「Markdown(マークダウン)」てなに?
僕はとにかく Markdown が好き。以上(笑
最初に Markdown をどこで知ったのかもうすっかり忘れてしまった(Sublime Text を使い始めた頃からだからもう10年近く…?)のだが、もうここ何年もとにかくちょっとしたメモからなにから、テキストを書くときはほぼ全部 Markdown 記法で書いている。
実はこのブログも Markdown で書いているので、この記事もいままさに Markdown で書いているのだ。

この画像は HackMD の編集画面だ。 HackMD については後ほど解説するが、Markdown 記法でメモが書けるウェブサービスだ。
そもそも「Markdown てなに?」については Wikipedia によると
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
とある。
ここで「マークアップってなに?」という人はそもそもこの記事を読んでいないと思うが(笑)、マークアップ言語の代表的なものは言わずと知れた HTML だ。「 HTML 」はそもそも「ハイパー・テキスト・マークアップ・ランゲージ」の頭文字で、HTML は文書構造を持つことができるので、文章のなかでそれぞれ「ここは見出し」とか「ここは段落」「ここはリンク」のように意味づけをしながら文章を書いていく。
Markdown についての Wikipedia の記事 では「文書」と表現しているが、コンテンツとしての「文章」に利用できるのはもちろんだ。
Wikipedia の記事 にあるように、Markdown も『文書を記述するための軽量マークアップ言語のひとつ』だ。
Markdown でも文章のなかの見出しやリンクなどを記述するためのルールが決まっていて、ツールを使ってそれを手軽に HTML に変換できる。いまは簡単に使えるツールもたくさん用意されているので、パソコンの中だけで使うにしてもウェブで共有するにしても、とにかく扱いが容易だ。
記述した Markdown ファイルは『文書』なので、簡単にやりとりもできる。パソコンで保存すれば拡張子「 .md(あるいは .markdown )として保存され(あるいは .txt ファイルでいったん保存してから拡張子を .md に書き換えるなどしてもいい)、メールに添付したりメッセンジャーで送ったりもできる。
テキストデータだから容量が小さいのもいいところ。
なぜこれほどまでに Markdown をお勧めするのか、その活用例
繰り返しになるが、Markdown は「文書を記述するための軽量マークアップ言語のひとつ」なので、書き方に決まりがある。ただ、HTML より簡略化されているので覚えることは比較すると圧倒的に少ない(ただし HTML ほど細かく記述できない)。そこを理解していれば、あらゆる「テキスト」を Markdown で書く利点が生まれる。
先ほどの HackMD のスクリーンショットの右半分は、左のエディターで編集した Markdown を整形して表示している画面になる。Markdown エディターであれば、僕が知る限りすべてのツールで整形した文書を表示できる。
ツールでは Markdown ファイルを自動でコンパイル(パソコンが理解できる形式へ変換すること)して見出しやリンク、リストや本文をごく簡単に整形して表示している。先ほど少し触れたように、 Markdown を HTML に変換して表示しているのだ。
その HTML の文書構造を解釈して表示しているのが例えばブラウザだったり、ということになる。この場合、ブラウザがもともと持っているデフォルトのスタイルで表示しているのだ。Markdown のままの状態では読みづらくても、整形されていれば読みやすい。手軽に書けてすぐ整形した形で読めるのはとにかく便利だ。
ちょっとだけではあるが、以下に僕が Markdown を使っている事例をご紹介したい。
メモ
まずはなんといってもメモだ。
ただのメモなんてと思うなかれ、メモを取る目的は後で見返したりファイルにまとめたりすることだ。メモの時点で最低限の文書構造にしておけば、後でそのメモから文章や資料としてまとめるのも簡単だし、そのまま他の人に見せてもおおよその内容は伝わるだろう。
もちろんただのテキストで充分なこともあるが、メモの中で明示的に見出しやリストなどが書かれていたら文意がとても伝わりやすくなるし、構造を考えながらメモを取れることも考えをまとめる一助となる。書いている自分だってわかりやすいのだ。メモだからこそ Markdown のメリットを活かせる面もある。
ちなみに僕は(というか弊社ではみんな)ミーティングの議事録もだいたい Markdown で書いているのだが、残念なことに Google ドキュメントは Markdown 記法に対応していない。これはなんでなんだ…。
Google ドキュメントが Markdown に対応しないのなら、Markdown に対応した別サービスでもいいから Google からリリースして欲しい。そんなサービスが使いたい Google ユーザーはたくさんいるんじゃないのかな…。
書籍の原稿
大変ありがたいことにこんな僕でもごく稀に書籍執筆の機会をいただくことがあるのだが、その時も原稿は Markdown で書く。原稿の場合、当然のことながら文章の構造を考えながら書かなくてはならないので、Markdown との相性はとても良いと言える。
しかも、Markdown はただのテキストデータなので『 Git 』と簡単に連携できる。ここでは Git について詳しくは解説しないが、ごく簡単に説明すると「いつでも過去の履歴を参照したり過去のある時点に戻ったり、別々に進めたものをまとめたりできるシステム」とでも言えばいいだろうか。これがとにかく抜群に便利。GitHub 上で編集さんとやりとりしたり、原稿のアップデートをプルリクにしたりと大変便利に利用している。
あってよかった Markdown(笑
Markdown 記法はまったく難しくない
Markdown の「書き方」に最初は迷うだろうし覚えるまではリファレンス片手に書くことになるかもしれないが、実は覚えることはそれほど多くない。単なるエディターにとどまらず、色々なサービスが Markdown 記法に対応しているので、覚えておいて絶対に損はない。
Markdown 記法にはいくつかの書き方(Wikipedia の記事 にある「方言」のようなもの)が存在するが、よく使うものについてはほぼ共通なのでそれほど心配する必要はない。
基本的に、文章を書くのなら普通のテキストと同様にも「ただ書くだけ」。それ以外の見出しやリストなどはだいたい「記号 + 半角スペース」の後に書いたものがひとつのブロックとして認識される。ただの文章ならば記号をつけずにそのまま書くだけでいい。たまに「前後に記号をつける」とか「前後に半角スペースを入れる」とかもあるが、すぐに覚えられる範囲だ。
しかも「単にメモやブログを書く」という目的ならば使うものはごく限られる。いまこの記事でも利用しているものは
- 各種見出し (##、###…)
- テキストリンク ([リンクテキスト](URL))
- 画像 ()
- 引用 (>)
- コードブロック (```(改行してコードを記述し、最後また改行)```)
- リスト (- または *)くらいのもので、これに加えてよく使うものといったら
- 太字 (**太字テキスト**)
- 順序つきリスト (数字.)
- チェックボックス (- [ ])あたりだろうか。これくらい知っていればだいたいのことは困らずに書ける。
Markdown 記法についてはこちらの記事が有名で詳しいので参考にされたい。ただし、ここに書かれているのは「Qiita」で利用できる記法なので、なかには他のサービスで使えないものも含まれていることに注意。
わりと迷いやすいところをひとつだけ書いておくと、段落の中で改行したいときは「半角スペースを『2つ』入れてから改行する」こと。この半角スペースを入れなくても改行になるサービス(エディター)もあるが、それに慣れてしまうと半角スペース2つが必要な書き方のサービス(エディター)を使うときに戸惑うので、改行するときは半角スペースを2つ入れるクセをつけておくといいかもしれない。
Markdown 記法が使えるウェブサービスを利用しよう!
Markdown のエディターが使えるウェブサービスはたくさんあるが、その中からいくつかご紹介したい。
HackMD
最初に自分が使っているツールとして紹介したのがこの HackMD だ。ウェブサービスなのでブラウザからログインして利用できる。
この HackMD のメリットは手軽に『共同編集』が出来ること。単に共同編集するなら Google ドキュメントでもいいのだが、繰り返しになるが僕は Markdown で手軽に書きたいのでこちらを使うことも多い。
Markdown のファイルにタグづけできて、一覧からそのタグで絞り込んで表示されたりするのも便利。
ちょっと注意が必要なのは「共有範囲」。共有範囲の設定が
- 自分だけ
- ログインユーザー
- 誰でも
の3種類しかない。特定の人だけに URL を共有して編集することができないのだ。しかも共有範囲が「自分だけ」以外の場合は外部から検索できてしまう。なので例えば個人情報やクライアントの情報などを他のユーザーと共有するのはちょっと危険。なので、自分用メモは共有範囲をほぼ「自分だけ」にして使っている。
他のユーザーと共有するなら当たり障りのないようなデータだけを扱うか、 自分専用のツールと割り切って使うかのどちらかではないだろうか…。このあたりがもっと細かく設定できると更にいいサービスなんだけど。
実はもうひとつ困っていることが、「スマホでのコピペ」。これがなぜかできない。一時期できるようになったと思っていたのだが、もしかしたら画面下部のメニューの中にあるのがうまく選択できなくなったのかも。これは「エディター」としてはちょっと致命的。これも残念なところ。
Dropbox Paper
言わずと知れた「 Dropbox 」の提供するサービスが Dropbox Paper 。

こちらは共有するユーザーを限定できるので仕事にも使えそうだが、その場合はアカウントをちゃんと仕事用・私用と分けておかないと後々面倒なことになりそう。Dropbox 本体に付随するサービスなので追加の費用などは発生しないし、便利なことこの上ない。
本筋ではないが、Dropbox Paper で記述しているとき、エディター上で Markdown 記法で書いている内容がそのまま整形されて編集画面上で表示される。地味だけど便利(編集画面のスクリーンショット参照のこと)。
さらにこれも余談だが、Dropbox Paperをそのままスライドとして表示することもできて、これもやっぱり地味だけど便利。
Github Gist
GitHub の提供するサービスのひとつである GitHub Gist 。これも Markdown に対応している。
ただ、これはある程度ウェブの技術に詳しい人でないと扱いづらいと思うのでちょっと割愛。ウェブの技術者ならば GitHub のアカウントは持っていると思うので、これを使うのもよさそう。最近は主に HackMD を使うようになってしまったが、その前はほぼこの GitHub Gist に Markdown のファイルを保存していた。いまでも大量に残っている(笑
ちなみに Gist は共同編集はできないが、公開設定にしていればコメントできる。
wri.pe
@masuidrive さん作のウェブサービスがこの wri.pe 。機能は必要最低限だけど、正直これで充分。試したことはないのだけれど、これは共同編集できるのかな…?自分ひとりだけでしか使ったことがないのでそのあたりは不明…。

前述した HackMD も Dropbox Paper も、スマホからの操作がイマイチなのが残念。それらと比較するとこの wri.pe は最低限の機能ながら必要充分。僕の使い方からするとこれが一番手軽で使いやすく、僕の使い方に合っている。
僕が思う Markdown のメリット・デメリット
Markdown のメリット
データが軽い
先ほども書いたが、 .md ファイルはただのテキストデータなので軽量。パソコンの容量も食わないし、ウェブサービスでもこれが原因で容量の制限にかかることもなく、転送の容量も食わない。軽いは正義!
書くツールを選ばない
ただのテキストエディター(メモ帳とか)でも書けるのも利点。ちょっとメモしたいときにメモ帳に書いておいて、あとからコピペしてもいいし、普通のテキストファイルとして保存しておいてあとから拡張子を変更してもいい。慣れるとプレビューをそれほど使わなくても書けるようになる。Markdown で書いているそばから文書構造がイメージできるようになったらあなたも立派な Markdown フリークだ(笑
繰り返し「Google のツールで Markdown が使えれば…」と書いたが、Google ドキュメント上でも Markdown 記法で書いている。少なくとも社内で共有する分には、Markdown 記法で書いておけば全員に文章構造が伝わるのも大きなメリットだ。
これ以上のメリットはこの記事全文を読めばわかる(笑
Markdown のデメリット
記法を覚えなくてはいけない
たいして複雑な記法ではないのだが、とはいえ覚えるまではちょっと手間だ。ただ、例えば HTML と比較すれば覚えることは圧倒的に少ないので、学習コストはとても低いと言えるのではないだろうか。
(ウェブサービスの場合)データのセキュリティは?
先ほどの HackMD の項目でも書いたのだが、ウェブサービスの場合そのファイルの共有権限がどうなっているかはとても重要。Dropbox でも同様だが、うっかり公開にしてしまったりするとあとで大変な目に遭ってしまうこともあるだろう。
そういうのを気にしながら書くのが面倒であれば、Markdown 記法に対応したエディターアプリケーションを使おう。例えば Visual Studio Code ならば Markdown 記法に対応してプレビューも出来るようになるアドオンが配布されているし、どのエディターでも似たようなアドオンが用意されているはずだ。
ぱっと見には文書構造がわかりづらい
前述したように、慣れてしまえば生の Markdown ファイルでも文書構造がわかるようになるのだが(笑)、さすがに最初はそれだけではなんのことやらとなってしまう。
Markdown エディターを使えば整形した形で表示されるが、特定のツールに頼らなくてはならないのはちょっと不便ではある。それもあってブラウザだけで済むウェブサービスを使うことが多いのだが、ここはその人の使い方次第のところもあるだろう。
細かな表現には不向き
詳しくは別途後述するが、WordPress でのブロックを使って画像とテキストを並べて表示するようなリッチな表現は Markdown では実現できない。が、これも使い方次第だと思っている。
WordPress と Markdown の連携は後述するが、いわゆる「ブログ記事」を書くときに、リッチなレイアウトが必要になるなることはそれほど多くないのではないだろうか。現在の WordPress の利用環境の主戦場である「コーポレートサイト」や「メディアサイト」ならばいざ知らず、テキストと画像、たまに図表を入れるだけのようなブログ記事ならば、仮にブロックエディターだったとしてもほとんどのブロックは使わずに終わってしまうと想像される。であれば手軽に書ける Markdown の使いどころもありそうだ。
レイアウトにちょっと凝りたいときは、後述する僕の書き方を真似していただければいいだろう。
Markdown をお勧めしようという記事だから致し方ないが、デメリットがたいしてデメリットになってないですね…(笑
なんで Markdown は WordPress との相性がいいの?
いよいよ WordPress 5.9 のリリースが間近に迫ってきて、FSE(フルサイトエディティング)が現実のものとなってきたが、とはいえまだ当分はこれまでの「テーマ」と「ブロックエディター」を使うことになるだろう。
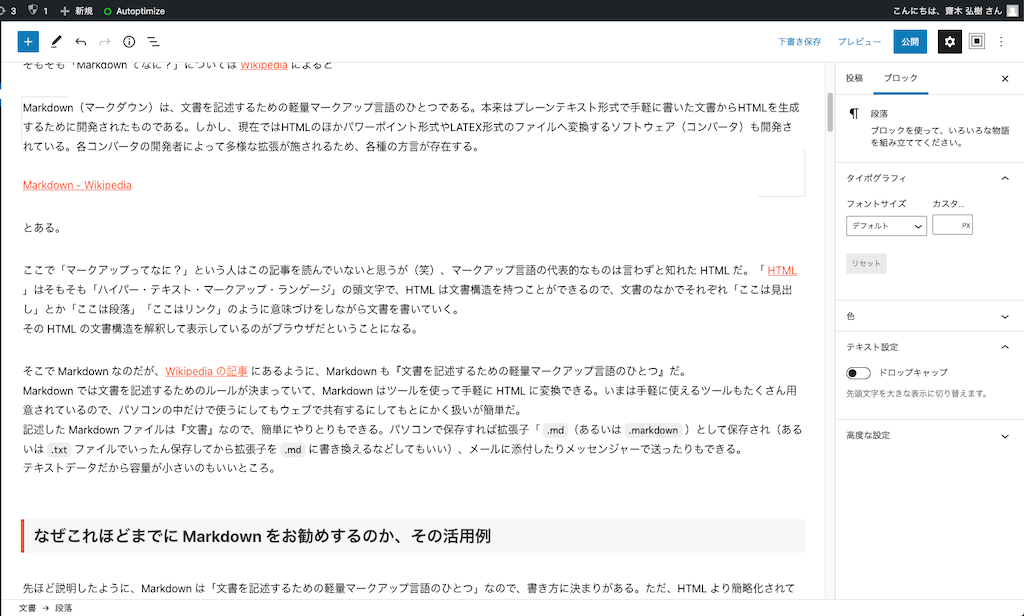
この「ブロックエディター」だが、エディター画面でブロックを入力するときのショートカットキーをご存知だろうか。これが実は Markdown に近いものが設定されていて、Markdown を記述するのと近い感じでブロックを追加して記述できるのだ。
例えば「見出しブロックとして大見出しを追加したい」場合、編集画面のブロックの入力欄(未入力の段落ブロック)に「## +(半角スペース)」と入力すると大見出しとして入力できるようになる。まさに Markdown の「##」と一緒だ。
僕が前述したような Markdown エディターを提供するウェブサービスを利用してブログ記事を書いているのにももちろん理由があって、ここで書いている Markdown のコンテンツをまるごとコピーしてブロックエディターにペーストすると、ブロックエディターの編集画面上で全文が一度にそれぞれのブロックに変換されるのだ。

これはブログを書くひとそれぞれで書き方や内容が違うので誰にでも勧められる方法ではないのかもしれないが、僕のようにテキストばっかりで長い文章を書くようなひとにはぴったり(笑
ただし、「画像」については注意が必要。Markdown のファイルで画像を表示していて、その Markdown ファイルから全文を WordPress にコピペしても、画像は『WordPress にアップロードされない』。僕の場合は Markdown ファイルでは画像を埋め込む場所と代替テキストだけを指定しておいて、記事編集画面へペーストしたあとに該当の箇所へ「画像ブロック」を挿入し、そこで画像をアップロードしてから中央揃えの設定を追加したりキャプションを入れたりしている。
また、例えば WordPress の「画像とテキストブロック」とか「カバーブロック」といったようなデザインされた複雑な構造のブロックは Markdown では入力できない。それでも自分が思う文書構造でテキストが先に用意されていれば、後からブロックエディター上でレイアウトをちょっと工夫すればいい(僕は面倒だからほとんどやってない)。
ブロックエディターの中でならブロックをドラッグ&ドロップして移動もできるので、文書構造を崩さずにレイアウトできるし、複数のブロックを選択した状態で順序を入れ替えれば全体の構成を組み替えるのも一瞬。いわゆる「クラシックエディター」の時代とは隔世の感がある。もうクラシックエディターには2度と戻れない。
ここまで書いてきたように、Markdown で文章を書いていくのとブロックエディターで文章を書いていくのではほとんど差がない。使い勝手もほとんど変わることがない。
プラグイン「Markup Markdown」

ここ最近 WordPress の最新情報を主に入手するのは WP Tavern 経由になることが多くなってきた。新しい情報がどんどん出てくる WordPress のことをキャッチアップするのにとても助かっている。
この Markdown の記事を書こうと思いついたのも実は WP Tavern 由来で、先日こんな記事を読んだからだ。
この記事で紹介されているプラグインがこちらの Markup Markdown 。
Markdown が直接書けるということで期待して読み進めたのだが、結論を言ってしまうとちょっとまだ実用には色々敷居が高いと思われた。
理由はいくつかあるのだが、僕がいちばん気になったのは「WordPress のエディターを完全に置き換えて Markdown 専用のエディターを利用して、データベースにも Markdown 記法のテキストとして保存される」というところ。
このブログは僕しか使わないので Markdown しか書けなくなっても困ることはないが、記事データそのものが Markdown のまま保存されるとなると話は違う。このプラグインを有効化するとブロックエディターが使えなくなってしまうし、もしこのプラグインの開発が止まってしまったら?それは困る。
まだリリースされたばかりだし、今後は色々な要望に対応していくのだと思うが、残念ながら現状では時期尚早だと感じた。
今後のさらなる開発に期待、といったところだろうか。ローカルで動かしてみてフィードバックや要望を上げてみてもいいかな。まず手始めに日本語化のお手伝いをしてするのもアリかも。
ウェブに詳しくない人こそ Markdown を覚えよう
また例によって長々と書いてきたが、 Markdown は手軽で難しくない、というのが今回の記事の趣旨だ。
そして、ウェブに詳しくない人にこそ Markdown を覚えてブログの記事作成に活かしてほしいと思うのだ。
その理由をちゃんと書いておかないと「ただの Markdown 記法の紹介記事(笑)」になってしまうので、最後にちょっとそれを書いておこうと思う。
いちばん最初に書いたが、僕はほとんどのメモを Markdown で書いている。そして、僕が書いているブログ記事はブログ名にもあるようにただの『チラシの裏』だ(笑
つまり、僕のブログ記事は僕のメモの寄せ集めでできているのがほとんどなのだ(もちろんそうじゃないのもあるけど)。あちこちに書き散らした Markdown のメモは、基本的に全部自分の HackMD に非公開のテキストとして保存している。ちょっとしたアイディアや気になった記事のリンク、誰かと話したときのメモ、なんでもかんでもだいたいそこを見ればいいようになっている。ブログを書くときはその中を参照しながら書いたり、あるいはその中のメモにどんどん書き足していく感じで記事化していくことが多い。
ブロックエディターのススメ
一方で、書きたいことが決まっているようなものであれば、先ほど紹介したような「Markdown で書いたテキストを WordPress の編集画面にコピペして〜」なんていう作業は全く不要だ。
つまりブロックエディターで直接書けばいいだけだ。
ブロックエディターがリリースされた直後は、あちこちで「文書を書くのに集中できない」という声が聞かれた。残念ながらいまでもそんなブログ記事を目にすることもある。
ただ、それは単なる慣れの問題だと思う。いきなり使うツールが変わったら、それは面食らうし今までのに慣れているのだからそれまでのほうがいいと思うだろう。まあそんなわがままにも応えて「クラシックエディター」とかを用意してくれるのが WordPress の懐の深さなのだが…(笑
いったんブロックエディターに慣れたら、圧倒的にテキストが書きやすいことは間違いない。ショートカットキーのことにも触れたが、WordPress のブロックエディターは Markdown との相性もすこぶる良いのだ。
しかも先ほど紹介したウェブサービスの Markdown エディターにあったような「スマホでの使いにくさ」がブロックエディターにはない。あえて言うなら『スマホで編集しているときの段落のなかでの改行の操作が分かりづらい』のだが、ブラウザで WordPress にアクセスしているのなら英語キーボードの状態で「shift + return」で改行できる(ショートカット自体はパソコンでも同様)。ブロックエディターが使いづらいなんていったい誰が言ってるんだろう…(笑
ブロックエディターの最大のメリットはコンテンツを作りながら全体のレイアウトを『一緒に』考え作成できるところだ。読みやすさや伝わりやすさを編集画面で確認しながらコンテンツを構成出来るのはこれまでにない大きなメリットだ。
とにかく「テキストを書くことに集中したい」ときにはレイアウトの機能は不要なのだが、ただただテキストを入力していくだけの内容でもブロックエディターを利用している人もたくさんいるだろう。単なるエディターとしてもブロックエディターはかなり完成度が高いと言えると思う。ごく初期にブロックエディターに触れて「こんなの使いづらい」と思ってから触っていない人は、騙されたと思って最新版のブロックエディターを使ってみてほしい。
記事の書き進め方の一例
ちなみに僕がブログ記事を書くときにどうやって書き進めているかをちょっとご紹介すると、まず最初に大見出し(HTML でいうところの「h2」タグ、Markdown 記法ならば「##」)をざっと書いて記事の大まかな構造を作る。例えばこの記事ならば
# WordPress でブログを書くなら Markdown を覚えよう!!
## 「Markdown(マークダウン)」てなに?
## なぜこれほどまでに Markdown をお勧めするのか、その活用例
## Markdown 記法はまったく難しくない
## Markdown 記法が使えるウェブサービスを利用しよう!
## Markdown のメリット・デメリット
## なんで Markdown は WordPress との相性がいいの?
## プラグイン「Markup Markdown」
## ウェブに詳しくない人こそ Markdown を覚えようこんな感じだ。
僕の HackMD のメモにはこんな状態のものも多い。それらのメモはいずれ気が向いたらブログの記事にするかもしれないし、そのまま内容が古くなって気にもとめなくなるかもしれない。こういう「Markdown で書いたメモをただただ溜め込んでいく場」が僕にとっての HackMD なのだ。
ちなみにメモの状態を再現するとこんな感じ。ただのリストだ。実際はこんなに整ってなくて、ただのキーワードの羅列だったり順序が違っていたりすることが多いのだけど。
# WordPress でブログを書くなら Markdown を覚えよう!!
- 「Markdown(マークダウン)」てなに?
- なぜこれほどまでに Markdown をお勧めするのか、その活用例
- Markdown 記法はまったく難しくない
- Markdown 記法が使えるウェブサービスを利用しよう!
- Markdown のメリット・デメリット
- なんで Markdown は WordPress との相性がいいの?
- プラグイン「Markup Markdown」
- ウェブに詳しくない人こそ Markdown を覚えよう僕の場合はそのままここで書き進めていくほうが手っ取り早いので、ある程度記事の体裁が出来るまでは Markdown エディターを使ってしまうが、もうこの状態で WordPress の編集画面にペーストして WordPress で書き進める方法も全然アリだと思う。この状態からブロックエディターで書き進めたら前述した画像アップロードの問題も発生しないし、もしかしたらそっちのほうが効率がいいかも。あれ、いま気づいた(笑
それはさておき、こんな感じで大見出しを書き出したら、全体の流れがこれでいいかを見直し、必要なら中見出しも追加する。
まず全体の見出しを書き出すことで構成を考えていくのだが、これはひと昔前(ふた昔…?)によく使われていた「アウトラインエディター」的な使い方だ。アウトラインエディター、めちゃくちゃ使ってたな…(とおい目
これでだいたい良さそうとなったら本文を書き始めるのだが、場合によってパソコンで編集したりスマホで編集したり、その時のタイミングで環境が変わることも多い。これはウェブサービスの Markdown エディターを使って編集するメリットのひとつだ。パソコンで途中まで書いて、その続きをすぐにスマホで始められる。とは言ってもパソコンの前にじっくり座ってブログを書けることはほとんどないので、だいたいは会社への行き帰りの電車の中でスマホから書いていることが多い(笑
WordPress だってウェブからアクセスできるのだから、もちろん WordPress でもパソコンで編集したりスマホで編集したりできる。なんだ、やっぱりブロックエディター最強じゃないか(笑
僕の普段の書き方だと、およその全体の構成を考えたあとはだいたいぶわーっと一気に文章を書いていくことが多い。そういう時にはタイポとかあまり気にせず思いつくことをただ Markdown エディターに書いていって、ある程度書きながら構成の順序を変えたり新しく見出しを追加したりすることもある。
あれこれ見直しながら書いていくのだが、途中で書く気がなくなったボツ記事の原稿も多い(笑)。ちなみにこの記事も途中で「公開やめようかな…」と思った(笑
そして原稿をひととおり書き終えたら WordPress の編集画面に全文をコピペして、プレビューしながら改めて読み直して修正したり書き直したりして完成に近づけていくという流れだ。
ひととおり記事が書けた、となってから何度も読み直して推敲していくので、だいたいどの記事もそこから3日後くらいに公開している。あとから読み直して「変だな」と思うところは多分読んでいる人も「変だな」と思うところなので、できるだけ気づいたところは直していく。
繰り返しになるが、ブロックエディター上でならブロック単位での追加・削除や順番の入れ替えが簡単。特にこういったテキストを校正していく段階ではブロックエディターは圧倒的に便利だ。
なんだ、じゃあマークダウン覚える必要ないじゃん?
いやいやそうじゃないって(笑
ブロックエディターのショートカットキーは Markdown を覚えていると更に使いやすい。いちいちキーボードから手を離さずにどんどん書き進められる。
それに、Markdown 記法で書かれたテキストをコピペしたらそのままの文書構造でブログ記事のベースが簡単に用意できる。
しかも、Markdown 記法自体は WordPress だけでなく色々なサービスで利用できるようになっている。
そもそもただのメモ書きが見出しやリストで整形されていたら、あとからメモが読みやすくなる。
Markdown はいろいろなところで活用出来るので、単にブログを書くだけじゃないメリットがたくさんあるのだ。
だから、ブロックエディターでブログ記事が書きづらいという方は是非 Markdown 記法を覚えて、Markdown エディターででもブロックエディターででもすいすい記事を書こうじゃありませんか!
てなことを言いつつ、こんなネタでもないと僕もいつまで経ってもブログ記事書けないんですけどね…。