ちょっと調べる機会があったのでメモとして。
「masonry」とは
Google 先生によると「石積み」とのこと。

ちょっとおしゃれなウェブサイトで、高さや幅の違うブロックをうまい具合にタイル状に埋めて表示しているページを見たことがあるだろう。
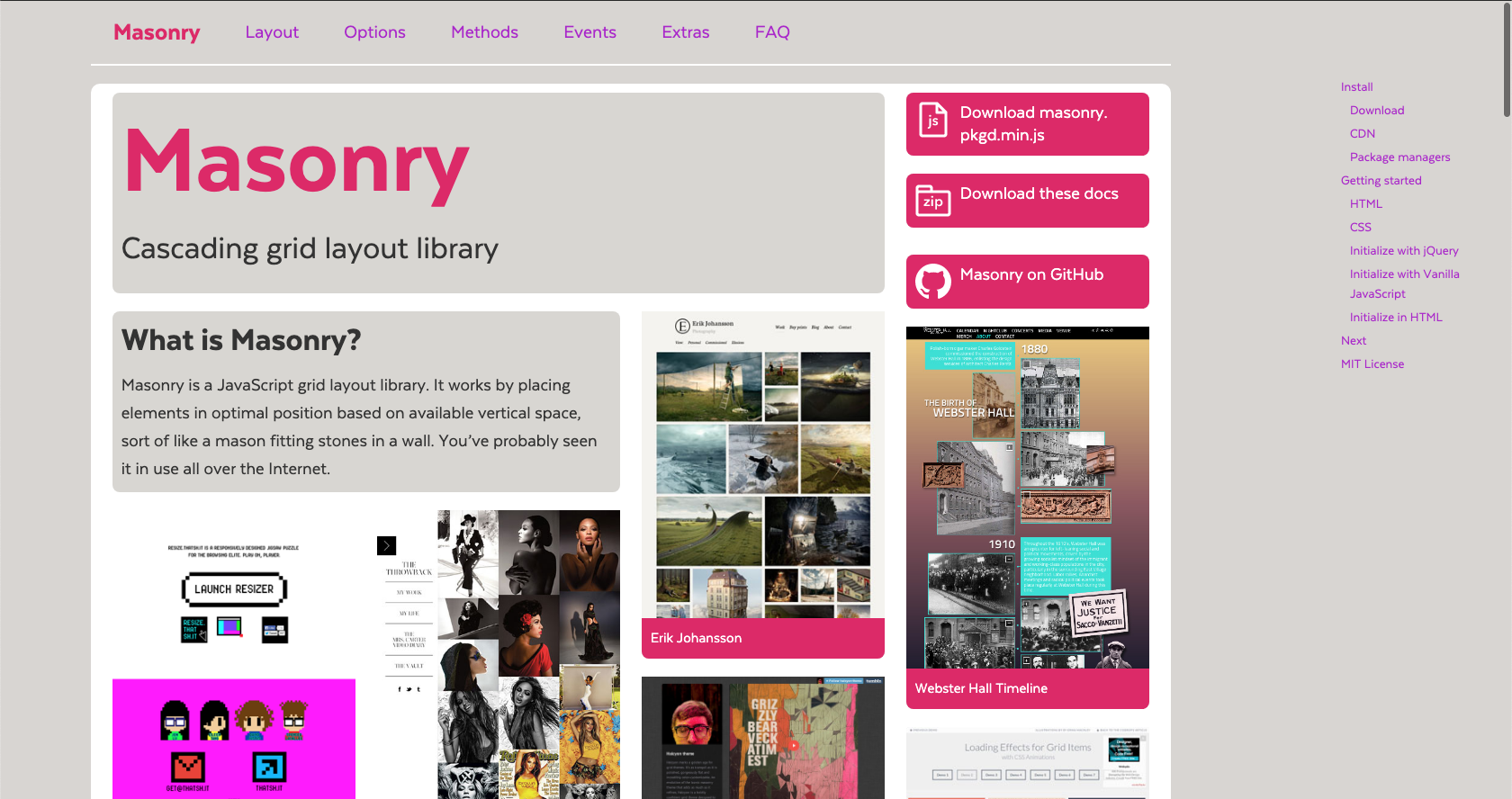
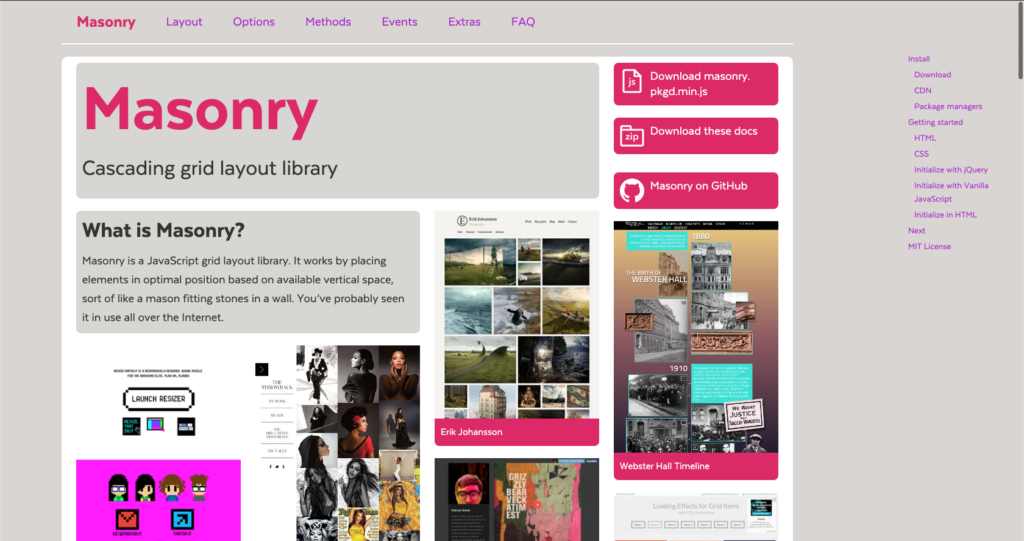
例えばこんな感じ。
記事の一覧表示だったり、様々なサイズの画像を並べたり、こじゃれた感じを出すのにはとてもいいと思う。
これを手軽に実現するのが JavaScript のライブラリ「masonry」だ。
公式サイト
masonry の公式サイトはこちら。解説はすべて英語だが、ドキュメントが豊富で丁寧に書いてあるので難しくはないと思う。

公式サイト上部にあるメニューからオプションやメソッドのページを見ると、更に詳しい情報がサンプルコードとともに豊富に揃っている。非常に使いやすくてとてもありがたい。
WordPressで使うときは?
一般的に、WordPress で JavaScript のライブラリや jQuery のプラグインを使いたいときは、公式サイトからダウンロードしてテーマファイルの中の任意の場所に配置して enqueue することになる。
例えば以下のようなもの。
function enqueue_slick_script() {
wp_enqueue_script( 'slick', get_theme_file_uri( '/vender/js/slick.min.js' ), array( 'jquery' ), '', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_slick_script' );また、CDN を利用して読み込む方法もあるだろう。例えば以下のようなもの。
function enqueue_slick_script() {
wp_enqueue_script( 'slick', 'https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js', array( 'jquery' ), '1.9.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_slick_script' );
// 出力するときにハッシュ値を追加
function add_attribute_to_script( $tag, $handle, $src ) {
$slick = array( 'slick' ); // ここは enqueue したときのハンドル名
if ( in_array( $handle, $slick ) ) {
return '<script src="' . $src . '" integrity="sha384-OOQxAlvDeToeGLa7+PiUtbtpQyESK8Ej4fNM8foz5VaMpO8TCp1vbi2HIOIzMurt" crossorigin="anonymous"></script>' . "\n";
}
return $tag;
}
add_filter( 'script_loader_tag', 'add_attribute_to_script', 10, 3 );とかとか。
で、masonry は?
そこで masonry を使いたいときはどうするか、なのだが、実は masonry はもともと WordPress の中に含まれている(ただし明示的に読み込まないと使えない)ので、それを呼び出す記述だけをしてあげればいい。
function enqueue_masonry_script() {
wp_enqueue_script( 'jquery-masonry' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_masonry_script' );で、これだけ(笑
まあ簡単♪
そう、ダウンロードも CDN からの読み込みもいらないのだった。
というか、よく見るこのページに普通にちゃんと書いてあったわ(滝汗
また、WordPressでは2種類の masonry が含まれていて、上記は jQuery の記法で書かれた(jQuery が読み込まれている前提の)masonry なのだが、素の JavaScript で書かれた masonry もあって、そちらを呼び出したい場合は
function enqueue_masonry_script() {
wp_enqueue_script( 'masonry' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_masonry_script' );となる。
ちなみに、それぞれちゃんと wp-includes/js/jquery/jquery.masonry.min.js と wp-includes/js/masonry.min.js にある。
どちらを読み込むのかは好き好きなのかな…?どっちがいいんだろうね(笑
最初のコメントを読むと jquery.masonry.min.js は 3.1.2 、 masonry.min.js は 3.3.2 とあるので masonry.min.js のほうが少し新しいバージョンであることはわかるが、容量を見ると jquery.masonry.min.js は 2KB 、masonry.min.js は 29KB …?
わずかな差とはいえ軽いほうがいいし、少なくとも jQuery は必ず読み込まれている(はず、な)ので、ほとんどの場合は
wp_enqueue_script( 'jquery-masonry' );を読み込んでおけばいいのではないだろうか。
【2020/03/03追記】
よくよく読み込んでるソースコードを確認してたら、enqueue_scripts に jquery-masonry を記述した場合は masonry.min.js と jquery.masonry.min.js の両方を読み込んでたよ…(汗 そりゃそうだよね…。
まずはちゃんと調べようね…(自戒
もちろん、例えばどうしてもある特定のバージョンのものを使いたいという要件があって、残念ながら WordPress でのデフォルトのスクリプトではダメ、というのであれば最初に書いたようにダウンロードして読み込ませるか CDN を利用して読み込ませるなどすればいいだろう。
とはいえ、わざわざ手間をかけて読み込まずとも、もともとあるならそれを使おう。なーんだ、WordPress って便利(笑
【2020/02/12追記】
あら便利なんて笑ってたら、7年も前にとりさんがブログ記事書いてたよ。全俺が泣いた…。
確かにとりさんのブログ記事にあるように、公式サイトからダウンロードできるmasonryのバージョンは4.2.2だったorz
教訓:やっぱり、ちゃんと調べよう