WordPress 5.8 リリース
最初に
7/20(日本時間では7/21?)に WordPress 5.8 のリリースが予定されている。
今回のメジャーアップデートでも多くの機能が追加されるのだが、いつものように「アップデートしたらサイトが壊れた!!」とかのツイートでタイムラインが埋め尽くされると想像される(笑)ので、「アップデートする前に読むもの」としてこれを書いた。
もちろん、アップデート後の「トラブルシューティングの参考」や「今後アップデートする際の参考」としても読んでいただければ幸いだ。
つまりは「WordPress のメジャーアップデートとの正しい付き合い方」というか、「いい感じにアップデートする手順」を共有したいというのが趣旨になる。
今回はちょうどタイミングが重なったので WordPress 5.8 へのアップデートを例として解説しているが、これに限らず、WordPress のメジャーアップデートの際に考慮しておくべき点を列挙してみた。
なので「WordPress をメジャーアップデートする前に読む記事」という記事タイトルにした、というわけだ。
誰に向けての記事か
この記事を書くにあたって、仲間とちょっと話して「ペルソナ(誰に向けて記事を書くか)」を考えてみた。
この記事で想定している読者は、
- 主にいま既に運用中のサイトを持っていて(あるいは保守・管理していて)
- (今回に限らず)WordPress のアップデートにはちゃんと対応したいと考えていて
- エンジニアではない運営者・制作者・ブロガーのひとたち
としてみた。従って、そういった方々向けの情報として読んでいただきたいと考えている。
「こんなこと前々からチェックして知ってるわ」というつよつよの皆さまには生暖かく見守っていただきたい所存だ。
以下の皆さまも参考程度に
一方、「これから新たに WordPress をインストールして使おうと思っている」方はこの限りではない。
ひとつだけ注意喚起するとすれば、もしインストールして利用しようと考えているテーマがあるのならば、「そのテーマが(例えば今回の場合であれば)WordPress 5.8に対応しているか」を必ず事前に確認するということだ。
これは「いま既にサイトを運用している人」にも共通する話になるのだが、ここ最近、特にブロックエディターが利用されるに従って、プレミアムテーマ(有料で配布されているブロックエディター対応のテーマ)をベースに子テーマやプラグインからカスタマイズしてサイトを作成することが多くなってきていると思われる。プレミアムテーマの場合はほぼ間違いなく「ユーザーフォーラム」があるので、そこの情報をキャッチアップしておくことが肝要だ。
プラグインも同様だが、いずれにしても WordPress のメジャーバージョンのリリース直後はまだ情報が少なく、戸惑うことも多いだろう。そういったときにこの記事が一助になれば嬉しい。
また、もしイチからオリジナルでテーマを作り、ブロックエディターにも最新の WordPress にも対応させようと意気込んでいる方は、是非ともまず WordPress のインストール前にフィールドガイドを熟読しておくことをお勧めしたい。
フィールドガイドはメジャーバージョンがリリースされるごとに毎回事前に公開されるもので、そのバージョンでの変更点がすべて網羅されている。
最新の WordPress ではどこがどう変更になっているのか、作成するテーマにはどういった機能を持たせて最新の WordPress にどう対応すればいいのか、あるいはまた、そのサイトで併せて使おうと思っているプラグインは最新の WordPress に対応しているかの確認も大事だ。
ちなみに、WordPress.com では自動で最新バージョンの WordPress にアップデートされることをお忘れなく。
WordPress 5.8 へアップデートする際に確認しておきたいポイント
まず最初に、今回の WordPress 5.8 へのアップデートの際に大きく変わるところをピックアップしておきたい。
ウィジェットエリア
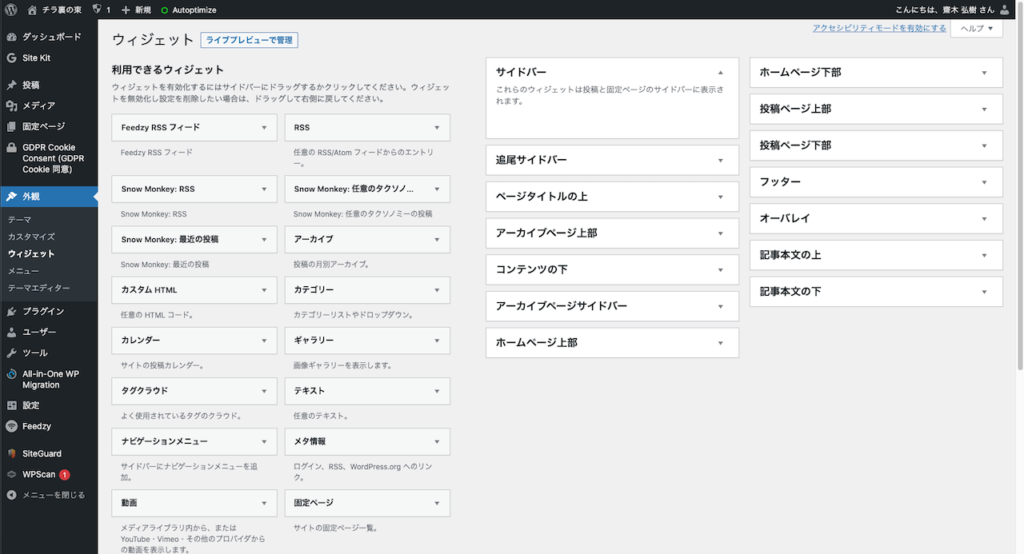
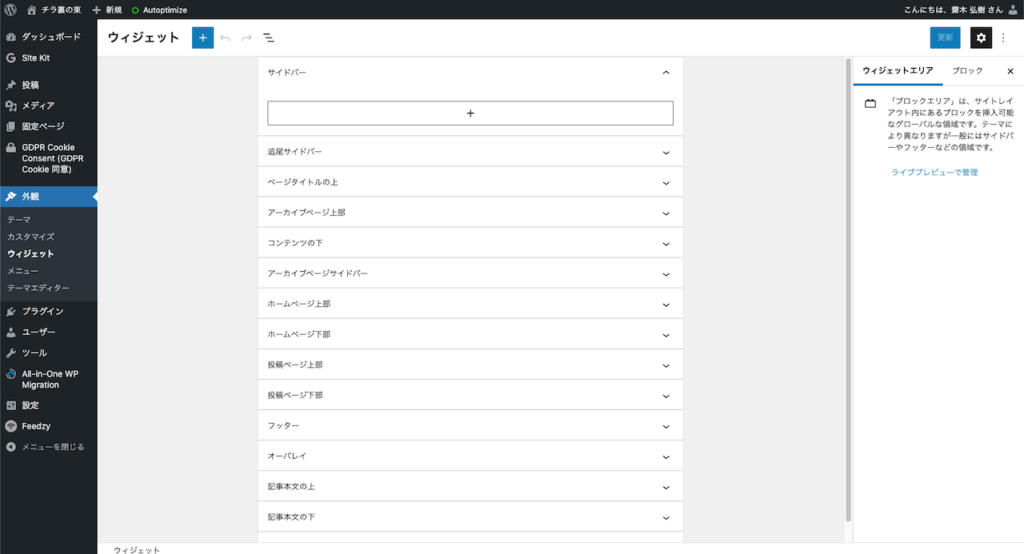
もっとも大きな影響は「ウィジェットエリアのブロック化」だと思われる。
これは以前から検討されていて実装への要望も多かった機能なので、満を持してのコアへの実装となる。


スクリーンショットを見れば、ウィジェットがすっかりブロックエディター然としているのがわかる。
現状確認できている今回の変更による課題としては、これまですでに作成済みで利用しているウィジェットはいいとして、『新しいウィジェットブロックで作ったものに、テーマ側で想定しているスタイルが当たらない』というものだ。
これはウィジェットそのもののマークアップが変わることに起因するので、ウィジェットブロックで新しくウィジェットを追加する際には、出力された HTML を確認してそこに改めてクラスなどを付与した上でスタイルをあてる必要があるので注意が必要だ。
対応策
いったんは Classic Widgets プラグインでこれまでのウィジェットをそのまま利用するのが手軽だろう。
このClassic Widgets プラグインは Classic Editor プラグイン同様に、これまでのウィジェットエリアを引き続き利用できるようにするプラグインだ。
特に、いま既に公開しているサイトでは Classic Widgets プラグインでアップデート後もそのまま利用できるようにしておき、アップデートがひとまず落ち着いたら新しいウィジェットブロックに対応するべく開発を進めていくようにするのが現実的な解決策と思われる。
配布されているプレミアムテーマなどを利用している場合、そのテーマによっては最初からウィジェットブロックの機能をキャンセルしてアップデートに当面対応するもの、あるいはきっちりウィジェットブロックに対応してくるものもあると思われるので、ベーステーマを利用しているユーザーはフォーラムなどでテーマのアップデートも注視しておこう。
デザインカテゴリーのブロック
ブロックエディターも、サブメニューなど色々変わってはいるのだが、そこは今回の本題ではないので割愛する。
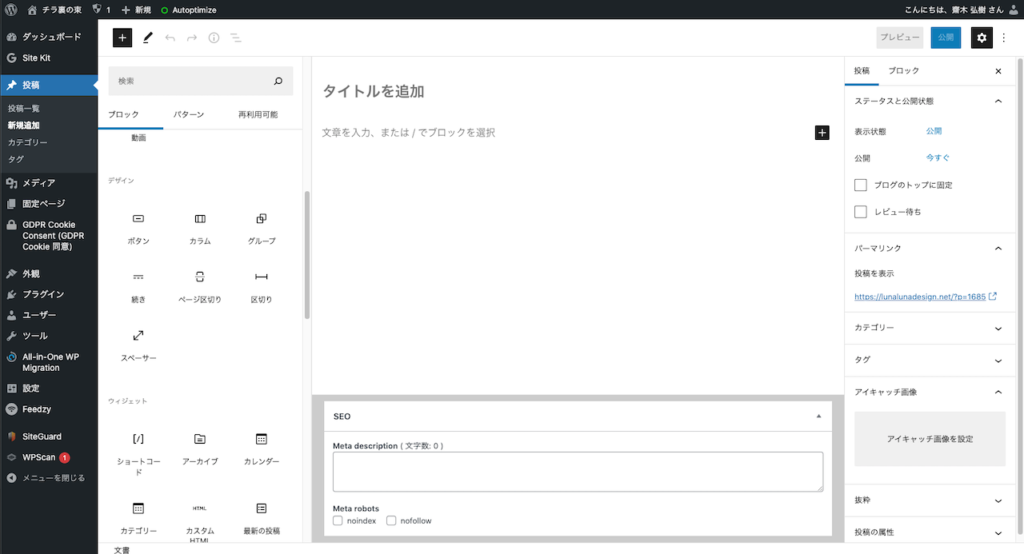
ブロックエディターの編集画面において、新しいブロックが「デザイン」カテゴリーに追加され、さらには新たに「テーマ」カテゴリーが追加されている。



これらの新しいブロックは、主に「フルサイトエディティング(FSE・ヘッダー、フッター含め全てのサイトの要素をブロックで構成していくもの)」への対応として追加されたものだ。
フルサイトエディティング自体はそれ専用のテーマが必要になるうえ、これまでとはテーマのファイル構成が全く違っていてこれまでのテーマは利用できないので「現状ではまだ利用段階にない」と思っていて間違いない。
「デザイン」カテゴリーに属するブロックで今回追加されたブロック(サイトロゴブロックやアーカイブタイトルブロックなど)や「テーマ」カテゴリーのブロック(投稿タイトルブロックや投稿のアイキャッチ画像ブロックなど)は基本的にフルサイトエディティングに対応する前提のブロックなので、これまでどおりのテーマを利用している場合には使うところが(ほぼ)ない(と思っていい)。
これまでどおりのテーマを利用している場合には使うところが(ほぼ)ない(と思っていい)
これはちょっと乱暴な伝え方で、実はめっちゃ使えるブロックも含まれている。そこの補足もあったほうがいいということで追記し始めたらまた終わらない感じになってきたので(笑)、ここは別途記事にします。明日あたりに公開予定。
【2021/07/20 追記】
宣言どおり補足記事書きました(笑
【WordPress 5.8】クエリーループブロックが有能すぎるので今日から使いたい
特にクライアントワークでサイト管理をし、クライアントさん(や多数のライターさんなど)が記事作成に関わっている場合、新たなブロックが追加されることで記事作成・編集の操作に混乱を招くことも想像される。
自分で使うサイトや制作者だけが操作するような場合は「使わなければいい」ので気にせずとも済むのだが、えてしてクライアントさんはこちらが意図しない操作をしてしまうものだ。
テーマが新しいブロックに対応していなければ、ただ最低限のスタイルがあたった状態のコンテンツが出力されるはずだ。
構造が崩れてしまうことは少ないだろうが、想定していないことが起きるだろうことはすぐに想像がつく。
対応策
プラグイン Block Manager を使って、普段の編集に使わないブロックは非表示にしておこう。
今回追加された「テーマ」カテゴリーのブロックに限らず、他にも編集に使わないブロックは多くあると思う(「埋め込み」カテゴリーの多くのブロックとか)。それらも併せて非表示にしておけば、ブロック選択画面がすっきりして操作性も上がるはずだ。
もちろん、これもゆくゆくは公開されている情報を紐解きながらいずれは使えるようにしなくてはならない。
ただ、そのタイミングは「いまのいま」ではないと思っている。
【余談】FSE(フルサイトエディティング)
今回のアップデートでは最終的に実装が見送られたが、次のメジャーリリースの WordPress 5.9(今年の年末にリリース予定となっている)では実装されると思われる。
前述したように、テーマの作り方から全く別モノとなるのだが、ヘッダーやフッターからすべてブロックエディターで編集できるようになるのはなかなか興味深い。
プラグイン Gutenberg をインストールして有効化すれば現在の開発中の状態を試すことができるので、興味がある方は触ってみるといいだろう。
今回は「非表示に」と書いた「テーマ」カテゴリーの各ブロックだが、サイトの要素全てがブロックでレイアウトできたらサイトの運用者やユーザーは大喜びだろう。
一方、制作者的には『こんなんどうしたらええんや…』というのが正直なところかもしれない。
これまでのでテーマは一切利用できず、テンプレートファイルはphpですらない…。
いきなり全てが切り替わってしまうわけではなく、相当の期間は並行して利用できるが、ではいったい
- いつから対応する?
- いつ切り替える?
- 移行期間をどれだけ取ればいい?
- コストをかけられないサイトの対応は?
などなど、これはこれで大変悩ましい。
なんなら完全に別物として開発してもらってもよかったのに、と思わないでもない(笑
WordPress を利用するということ
WordPress を利用する、ということは間違いなく「こういうことがずっと続く」ということと同義だ。
もちろん、これを読んで「いやー、こんなのがずっと続くなら手間が大変だから WordPress じゃないほうがいいや」と思う人もいるかも知れないが、それは WordPress が保証する『自由』を優先するかどうかと天秤にかければいいだろう。
ただブログを公開したいだけなら、いまならいくらでもサービスは選べるし、探せば無料で利用できるブログサービスだってあるだろう。そちらを選ぶのも『自由』だ。
一方、なにかしらのサービスに頼ることで「そのサービスが終わるときに自分のデータはどうなってしまうのか」「そのサービスから離れたいときに自分のデータを自分の自由にできるのか」は少なくとも僕にとっては非常に重要なことだと考えている。
だから僕は WordPress を使い続ける(仕事で触っている部分も大きいが)。
アップデートに関していえば、「いったんはアップデートせずに様子をみる」という選択肢もないわけではないが、それは『アップデートしないリスクに対応できる』場合に限られる。「アップデートする場合のリスク」と「しないリスク」であれば、圧倒的に「しないリスク」の方が大きいのは間違いない。
WordPress は後方互換性(これまでリリースされたものと新しいものとの互換性)を重要視しているので、例えばこちらのリリース一覧のページを見ると新しいバージョンがリリースされた後も細かくマイナーバージョンアップされていることがわかる。
古いバージョンだったとしても、きちんとセキュリティアップデートに対応しているのだ。
セキュリティアップデートに対応するようになった最も古いバージョンは WordPress 3.7 だが、これの最新バージョンはなんと 3.7.36 だ。
3.7.1 のあとに 3.8 がリリースされているので、3.7.2 以降はすべてセキュリティアップデートへの対応バージョンということになる。これがいつでもダウンロードできる状態にある、というのも WordPress がオープンソースであることを再認識するとともに、その自由への姿勢が垣間見られて興味深い。
メジャーアップデートはさておいても、マイナーアップデートまで止めてしまうことがどれだけ愚かな行為かわかろうというものだ。
アップデートで失敗しないために
最初にも書いたように、今回はちょうどタイミングが合ったので WordPress 5.8 へのアップデートを例としてあげたが、これは別に今回だけのことではなく、WordPress のメジャーアップデートであれば充分考慮しておくべき点になる。
原因はどこに?みつけたらどうする?
以前こんな記事を書いたことがある。
ほぼ1年前の記事だが、今回とは違う問題とはいえ確認すべきところはまったく一緒だ。
この記事にも書いたのだが、WordPress 本体のバグ、という可能性もまったくないわけではないが、多数の制作者によるテストや課題をとおってリリースされているので問題は起きにくいと思っていい。
ほとんどのケースでは、「テーマ」や「プラグイン」が不具合の原因だと言える。
ただ、これも「テーマ制作者」や「プラグイン作者」が一方的に悪い、というものでもない。そもそもテーマもプラグインも WordPress を利用している人が『もっと便利に使えるように』配布しているもので、必ずしもテーマ制作者やプラグイン作者が WordPress 本体の開発をしているわけではないし、WordPress のアップデートでテーマ制作者やプラグイン作者が予期していない変更が含まれることも多くあるからだ。
それらの変更や不具合に対応するのはテーマ制作者やプラグイン作者の責務ではあるだろうが、だからといって一方的に彼ら「だけ」が悪いのではないことは理解する必要があるだろう。
「利用している(させてもらっている)」立場であれば、作者へフィードバックすることが最もそのプロダクトに「貢献」できる方法だ。
公式ディレクトリからダウンロードしたテーマやプラグインならばサポートフォーラムへ状況を投げるのがいいだろうし、有料のプロダクトならそれぞれのフォーラムに詳しい症状や環境などを伝えよう。
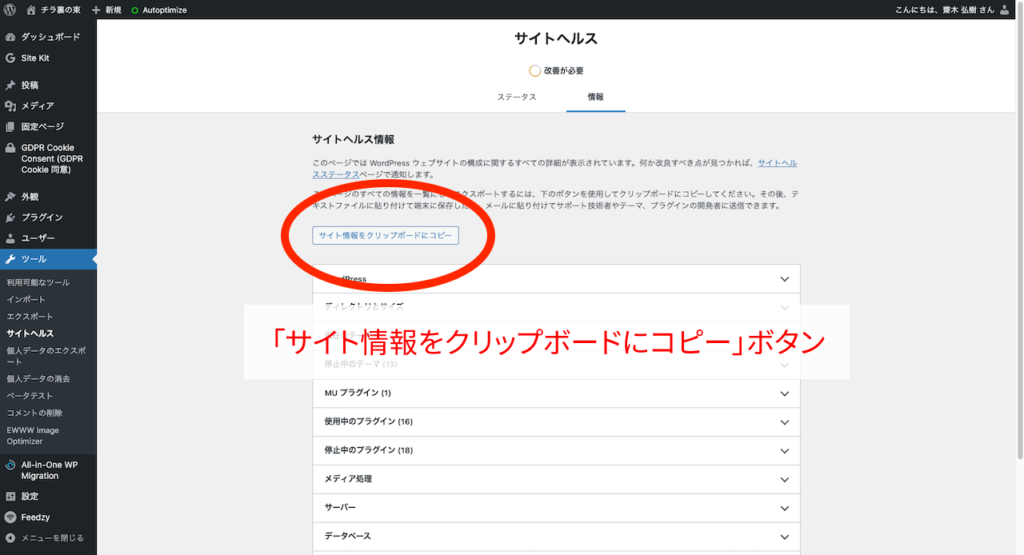
フォーラムに書き込むときに「不具合の報告以外に自分の環境のなにを伝えたらいいの?」と思ったら、まずは自分の環境から『サイトヘルスの情報』を貼るのがいいだろう。

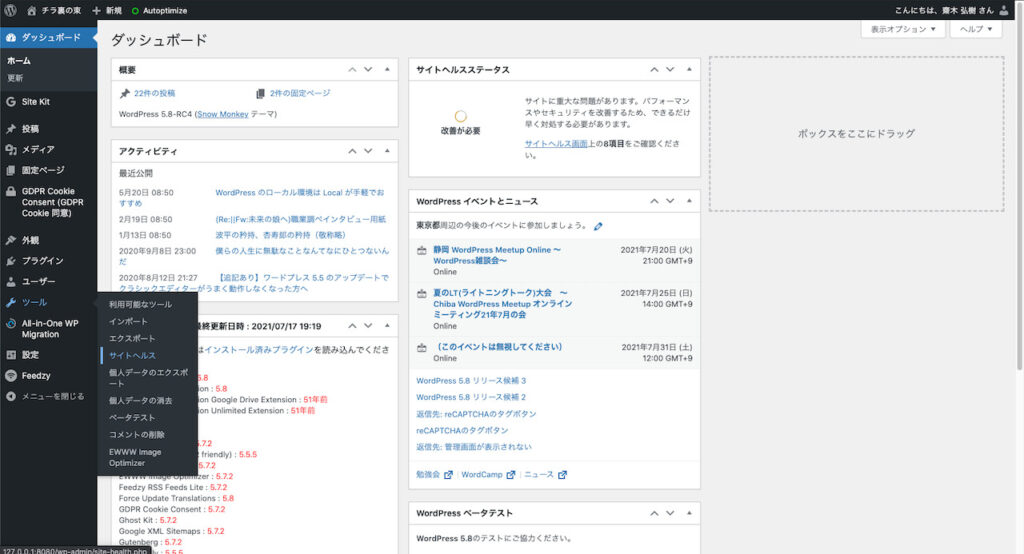
サイトヘルスは管理画面の「ツール>サイトヘルス」から表示できるので、上部のタブを「情報」に切り替えて『サイト情報をクリップボードにコピー』ボタンで必要な情報をコピーできる。

それでもダメだったら?
テーマやプラグインを WordPress デフォルトのものにしてもバグが残っていることももちろんあるだろう。特に「日本語環境特有のバグ(例えば2バイト文字やその入力に起因するバグ)」は英語圏の開発者だけでは見つけにくいものだ。
仮にそういったものを発見した場合もサポートフォーラムにバグ報告と提案 フォーラムというカテゴリーがあるので聞いてみよう。もしかしたら他にも困っている人がいるかもしれない。
まずローカル環境、あるいはステージング環境で確認すべし
今回の WordPress 5.8 へのアップデートであれば、前述したような対策をしたうえでアップデートするのがいいと思うが、その場合であってもいきなりプラグインでの対策だけしてアップデートするのではなく、ステージング環境なりローカル環境なりで他の部分の表示や操作を確認した上で公開環境のアップデートをすることを強くお勧めする。
メジャーアップデートの場合、その影響範囲が一般的に言われている「大きな変更部分」だけとは限らないからだ。自分の環境固有の問題で、ごくごくまれにしか発生しないバグ、ということだって充分に考えられる。
しかも、いったんアップデートしてしまうと戻すのはなかなか大変だ。それを確かめるためにも、開発者でなかったとしても「開発環境(テスト環境)」を用意してそこで試すようお勧めしたい。
自分の趣味ブログなどであれば「まあ表示が崩れてもたいした問題じゃないからいいや」ということもあるかもしれないが、クライアントワークのサイトや自分のブログでもアフィリエイトなどに利用している場合はサイトが正しく表示されないのはマズいだろう。
ローカル環境の手軽な構築についてはこちらの記事に詳しく書いた(動画もある)ので、もし手元にローカル環境がない方は参照されたい。
「RC版」てなに?
WordPress に限った話ではないのだが、プログラムの類いでは新しいバージョンをリリースする前に必ず「リリース候補版(RC版・Release Candidate の略)」というものが用意される。
リリース候補版というのは、そのプロダクトのリリースにあたって『このあと新機能は追加せず、主にバグの修正のみ対応・変更するリリース直前の状態のプロダクト』だ。
通常は開発者向けに配布されるもので、テーマ制作者やプラグイン作者はそれをもとに自分のプロダクトを事前にテストして最新版のリリースに備える、というわけだ。
この記事自体も「WordPress 5.8 RC4」を元に書いているので、実際のリリース版とは内容が異なる可能性もないわけではない。
リリース後に違いが判明した場合は、その旨追記するということでご容赦願いたい。
で、このRC版なのだが、実は WordPress のユーザーであれば誰でも入手してテストが可能だ。
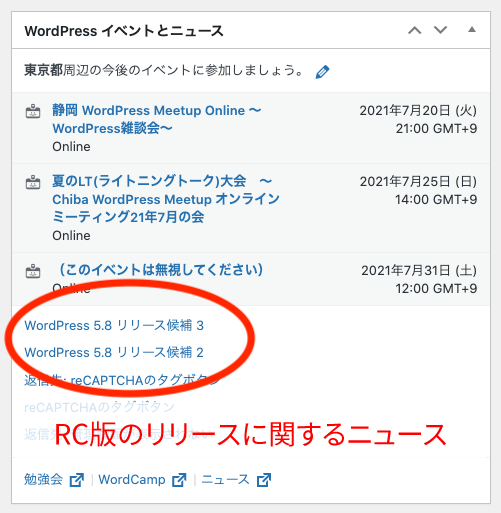
WordPress のダッシュボードに表示される『WordPress イベントとニュース』の項目に、ニュースの情報としてリリース情報が流れてくる。

このスクリーンショットでは、「WordPress 5.8 リリース候補 3」「リリース候補 2」という記事があるのがわかるはずだ。
ちなみにこのスクリーンショットで表示されている「リリース候補 3」の記事はこちら。ちゃんと日本語の記事としてリリースされているのだ。
これを見れば、別に開発者でなくとも新しいバージョンがいつリリースされるのかなどを確認できる。

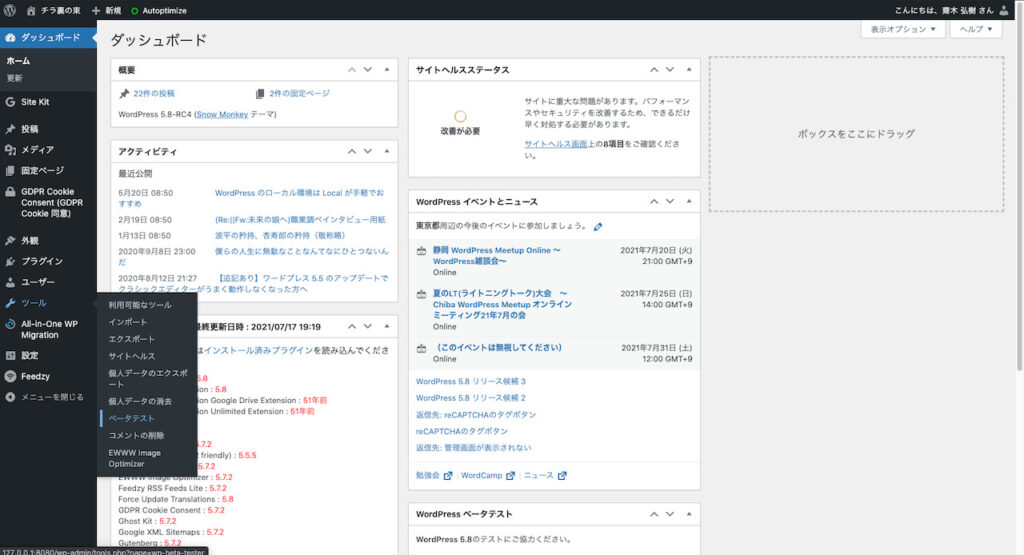
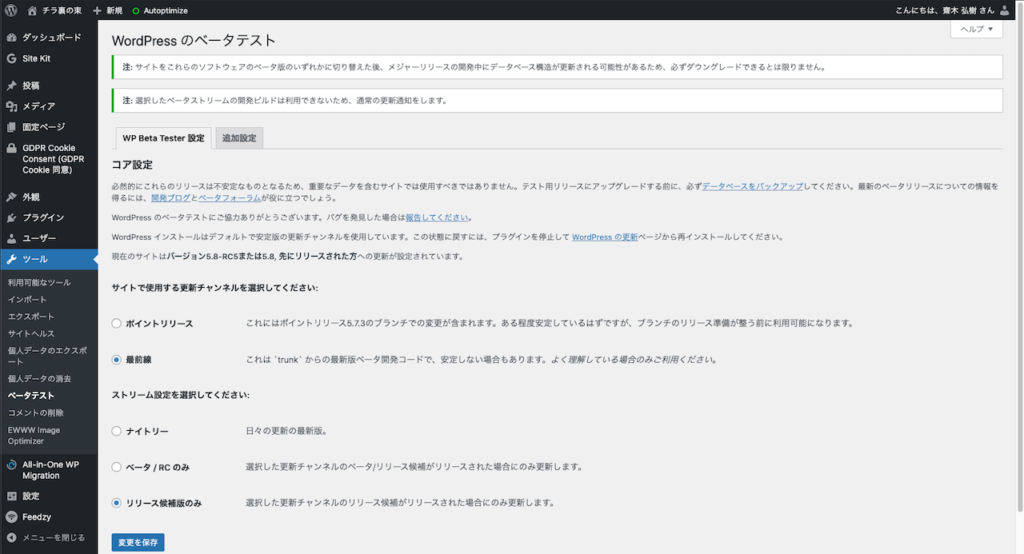
このリンク先の記事にも「テストの方法」として記述があるが、例えば開発環境で WordPress Beta Tester プラグインをインストールして有効化すると、管理画面の左カラムのメニュー「ツール」の中に「ベータテスト」という項目ができる。

ここをクリックすると「ベータテスト」の設定画面になる。

これを設定すればそれだけで利用できるようになる。設定は画像のように「リリース候補版のみ」を選んでおけばいいだろう。こうしておくと、RC版のリリースがあったときにちゃんとアップデートの表示がされる。

ただし、これはあくまでも「リリース『候補』版」なので、公開環境において WordPress Beta Tester プラグインを有効化するのはお勧めしない。
あくまでもメジャーアップデートリリースに対応させるためのテスト用のものなので、ローカル環境やステージング環境など、公開環境とは別の環境で利用しよう。
【余談】ステージング環境について
実は、この記事を書く前に仲間に相談したときに「アップデートに事前に対応させるための『ステージング環境の作り方』の記事があったらいいんじゃない?」と言われたのでもともとはその記事を書くつもりだった。
つもりだったのだが…。
その前段階として知っておいてほしいこと、知っておくべきことが多くて、それを先に書いていたらもうこんなに長い記事になってしまった(笑
なので、ステージング環境の作り方の記事はこれを前提に別途書くことにするのでお許しを。
【2021/07/21 追記】
ちょっと息も絶え絶えになってる感が否めませんが…がんばって書きました(笑
WordPress のテスト環境を作るのは超簡単【Xサーバー】
最後に
また長々書いてしまった…。
異論はあると思うし、こういうことを公開することで逆に混乱を招くことも考えられるけれども、この記事で無闇に恐怖心を煽り「アップデートは怖い」「WordPress は面倒」という情報を流そうというのではなく、「そもそも WordPress のアップデートには注意が必要だから、それに備えておこう」という注意を喚起するための記事とお考えいただければ幸いだ。
この記事を超短くまとめるなら、以下の2点
- アップデート前にテスト環境で確認しよう
- RC版を使って積極的にフィードバックしよう
に集約されると思う。
この記事が皆さんの参考になれば幸いである。