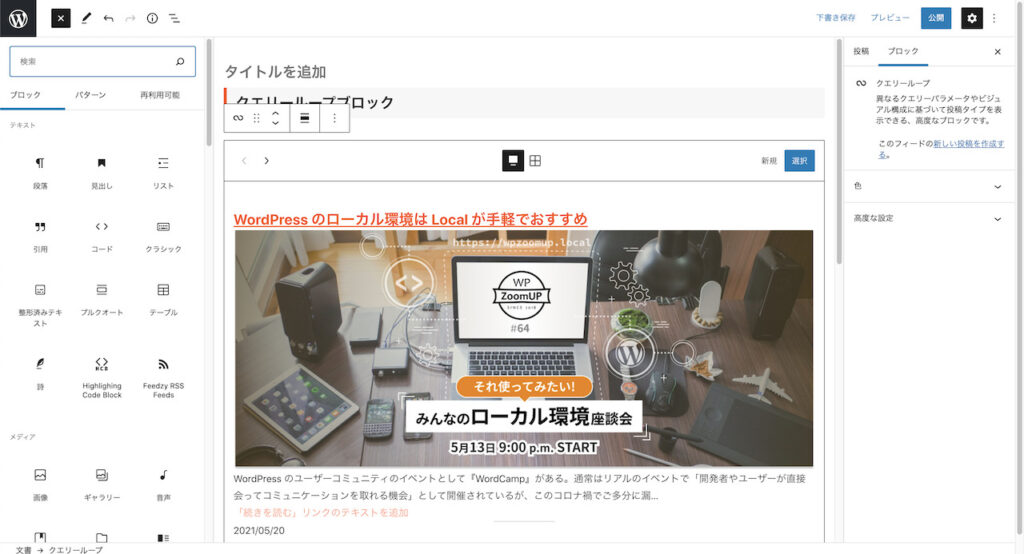
エディター画面で「クエリーループブロック」を追加してみると、まず「おおっ」となるはずだ。

デフォルトで表示されるアイキャッチ画像

まず、最初からアイキャッチ画像が表示されるところに目がいく。
「最新の投稿」ブロックではそれぞれを設定して表示させる必要があって、例えばアイキャッチ画像を表示させたいと思ってブロックの設定にチェックを入れてからも「どんな画像サイズでどこに表示させるか」などを設定しなくてはならなかった。
多彩なレイアウト
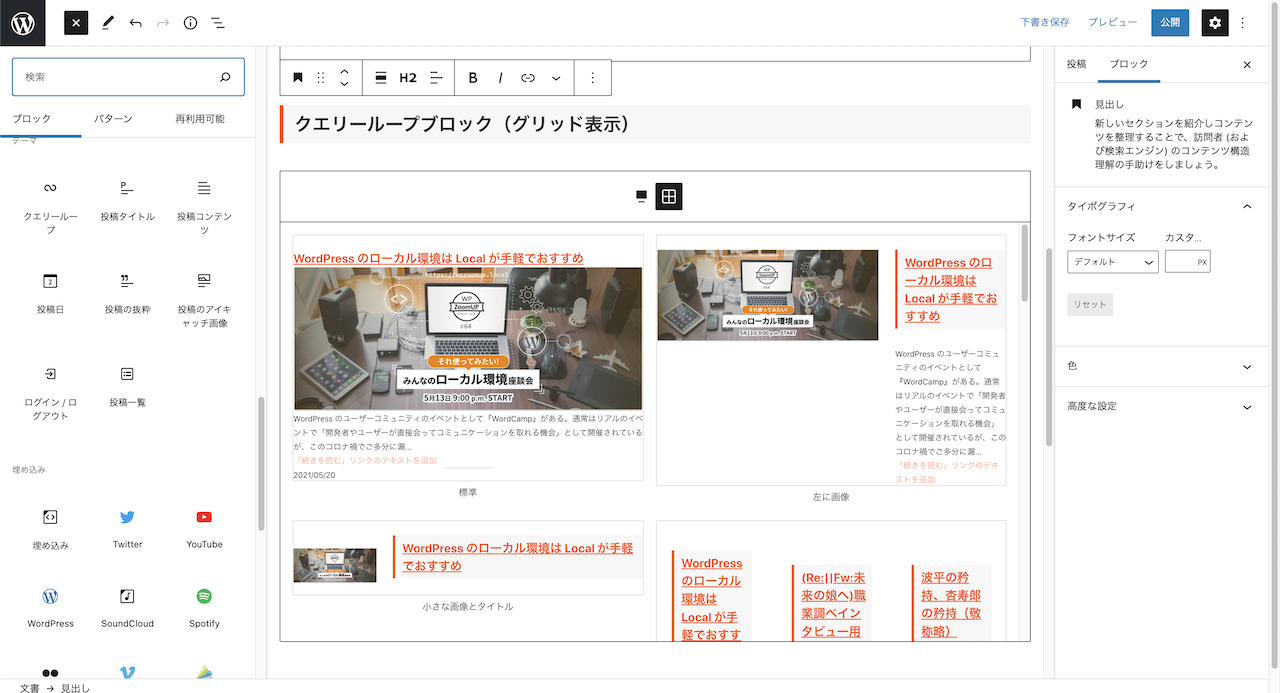
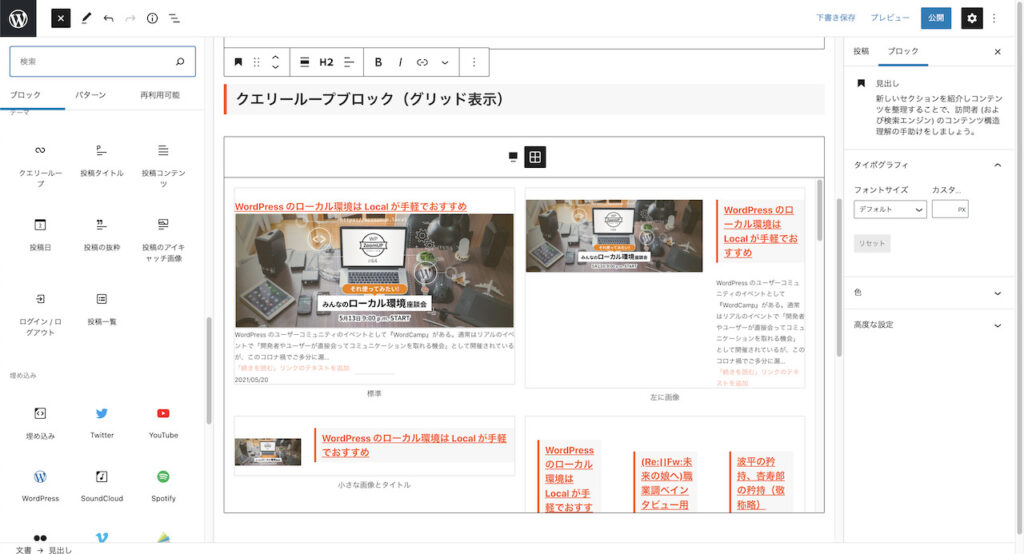
クエリーループブロック上部にあるレイアウトのナビゲーションを「グリッド表示」に切り替えるとさらに驚くことになる。

グリッド表示にすると、最初から複数のレイアウト表示が用意されていることがわかる。
実は最初にクエリーループブロックを配置したときに表示される「カルーセル表示」も、その名のとおり「カルーセル」でレイアウトを選択できるのだが、最初は気づかなかった(笑

クエリーループブロックにデフォルトで用意されているスタイルは
- 標準(当初表示されるタイプ)
- 左に画像
- 小さな画像とタイトル
- グリッド表示
- 大きなタイトル
- オフセット
の6種類のレイアウトで、全てではないがアイキャッチ画像が最初から表示されていて、よく使われそうなレイアウトが事前に設定されている。
これまではカスタムブロックなどを追加しないと実現できなかったようなブロックが最初から用意されている、ということになる。
クエリーループブロックのレイアウト全部と最新の投稿ブロックの2種類のレイアウトをざっと表示してみたのがこちら。
とりあえず用意されたレイアウトをぽこぽこ置いてみただけなので、スタイルがちゃんと揃っていないのはご容赦を。

「大きなタイトル」のデカさよ…。欧文フォントならかっこいいんだろう
「クエリーループブロック」の構造
ここでちょっとこれらのレイアウトがどう構成されているのか見てみよう。
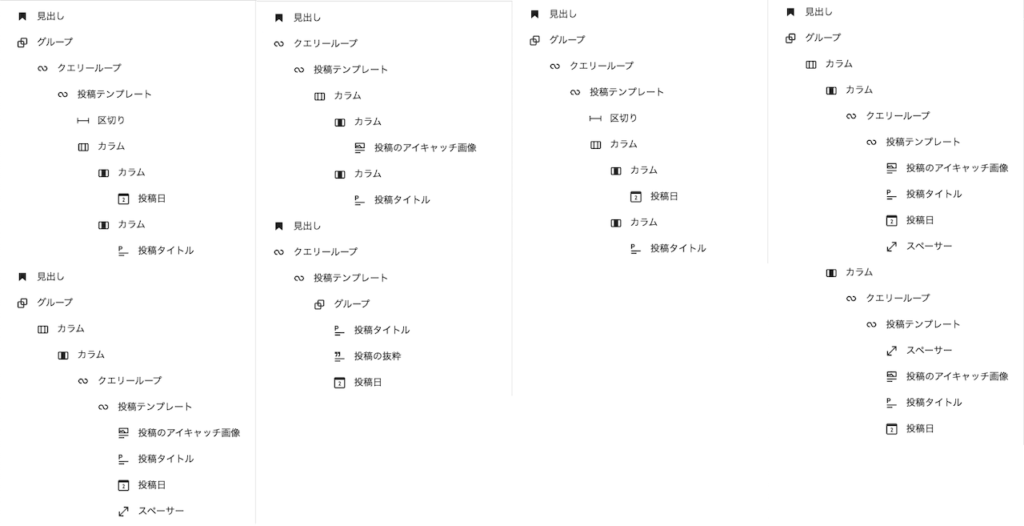
編集画面ヘッダーにあるブロックナビゲーションの「アウトライン」を表示してみるとその構造がわかりやすい。

先ほどのレイアウトした画像と同じく、左上から
- 標準
- 左に画像
- 小さな画像とタイトル
- グリッド表示
- 大きなタイトル
- オフセット
の順番で並べている。
こうしてみると、これらクエリーループブロックの構造がよく分かる。
クエリーループブロックは『すべての構造をブロックで構成し、それを繰り返し表示するブロック』だ、ということがわかるだろう。
使うところが(ほぼ)ない(と思っていい)
と書いたのは、『この「クエリーループブロック」を使わないという前提なら』ということだったのだが、ちょっとわかりづらい記載になってしまったことをお詫びしたい。
というのも、クエリーループブロックの中身をよくみてみると、今回追加された
- 投稿タイトル
- 投稿のアイキャッチ画像
- 投稿の抜粋
などのブロックが使われているのがわかる。
構造としては、
- 各パーツのブロックをレイアウトし
- 「投稿テンプレートブロック」でひとかたまりの記事を出力するグループにまとめて
- 「クエリーループブロック」で繰り返し表示させる
ようなかたちになっているのだ。
レイアウトによってはブロックをレイアウトする際や出力する際にカラムブロックやグループブロックで整形しているが、基本の構造はざっくりこんな形になっている。
これまで一度でも「サブループ(サブクエリー)」を PHP で書いたことがある人ならば、まさしくサブクエリーをブロックで実現していることがイメージできるのではないだろうか。
つまり、これまでカスタムブロックを用意するかコードを書かなくてはいけなかったサブループを「クエリーループブロック」を使って実現可能になった、ということなのだ。
さらに自由に設定可能な「クエリーループブロック」
さらに、投稿を呼び出す「クエリーループブロック」の部分では投稿タイプを選択できるようになっている。
これだけでもクエリーループブロックを使いたいと思う制作者は多いのではないだろうか。
この「クエリーループブロック」では、これまでの「最新の投稿」ブロックと同じように投稿の並び順や(カラム表示の際の)カラム数などを変更できると同時に、前述したように表示するコンテンツをすべてブロックで設定するようになっている。
デフォルトで用意されているレイアウトを直接変更してしまうのはおすすめできない(アップデートで設定が消えてしまうだろう)が、これを活かすのが「ブロックパターン」だ。
ブロックパターンをここでは詳しく紹介しないが、ご存じない方はまずこちらの記事をお読みいただきたい。
ブロックパターンの作り方 | WordPress.org 日本語
このパターンさえ作ってしまえば、自分のサイトに合わせたクエリーループブロック(のパターン)を複数用意して、場所に合わせて出力できるようになる、というわけだ。
これがあれば、PHP でサブループが書けない人であっても自由に「最新の記事」とか「関連記事」とか「カスタムタクソノミーで絞り込んだカスタム投稿タイプの最新記事」とかを任意の場所に出力できる。
ちょっとこれすごくないですか…?
【2021/07/25 追記】
現在の WordPress 5.8 のクエリーループブロックには、「カテゴリー(タクソノミー)」で絞り込む機能はついていないので注意。近い将来には必ず実装されると思うので、ここはもう少し待ちましょう。
新しい「投稿一覧ブロック」
クエリーループブロックの派生的なものとして、「投稿一覧ブロック」も追加されている。
これについても軽く触れておきたい。


見たとおり、クエリーループブロックを配置したときと比べてぱっと見は全く一緒だ。この「投稿一覧ブロック」はクエリーループブロックで「投稿に限って」出力するブロックだ、と考えればいい。
レイアウトや構造についてはクエリーループブロックと同等なので、最新の投稿を出力する場合にコンテンツの配置や構成を変更したい場合はこれが利用できる。
これも直接「投稿一覧ブロック」を操作するのではなく、「ブロックパターン」を利用して見た目を調整することになる。
ちょっと未来の話
そして、いますぐ使えるわけではないのだが、補足としてもうひとつ解説しておきたい。
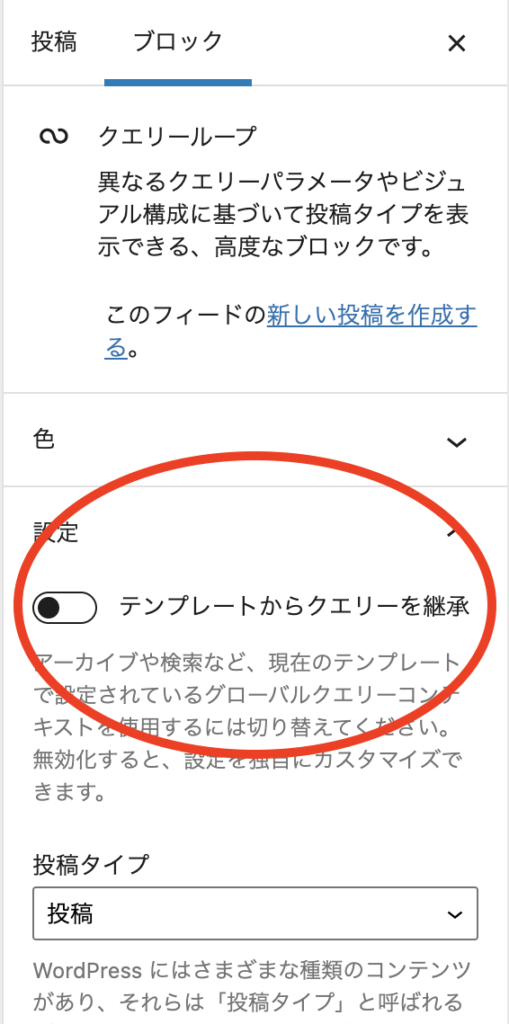
クエリーループブロックを配置すると、その設定に「テンプレートからクエリーを継承」というスイッチ状のボタンがある。

これは「クエリーループブロックでメインループを取得する」スイッチで、これこそがクエリーループブロックのもうひとつの目玉機能なのだが、残念ながら現状では使いどころがない。
「クエリー」の説明部分で
WordPress は URL を判断してどのページを表示するかを決めていて、その URL から決まったコンテンツを出力するのが「メインループ」
と書いたが、このスイッチを利用すればそのページで表示したいループをクエリーループブロックで制御できる(クエリーループブロックの形で出力できる)のだ。
ただ、現状ではアーカイブページ(一覧ページ)はテーマで設定されたレイアウトに限られる(アーカイブページにはエディター画面がない)ので、これの使いどころに困ってしまう。
これがまさに将来 WordPress で使えるようになる『フルサイトエディティング』の機能なのだが、これはもうちょっと未来の話になる。
まとめ
ここまでクエリーループブロックについてざっくり解説してきたが、僕個人としては早く使ってみたくてしかたがない(笑
テーマ側の対応だったりパターンの準備が必要だったりと事前に必要なものはあるが、とはいえこれは本当にすごいブロックができたと思う。
この機能は WordPress をインストールさえすれば誰でも利用可能だ(ただし WordPress 5.8 以降の機能だけれど)。
この記事で
WordPress を利用する、ということは間違いなく「こういうことがずっと続く」ということと同義だ。
と書いたけれど、こんなエキサイティングな機能が使えるようになるなら、喜んでアップデートしようじゃないか。