使ってみたらものすごく簡単で便利だったのでご紹介。
「シンタックスハイライト」って?
何かしらのプログラムのソースコードを WordPress のブログ記事に記述しようとした場合、もともと WordPress に備わっている「コアブロック」から『コードブロック』を使うのが一般的だろう。

実際のエディタでの表示はこんな感じ。

そしてサイト上での表示はこちら。

別に困ることはないけど…
これでももちろんわかるし、必要十分ではある。
とはいえ、直感的ではないしコードに詳しくない人には伝わりづらい…。それに、せっかくエディタ上では等幅フォントで表示されているのに、サイトでは普通のテキスト表示のフォントになっちゃってるし。
プログラムのコードがいわゆる「呪文」に見えるのってこういうのもあるよね…
「シンタックスハイライト」はテキストエディタなら普通にある!?
簡単に言えば、「コードを表示するときに、それぞれの言語に合わせてコマンドや変数、関数名、値などを別の色で表示するようにして、コードを見やすくする」ものがシンタックスハイライトだ。
いま一般に使われているモダンなコードエディタ(テキストエディタ)にはもともとシンタックスハイライトの機能が含まれているものがほとんどで、デフォルトでシンタックスハイライトの機能が含まれていないものでも、探せば必ずシンタックスハイライトのプラグインがあるはずだ。
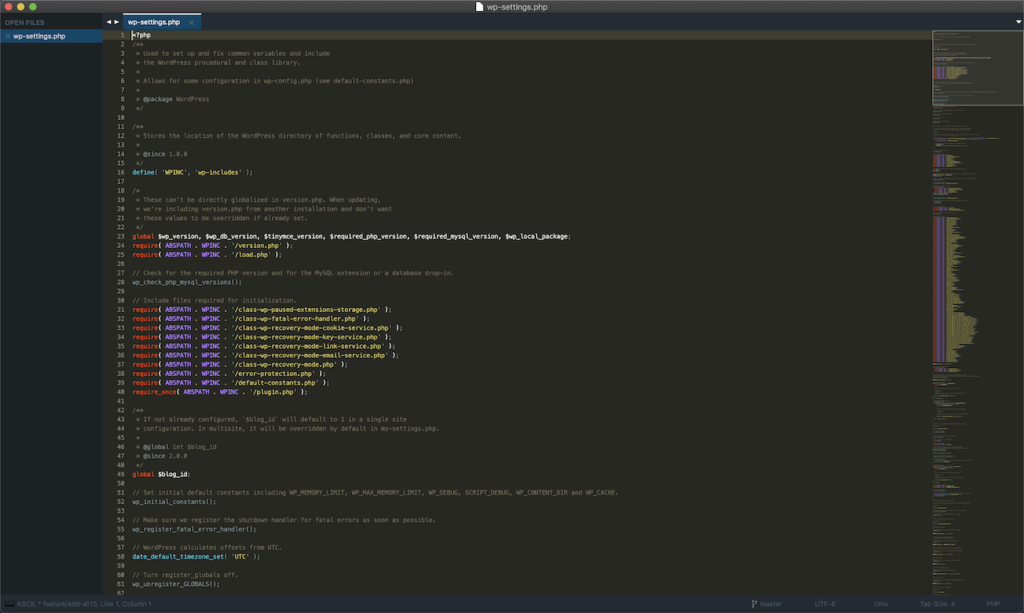
例えば、僕は普段コーディングするときに Sublime Text を使っているのだが、その画面だとこんな感じ。

これは一例として PHP を表示しているが、HTML や CSS、JavaScript でも同様にカラーリングされて見やすく表示される。
このファイルでいうと、PHP の関数名は水色か赤、定数名は紫、ファイル名は黄色、変数名は白、コメントはグレーなどで表示されているのがわかる。
ぱっと全体を見たときに、だいたい何がどこに書いてあるかがわかるのは直感的だし、個人的に見やすく感じられるのでとても便利に利用している。正直、カラーリングされていないエディタにはもう戻れない(笑
ちなみに、Sublime Text では「Preferences(初期設定)>Color Scheme…(カラースキーム)」メニューからシンタックスハイライトの色の組み合わせを変更することができる。
このカラースキームはあとから追加したりもできるので、僕は「Monokai Extended Bright」をベースに一部を変更・追加した「Monokai Extended Bright Modified」というのを独自に用意して使っている。
これは公開もしているので、もし Sublime Text を使っていて興味があればご自由にお使いいただきたい。
ファイルの拡張子は .tmTheme となっているが書式は単なる xml ファイルなので、公開されているカラースキームを参考にいろいろ独自に変更してみても楽しいと思う。
記事でもコードの見た目を見やすくしたい!
というように普段からコードを見るのにシンタックスハイライトされているのに慣れてしまっていると、先ほど例示したような「グレーの背景にプロポーショナルフォント」という表示では物足りなくなってしまう。
そこで「Highlighting Code Block」の出番というわけだ。
まずは使ってみる
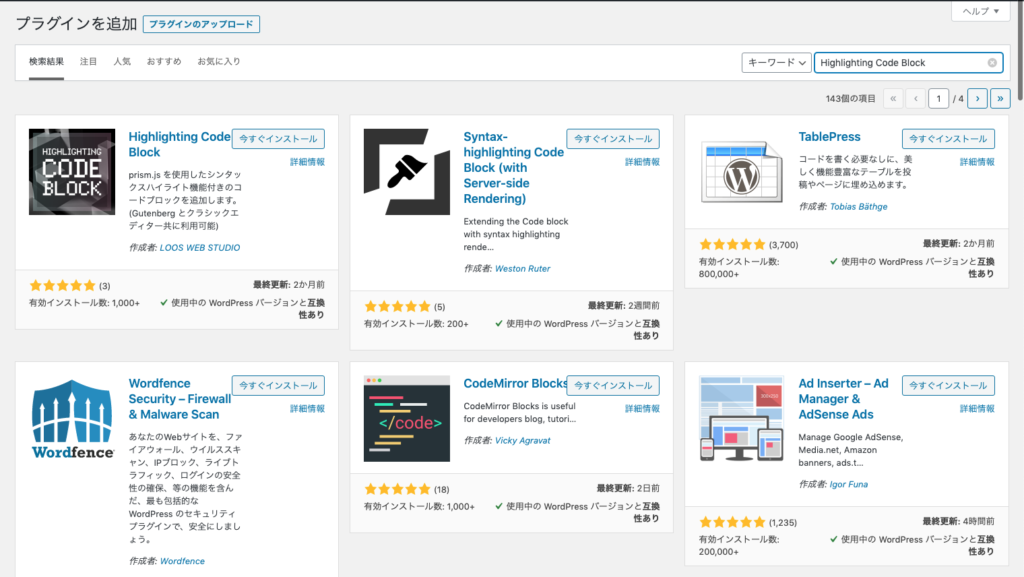
プラグインの使い方は簡単。プラグインの新規インストール画面で「Highlighting Code Block」と入力し、「いますぐインストール」をクリックしてインストール後に有効化すればいい。

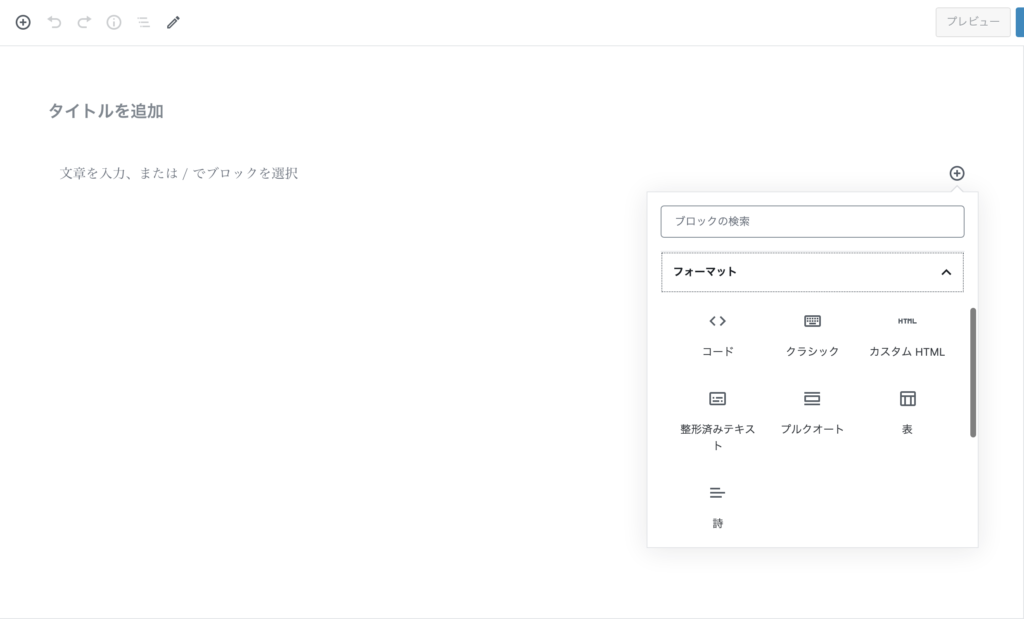
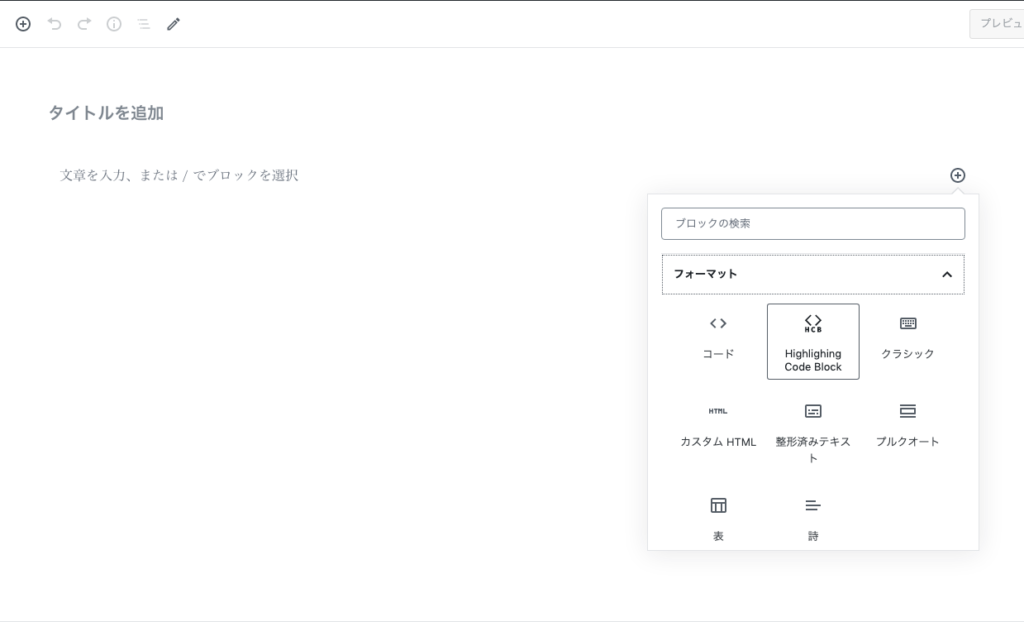
プラグインを有効化すると、ブロックエディタの「フォーマット」のなかで新たに「Highlighting Code Block」が選択できるようになる。

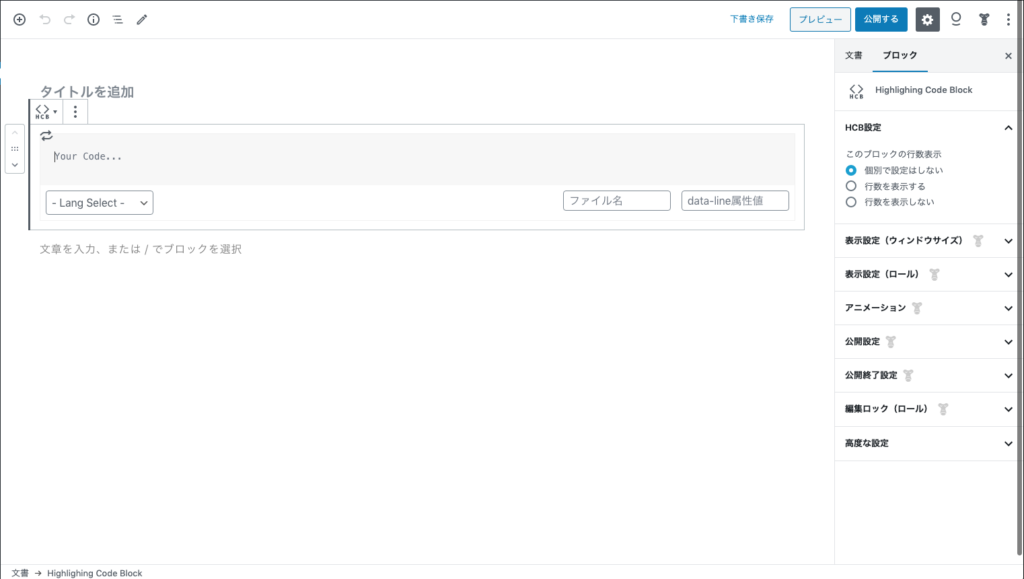
ここをクリックすると、シンタックスハイライトに対応したコードブロックの入力画面になる。

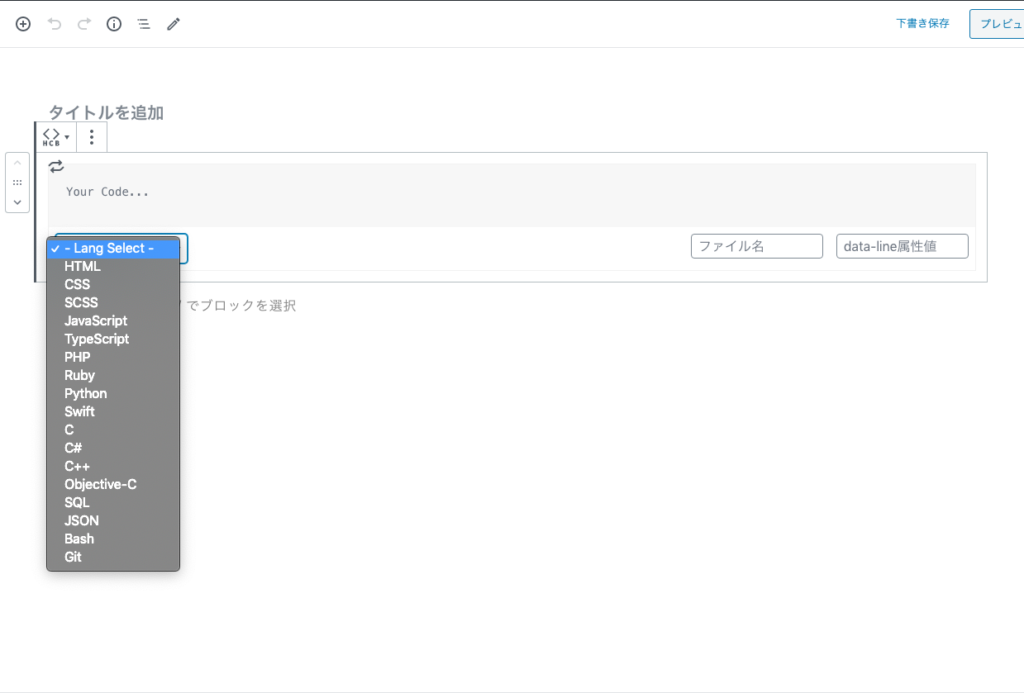
まずブロック左下の「- Lang Select -」で表示するプログラム言語を選択する。

選択したら「Your Code…」の部分に表示したいコードを記述する。

このコードにはファイル名をつけることもできる。また、data-line属性はコードブロックの中でどこを強調表示するか、を属性として付与できる。
ファイル名、data-line属性値は必須ではないので、ここは空欄でも構わない。
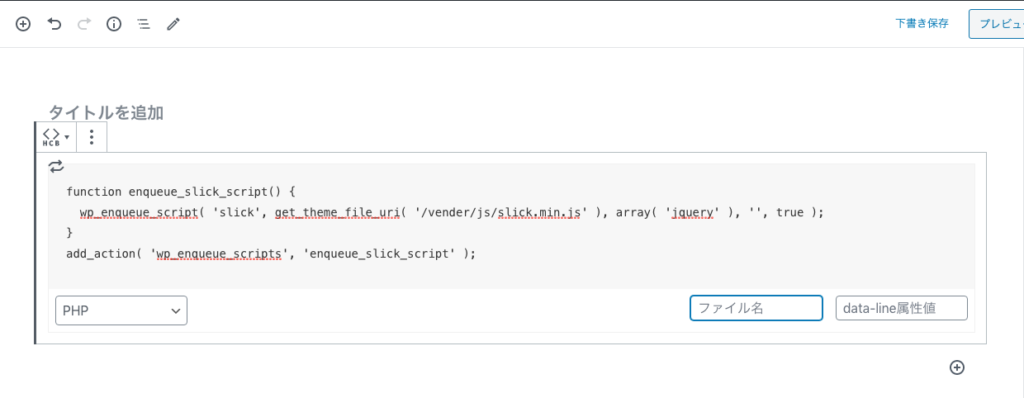
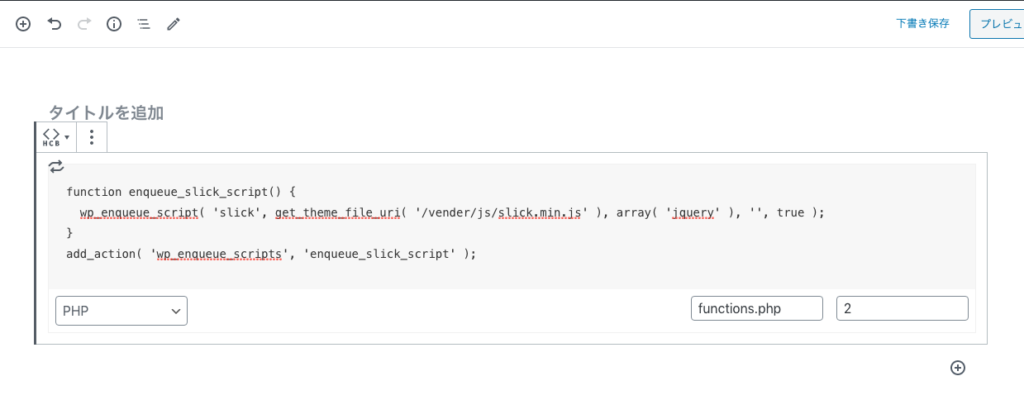
これらの属性も入力して項目を埋めたすると、例えば以下のようになる。

これを「プレビュー」で確認してみるとこのようになる。

あら簡単・きれい!!
ちゃんとサイト側の表示も等幅フォントになってるし、見やすくなったでしょ?
細かな設定もできる

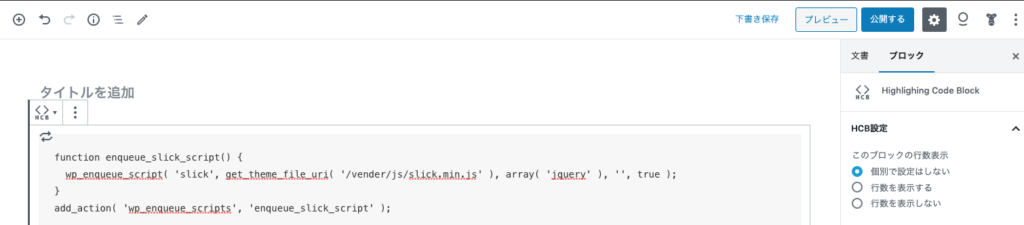
エディタで「Highlighting Code Block」が選択されていると、右カラムでブロックのメニューが表示されて「HCB設定」という項目が出る。
ここは個別の表示として「コードブロックを表示するときに行数を表示するかどうか」を選択できる。
デフォルトでは行数を表示するようになっているが、これは設定画面から他の項目を含めて設定可能だ。

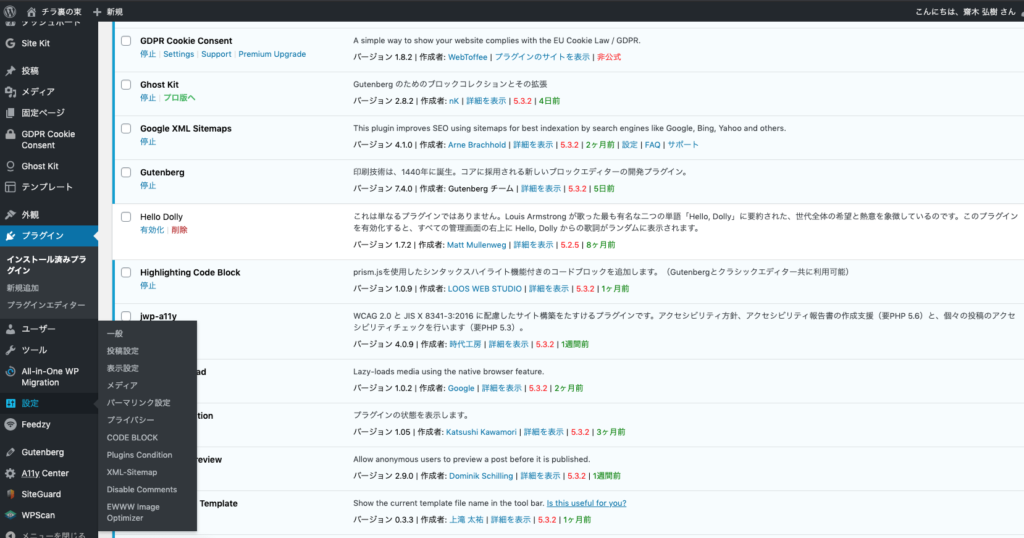
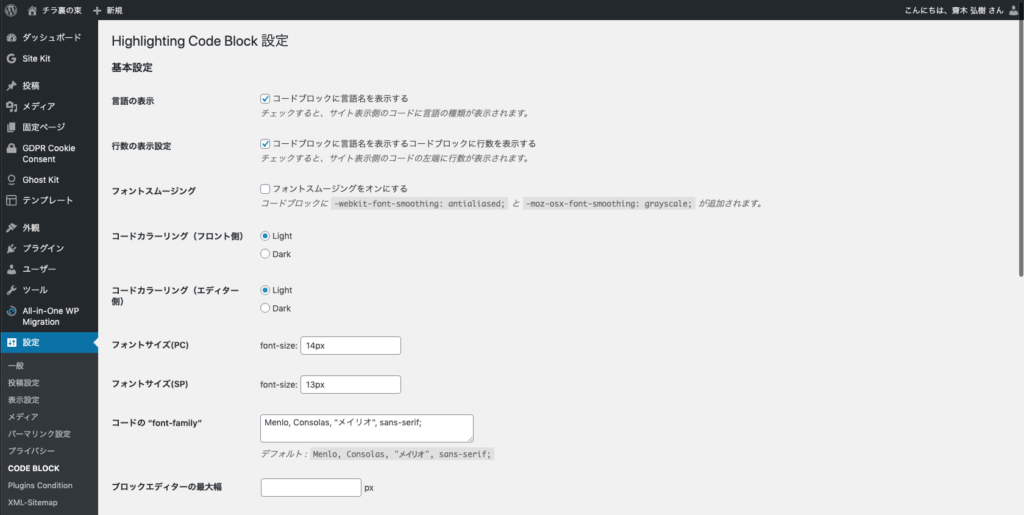
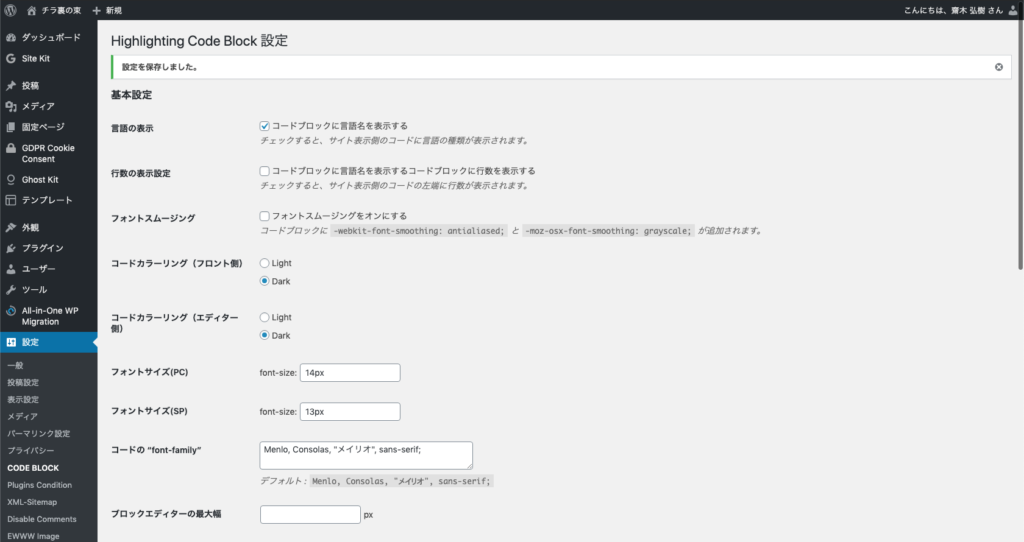
「設定」メニューの中に新たにできた「CODE BLOCK」メニューをクリックすると設定画面が表示される。

この他にも、「高度な設定」で更に変更を加えていくこともできるが、だいたいはデフォルトの設定か「基本設定」をちょっと触るだけでも充分ではないだろうか。
というわけで(?)、ちょっと設定を変えてみたのがこちら。

そしてこの設定で表示した一例がこちらになる。

こっちのほうが普段のエディタの表示に近くて嬉しいのだが、 function の宣言と関数名が同じ色なのが微妙…。まぁイタリック体になってるからいいのかな?

こちらは別のコードを表示した例だが、URLの部分の「https:『//』」がコメントアウトと認識されてしまい、その後ろが全部コメントアウトのハイライト色であるグレーになってしまっているのはご愛嬌(笑)。
【2020/02/21追記】
このプラグインの作者の了さんに「クォート足りないだけなんじゃ…」ってコメントいただいた…。つらい…。
ごめんなさいごめんなさい、悪いのは僕だったんです…。

このハイライト色の設定は「Highlighting Code Block」が読み込んでいる prism.js の設定によるものだ。
気が向いたら「高度な設定」から変更してみようかな。
こんなに簡単にコードが見やすくなるなら使わないテはないでしょ?
基本的にはプラグインを有効化して、追加された「Highlighting Code Block」を使うだけ。「使い方」というほどのこともなく、とても手軽に導入できる。
「ブログに書く」というのはもちろん自分の備忘録としての意味もあるが、どこかの誰かに「伝えよう、伝えたい」と思うから書いているわけで、それが『更に伝わりやすくなる』のであれば使わないという選択肢はないのではないだろうか…?
というわけで「Highlighting Code Block」、とてもおすすめです。
One More Thing…
ここまで当然のようにブロックエディタ前提で話を進めてきたが、「Highlighting Code Block」が出色なのは『クラシックエディタにも対応している』ということ。いろいろな事情があってクラシックエディタから離れられない人にも嬉しい。
ここまでつらつらと書き連ねてきたが、詳しくは作者本人の詳細解説ブログを読んでいただくのがいいだろう(ってなぜ先にそれを言わない…
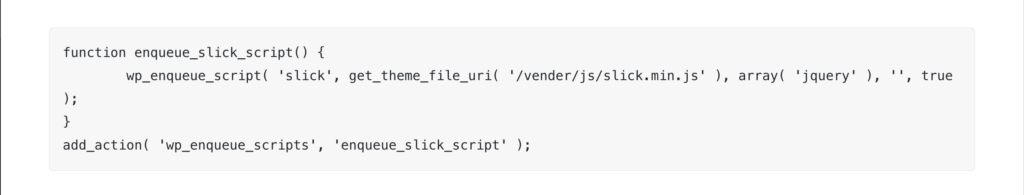
ということで、いま現在のこのブログのコード表示はこのような見た目。「気が向いたら」カラーリングを変更するかも(笑
function enqueue_slick_script() {
wp_enqueue_script( 'slick', get_theme_file_uri( '/vender/js/slick.min.js' ), array( 'jquery' ), '', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_slick_script' );作者のブログには書いてないけど(笑)、ブラウザの検証ツールでシンタックスハイライトのカラーリングを変更したい部分のクラスを探して、テーマの追加CSSに直接記述しちゃう方法も手軽でいいかもね。
