さてさて、あっという間(?)に「新しい Mac を手に入れたらやること一式」も第8弾。
できるタイミングでどんどん進めておかないとすぐ来年になってしまう勢いなので(笑)がんばります。
あ、今回からタイトルの表記の順番を変えました(笑)。「第8弾」とか読む方には別に関係ないもんね…。
なーんて言ってる間に OS のバージョンアップが(笑
ほんとに一体いつ終わるんだこれ…

Node.js
僕が Web の仕事を始めたのがだいたい10年くらい前なのだが、その頃から既にターミナル(このときから iTerm2)を使ってコマンドラインからの操作をしていて
【Mac OS 13 Ventura・2022年度版第7弾】新しい Mac を手に入れたらやること一式【モダンな CUI ツール – Warp 編】
と書いたのだけれど、それとほぼ同時に使い始めていたのが Node.js だ。
「そもそも Node.js とは?」という説明は割愛する(詳細は公式ドキュメントとか Wikipedia とか読んでね)が、ごくごく簡単に言うと「サーバーサイドで動く JavaScript 環境」だ。
そして、僕の場合「Node.js でプログラムを書く」のではなく「Node.js で提供される(Node.js を使ってできる)制作環境を利用して制作をしている」ので、Node.js 自体については全く詳しくない(笑)。Node.js をただ利用している、というだけだ。
ただ、僕の環境が「最新」とは言えないまでも、いまそこそこモダンな環境で開発を行おうとすると Node.js は多分避けて通れないし、ほぼ制作には必須と言ってしまってもいいのではないだろうか。
Node.js のバージョン管理
ものすごく前(いま見たら8年前!)にこんな記事を書いたことがある。
今となっては情報が古すぎて参考になる部分はないのだが(笑)、少なくとも8年前にはもう既に「Node.js で提供されている制作環境を利用」していた、と言うことになるようだ。思った以上に前のこと過ぎてちょっとビビっています…。
おまけに、このときの登壇では「LT(ライトニングトーク)でデモをする」という「リアルタイムイベントのデモは(だいたい)失敗する」という呪いへの挑戦でもあったので、いま考えても冷や汗が出る(笑
怖いもの知らずほど怖いものもないな…。実際、その時の様子は同時に配信されていたのだけれど「画面の前でドキドキしながら見ていました!」という人もいたくらい(笑
ここでは
- Node.js のインストール
- BrowserSync のインストール
- 実行
みたいな流れで説明しているので途中では出てこないのだが、実はこのころから重要な環境のひとつに「Node.js のバージョン管理」があった。
Node.js はそのバージョンによって利用できるパッケージのバージョンも異なることが多く、「こちらのバージョンでは動くが別のバージョンでは動かない」ということが頻繁に起こりうる。それこそ開発中の環境の Node.js を途中でアップデートしたりすると、Node.js 用のパッケージを全部入れ替えることになったり結局また古いバージョンに戻したりする必要があったりする。
なので、Node.js のバージョン管理は制作環境の構築においては非常に重要で、特に制作環境をチームで共有するような場合には Node.js のバージョンも共有してそれを固定するようなことが必要になる。
それを実現するのが「Node.js のバージョン管理用のアプリケーション」というわけだ。
nodebrew
先ほどのブログで「どっかに書いたと思うんだよな…」と思って探したらやっぱりあった。
もちろんそのままnode.jsを公式サイトからダウンロードしてインストールすればそれでOKなのだが、先々のことを考えるとnode.jsのバージョン管理もしておきたい。
【使ってみよう(・∀・)】WordPressのローカル環境 Vagrant & VCCW 【入門者必見!】
そこで、node.jsのバージョン管理のためのツールのインストールとその上でのnode.jsのインストールをご紹介したい。
そういえば、このブログを主宰していた清野くんと先日ものすごく久しぶりにリアルで会う機会があったのだが、こうやって考えるともうだいぶ長い付き合いになったもんだ(笑
いやー VCCW も今となっては懐かしい…。
閑話休題。
この記事にも書いているように、この当時 Node.js のバージョン管理に利用していたのは nobebrew 。日本人が作ったアプリケーションであること、そもそも最初に教わった環境が nodebrew を利用していたこと、などがあって nodebrew を使っていた、という経緯があった。
nodenv
その後 Node.js だけでなく PHP のバージョン管理などもしたい、ということから使い始めたのが nodenv だった。
これは、「◯◯env」と銘打たれたそれぞれの環境のバージョン管理するアプリケーション(PHP 用の phpenv とか Ruby 用の rbenv とか)をまとめて管理する anyenv を起点として使おうというのがそもそもの理由で、anyenv 上で phpenv、 nodenv を利用していた。
ところが、こういった技術の進歩、というか栄枯盛衰というか時代の流れというか(笑)、まず phpenv の開発が止まってしまい、環境をアップデートしたらうまく動かなくなってしまった。
それと前後する形で nodenv の開発も止まり、パッチ的に開発は細々と続いているようだけれどリリースは2020年以降出ていない。
anyenv とか nodenv の導入、そして phpenv がうまく動かない顛末についてはこの記事にまとまっている(お暇であれば
いろいろなところで書いているけれど、とにかく Web は技術の進歩が早く、そのぶん流行り廃りも多い。
またオープンソースのプロジェクトも多いので、いつの間にか開発が止まっている、なんていうことにも割とよく出くわす。仕方ないことだけれど、ほんとに勉強が終わらない(笑
nodenv の代替として、僕の周りの開発者がよく使っている n も候補のひとつだったのだが、いかんせんググラビリティが圧倒的に悪い(笑
で、どうしたものかなーとなっているときに知ったのが Volta だったということで、今回は Volta の導入と初期設定について解説していこう。
きっとこの記事も長くなるだろうことは容易に想像がつくので、心して読んでください(笑
Volta とは
Volta も Node.js のバージョン管理用のツールだ。
リリースされたのはほぼ2年前の2020年の年末。記事の執筆時点での最新のバージョンは1.1.0になっている。
これまで使っていたような nodebrew とか nodenv とか n とかあるにも関わらずなんでここで Volta なのか、というところはまず Volta のサイトを見てみよう。

トップを観るとまず最初に書いてあるのが
- Fast
- Reliable
- Universal
の3つの項目。
速さはもちろん重要。そして Reliable(信頼?)と謳っている。「同じツールを使える=同じ環境で作業できる」ということだと思うが、これこそが Node.js のバージョン管理用ツールに求められているもの。そして OS などの環境によらずに利用できるのは大きなメリットだろう。
これは楽しみ!では早速インストールしてみよう!!
Volta のインストール
注意事項
今回は「まっさらの環境に Node.js のバージョン管理ツールを入れる」という解説なのでただインストールして終わりなのだが、検索してこの記事を見つけた方は、いまもう既になにかしらの Node.js のバージョン管理ツールを使っているという方も多いだろう。
その場合、Volta のインストール前に、まずいま利用している Node.js のバージョン管理ツールをアンインストールしておく必要がある。
Node.js のバージョン管理ツールは前述したように各種いろいろあるので、それぞれの環境によってアンインストールの方法は違うと思われる。
ここでそれぞれのアンインストール方法を説明はできないので、これについては Volta のインストール前に確認・実施しておいていただくことになる。
いま色々なプロジェクトで既に Node.js のバージョン管理をしているのだとすると、動いているプロジェクトがあるにも関わらずいったん Node.js をアンインストールする、というのはなかなか勇気が必要だ(笑
しかもそのタイミングでいま利用している Node.js のバージョンがわからなくなってしまったりしたら目も当てられない…。
業務が立て込んでいるときにはちょっとお勧めしかねるので、業務と時間に余裕があるときに作業していただきたい。
Volta のトップページには Try it out! のところに install Volta としてインストール手順の記載があるが、僕たちには Homebrew があるじゃないですか(笑
この一連の「新しい Mac を手に入れたらやること一式」では何度もしつこいくらいに出てきているが、とにかく Mac で制作作業をしているのならば Homebrew はもう必須と言っていいのではないだろうか。
詳しくはこちらの記事をご覧あれ(宣伝
ちなみに Homebrew の読み方は「ホームブルー」(こちらもしつこく3度目
公式でのインストール方法
Homebrew からのインストールの解説の前に、一応(笑)公式サイトで解説されているインストール方法を簡単に。
インストールは当然のようにコマンド経由だが、以下の1行をコピペするだけ。
curl https://get.volta.sh | bashここで bash となっている部分は zsh 、fish に置き換えが可能だ。
ちなみに、このインストールのコマンドが今後変わらないとも限らないので、念のためにちゃんと公式ドキュメントの該当部分を参考にしていただくのがいいだろう。
インストールに必要な手順はこれだけ。
いわゆるエンジニアではない制作者がターミナル経由でプログラムをインストールする場合の鬼門が「パスを通す」ことだと思うが、このコマンドならば .zshrc ファイル(zsh の設定ファイルと思えばいい)に自動で書き込んでくれるそうだ。
Homebrew からのインストール方法
ではいよいよ Homebrew からのインストール方法について話を進めよう。
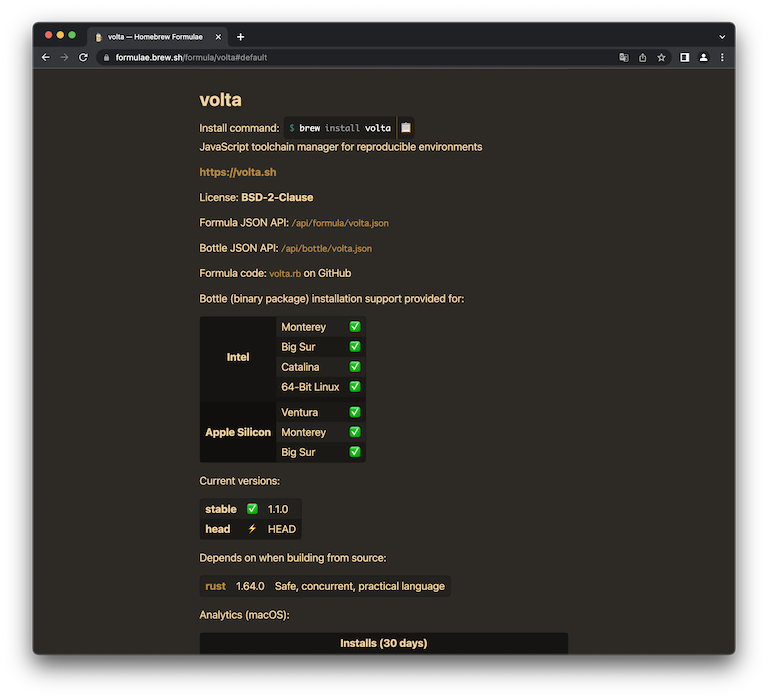
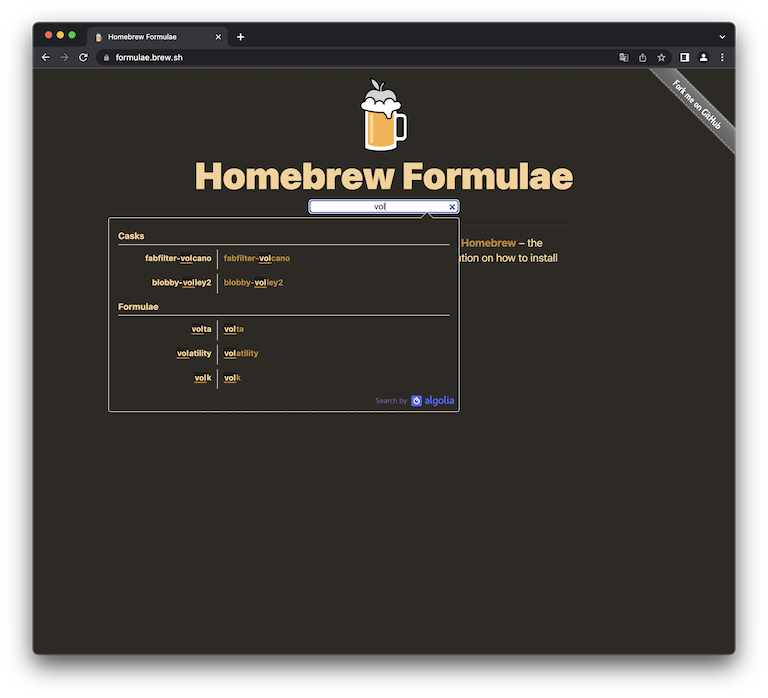
この Volta に限ったことではなく、自分の Mac に Homebrew がインストールしてある環境ならば、まずは Homebrew のサイトで検索してみるといいだろう。

検索したページを開くと詳細が見られる。確認すると(Apple Silicon 限定とあるが)Mac OS 13 Ventura にも既に対応済みなので、コマンド
brew install voltaをコピーして、前回インストールした Warp にペーストして return すれば OK 。これだけでインストールは完了だ。


インストールできたか確認するには
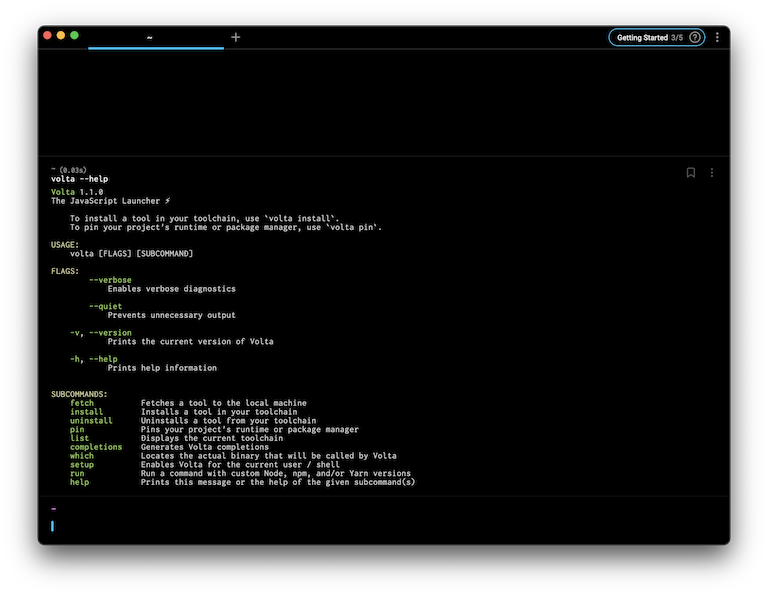
volta --helpと入力してみよう。

volta -- と入力したところで補完される
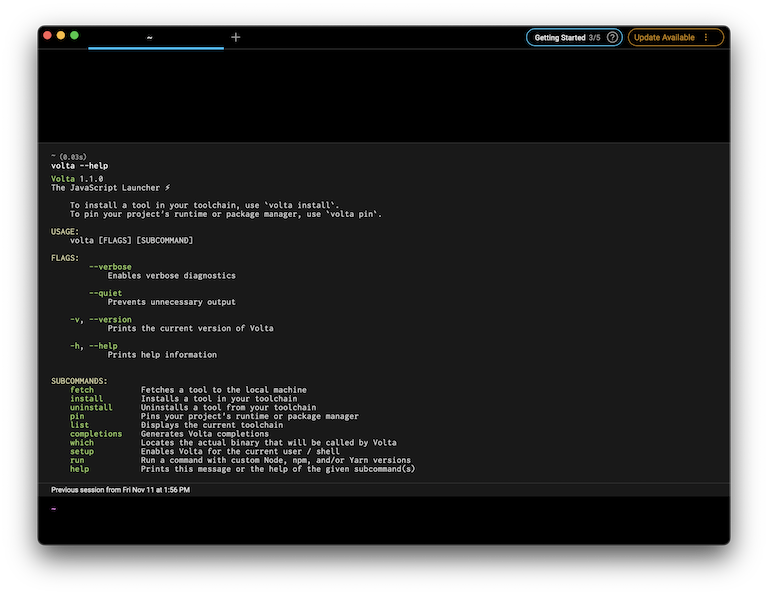
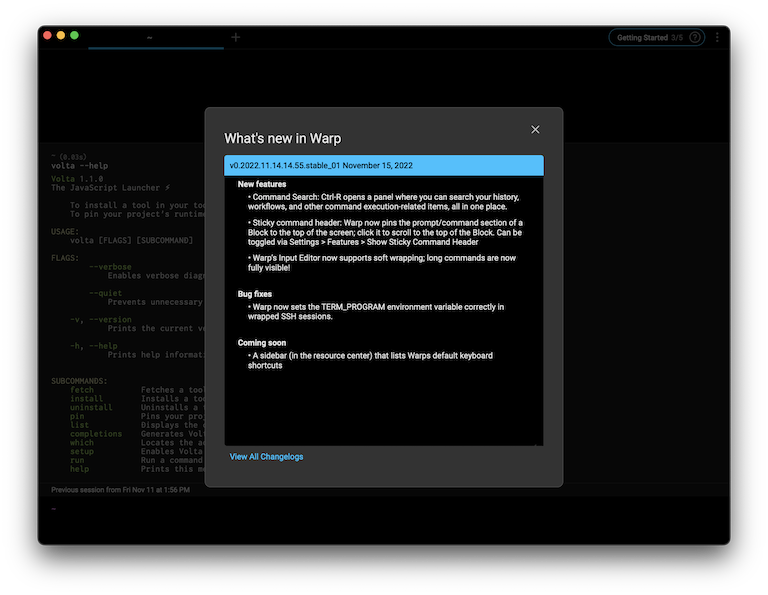
return するとちゃんと Volta の情報が表示されるのでインストールも OKちょっと Volta から話が逸れてしまうが、前回の記事で紹介したターミナルアプリ Warp にアップデートが来ていたので対応した。
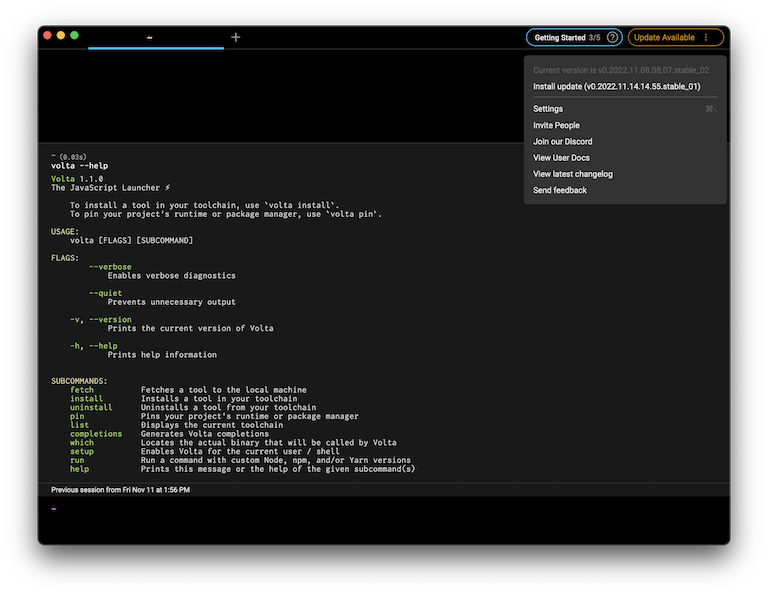
Homebrew 経由でインストールしたアプリケーションはもちろん brew upgrade コマンドでアップデート可能だが、アプリケーション経由でのアップデートにも当然対応している。このあたりの自由度の高さも Homebrew のいいところ。

Update Available の表示が

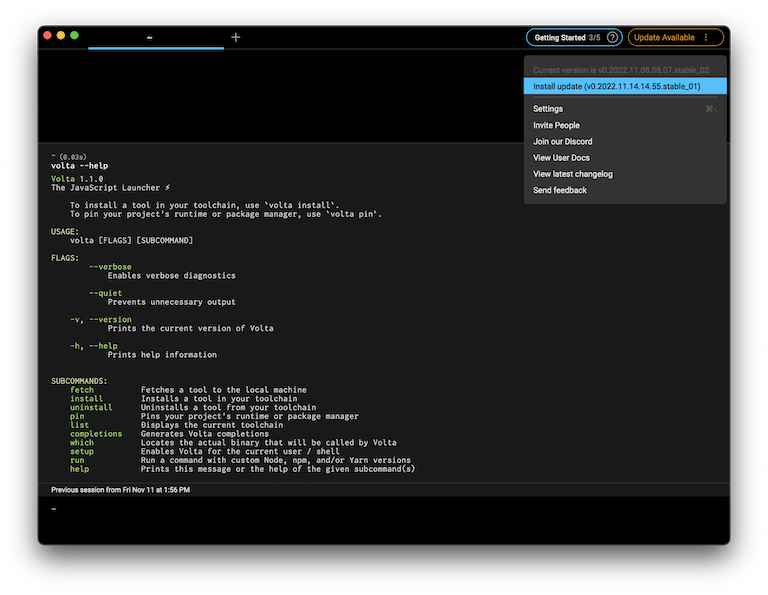
Install Update をクリック
これで Volta のインストールが完了した。引き続いて使い方の解説に進むとしよう。
Volta の使い方
前述したように、僕はこれまでも node.js のバージョン管理ツールを使ってきたので、ドキュメントをざっと見ればその使い方に迷うことはないだろう。
とはいえ初めて使う人もいるだろうし、使い方を飛ばしてしまうのはだいぶ乱暴なので(笑)、ここではこれまでの node.js のバージョン管理ツールとの違い、というか Volta のいいところ、お勧めポイントと併せて解説したいと思う。
参考にする公式ドキュメントはこちら。
Node.js のインストール
なにはともあれ、まずはインストールした Volta 経由で Node.js をインストールする。
この記事の執筆時点で最新の LTS(Long-term support:長期サポート安定版)は18.12.1なので、これをインストールしよう。
ドキュメントを確認すると、Volta 経由での Node.js のインストールの指定方法はいくつか用意されている。
a) とにかく最新の LTS をインストール
最新の LTS をインストールしたいときは
volta install nodeで OK。
b) メジャーバージョンを指定してインストール
Node.js のメジャーバージョンだけを指定してインストールすることもできる。
例えば 16.x の最終バージョンをインストールしたいと思ったら
volta install node@16と入力する。
c) リリースバージョンを指定してインストール
もちろんリリースのバージョンを指定してインストールすることもできる。一般的な Node.js のバージョン管理システムでは、こういった指定方法がデフォルトになっているのがほとんどなのではないだろうか。
この場合はご想像どおり
volta install node@18.12.1のようになる。
システムデフォルトの Node.js のインストール
では早速 Node.js をインストールしよう。
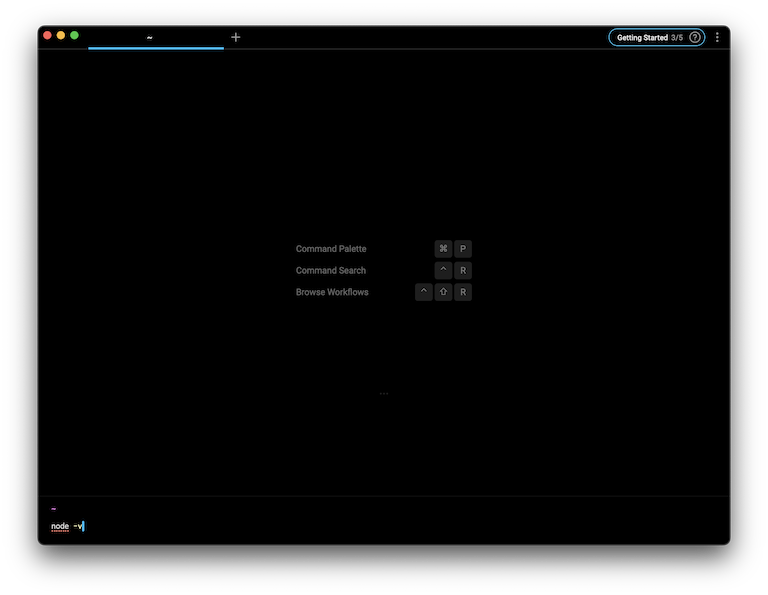
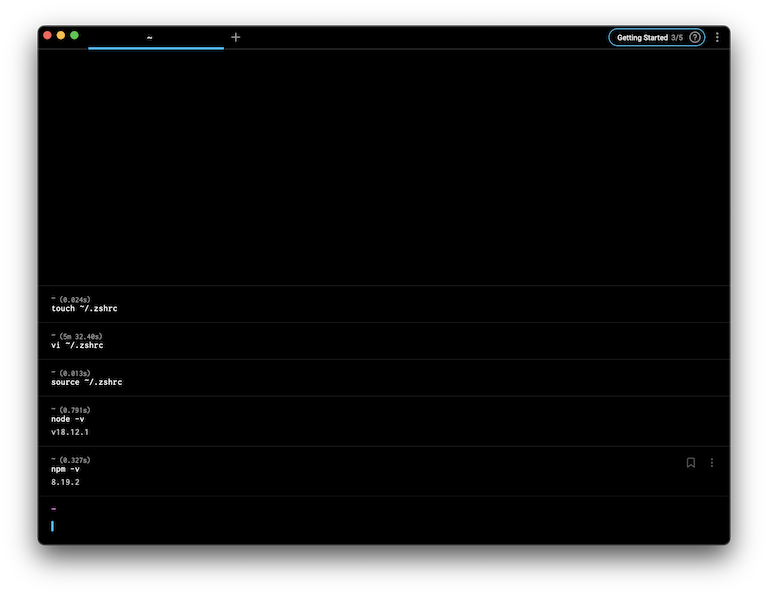
まず最初に現状の確認。node -v コマンドで Node.js のインストールの状態を確認する。


Node.js はまだインストールされていないことが確認できたのでいよいよ Node.js のインストールだ。
ここでちょっとだけ蛇足の情報だが、以前から Node.js のメジャーバージョンは偶数(記事執筆段階の LTS は18.12.1)、開発版は奇数(記事執筆段階の最新版は19.1.0)と決まっている。なので、よほどいまの最新開発版の機能じゃないと実現できないとかいう理由がない限りは偶数のバージョンをインストールしておこう。まぁこのあたりは Node.js を「どう利用しているか」で違ってきそうではあるが。
これも Volta はちゃんと考慮されていて、volta install node と入力したときにインストールされるのは最新の LTS だ。このあたりもいちいち考えなくていいのはありがたい。
ちなみに最新の開発版をインストールしたいときのコマンドは volta install node@latest 。
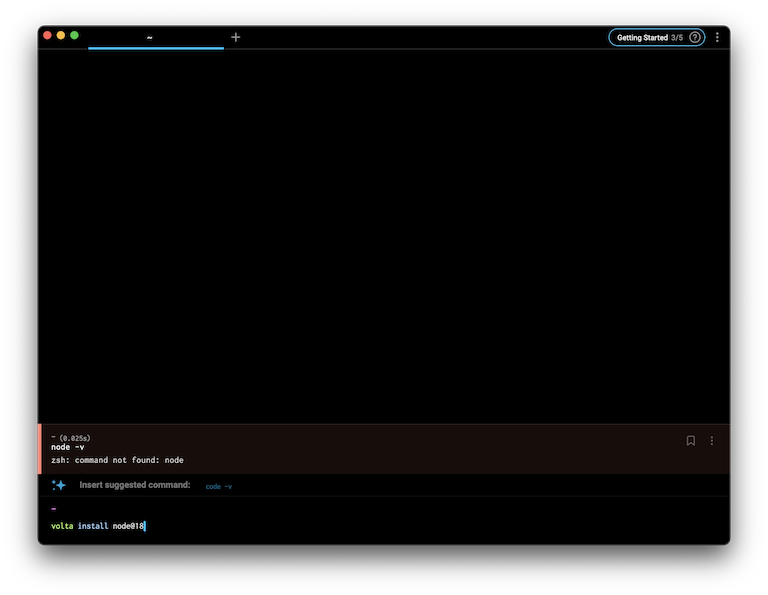
さて、先ほど説明したようにインストールの際のバージョンの指定方法は3通りあるのだけれど、今回は
volta install node@18としてみた。


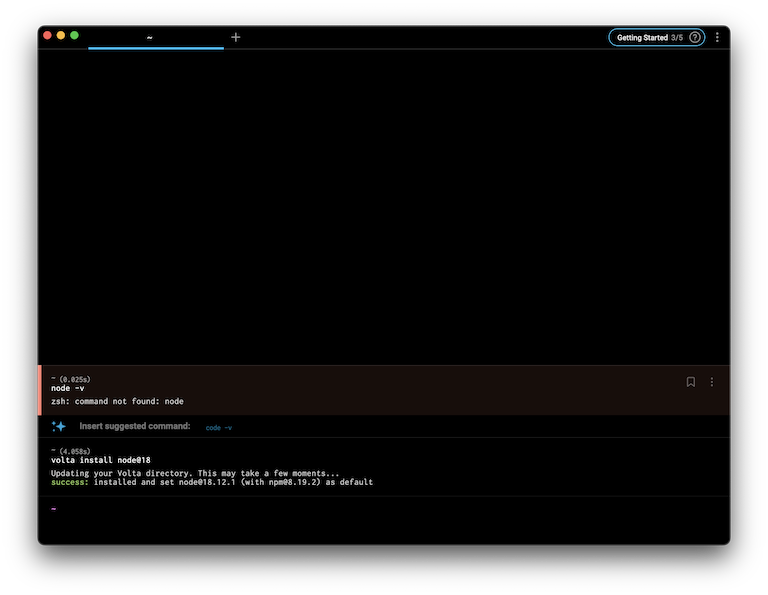
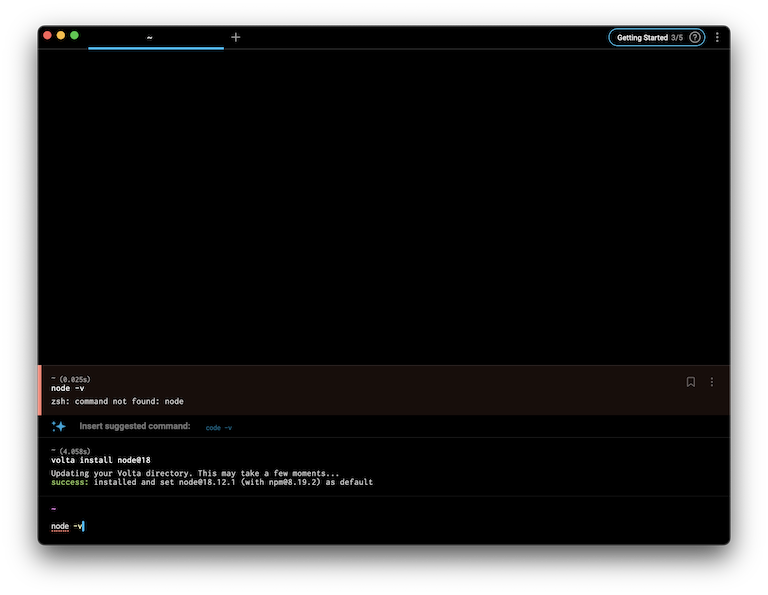
これで Node.js のバージョン18の最新 LTS がインストールできた(はず)なので、Node.js のインストールを確認するためにバージョンを表示させてみる。


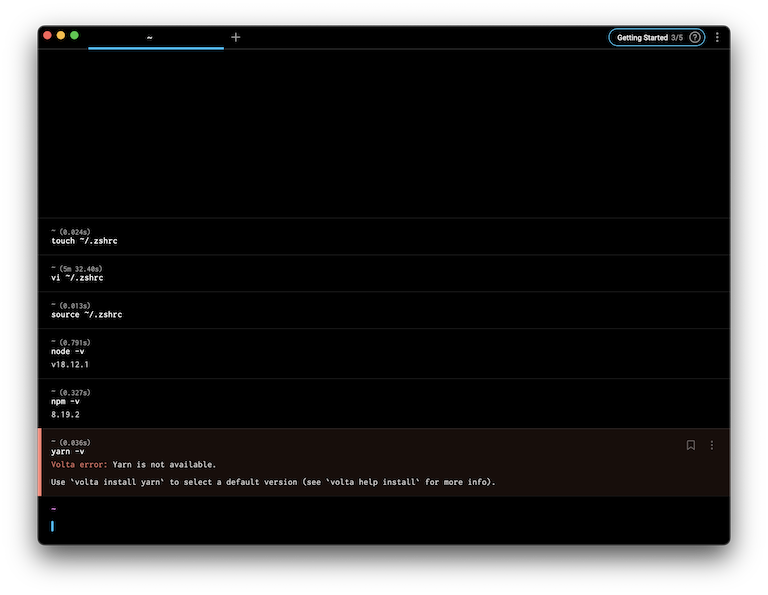
あれ…?お前いま success 言うたやないか!!(笑
【ちょっと脱線】インストールした Node.js が見つからない…
先ほど
volta install node@18と入力して Node.js はインストールできた、はず。ところが

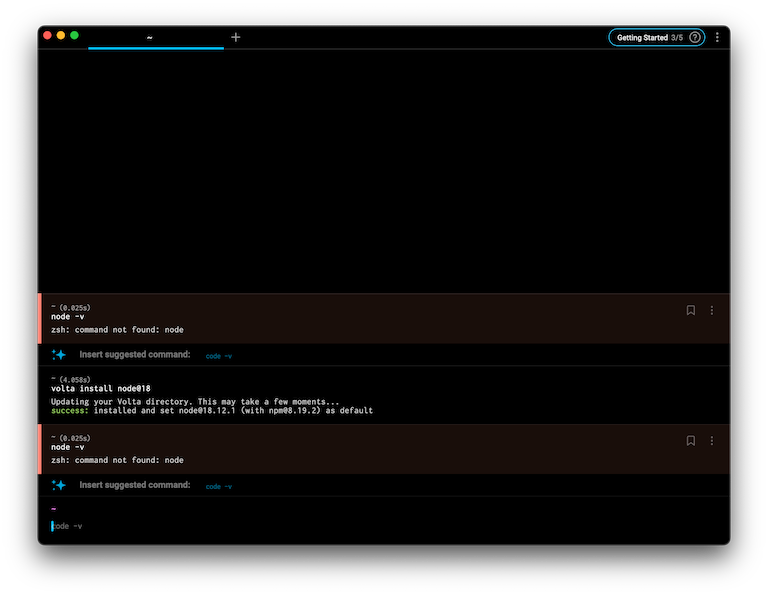
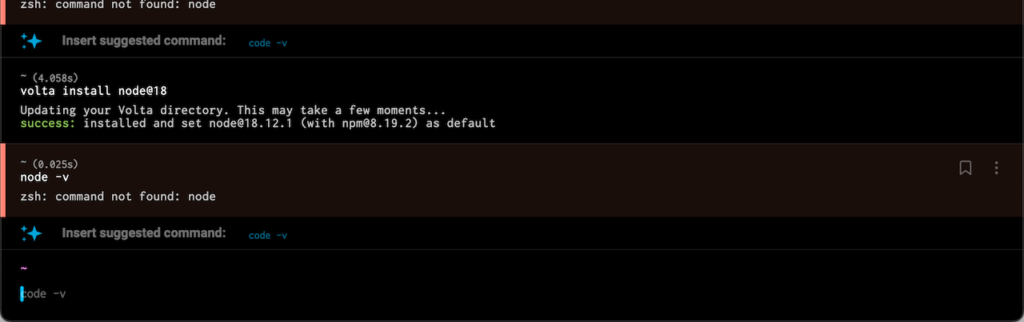
のとおり node コマンドが見つからない、と言われた。
ここでこうなっても焦ることはない。こんなときはだいたいパスが通っていなくてシステムが見つけられないからというパターンだ。
というわけでシェルスクリプト zsh の設定ファイルである .zshrc を見てみよう。
.zshrc がない…?
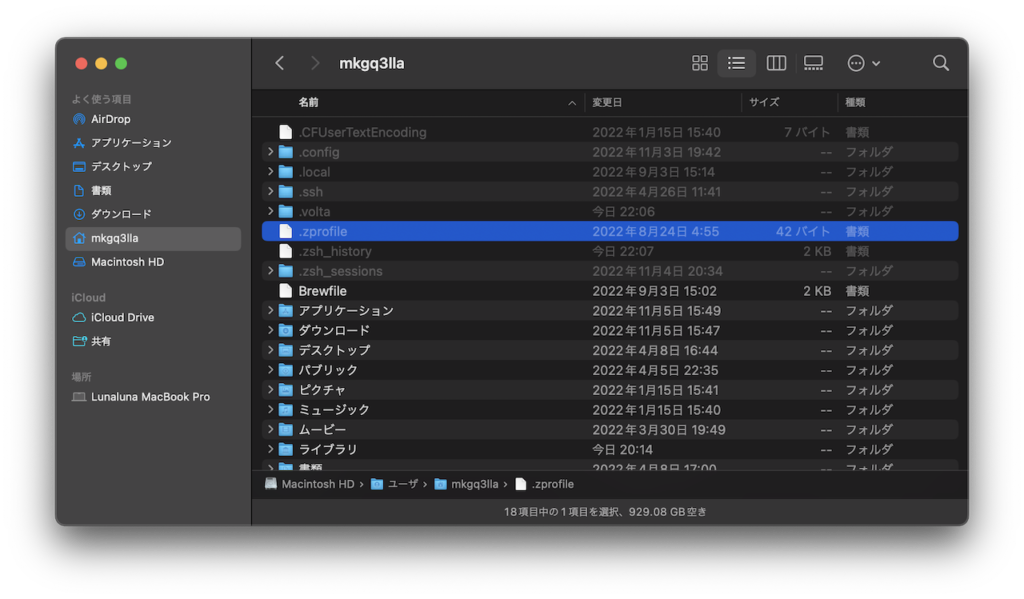
.zshrc ファイルはユーザーのルート(ターミナル上のパスでは ~/ 直下)にあるので Finder で確認する。
もしいま Finder で不可視ファイルが表示されていないなら ⌘ + option(⌥) + .(ピリオド) で表示・非表示の切り替えができる。
もしターミナル上でファイルを表示させて確認するなら ls コマンドを使えばいい。
ところが、Finder で見てみるとそもそも .zshrc がない…?
Homebrew が動いているからてっきり .zshrc はあるものだとばっかり思っていた。
ここで思い出したことがあった。
もともとこの .zshrc ファイルは最初はなくて(以前 bash を利用していたときの .bashrc と同じ理屈だ)、自分で作成しなくてはいけないことを思い出したのだ。いやー歳を取ると色々忘れっぽくて…(笑
でもじゃあなんで Homebrew が動いてるの…?Homebrew が動いているからてっきり .zshrc はあるものだとばっかり思っていた。
そこで改めて確認すると、それとは別に .zprofile というファイルがあることに気づいた。

.zprofile てなに…?.zprofile と.zshrc
とりあえずわからないのでググる(笑
ちょっと古い記事だったが、こちらの記事に詳しく書かれていた。
助かりました、ありがとうございます!
ここに書いてあることを僕なりに解釈してみると、
- .zprofile
- ログインシェルの時だけ必要な設定を記述
- .zshrc
- ログインシェルとインタラクティブシェルに必要な設定を記述
となるようだ。
エセエンジニアなのでもうだいぶ怪しい(笑
ログインシェルで呼び出される .zprofile には最初に全てに共通する設定を記述しておき、インタラクティブシェル(ログインシェルから起動されて実際に操作するシェル)で呼び出したい設定は .zprofile ではなく .zshrc に書かなくてはいけない、という認識なんだけどこれでいいのだろうか?
ほ、ほら、普段は設定のことは気にすることないし…(震え声
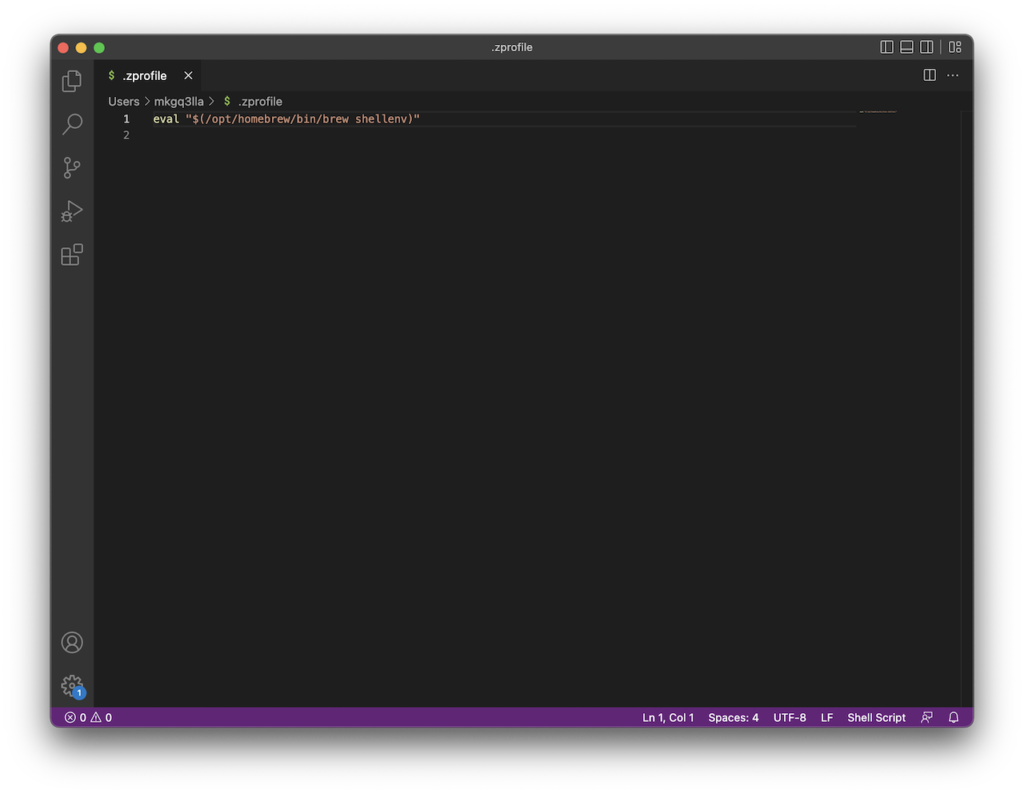
ということで、とりあえず .zprofile の中身を確認するために VSCode で開いてみる。

.zprofile の中身を確認見ると Homebrew のパスだけが記述してある。
なるほど、Homebrew のパスがここに記述してあるから .zshrc がなくても Homebrew はちゃんと動いてたのか…。
.zshrc ファイルを作ろう!
Volta の Node.js を動かすには .zshrc ファイルが必要だ、ということがわかったので、早速作ろう。
せっかくなので(なにが?)Warp からコマンドで作成していこうと思う。
ただし、もうここまででだいぶ長い脱線事故(笑)になっているので超ダッシュで解説。

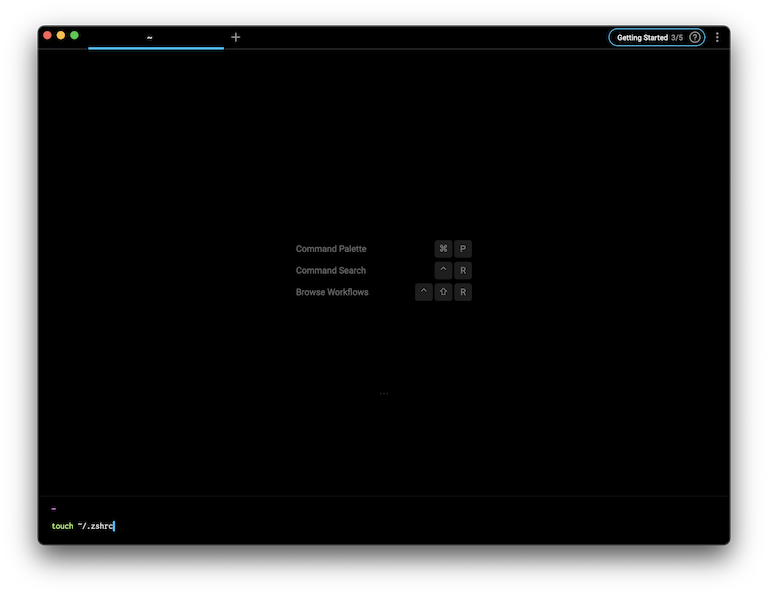
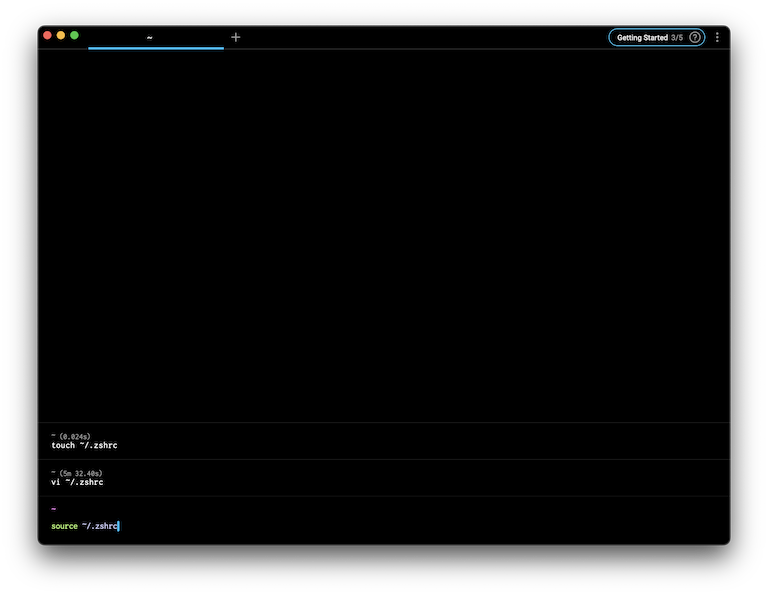
.zshrc ファイルを作成
.zshrc ファイルを開く.zshrc ファイルを作成するコマンドは
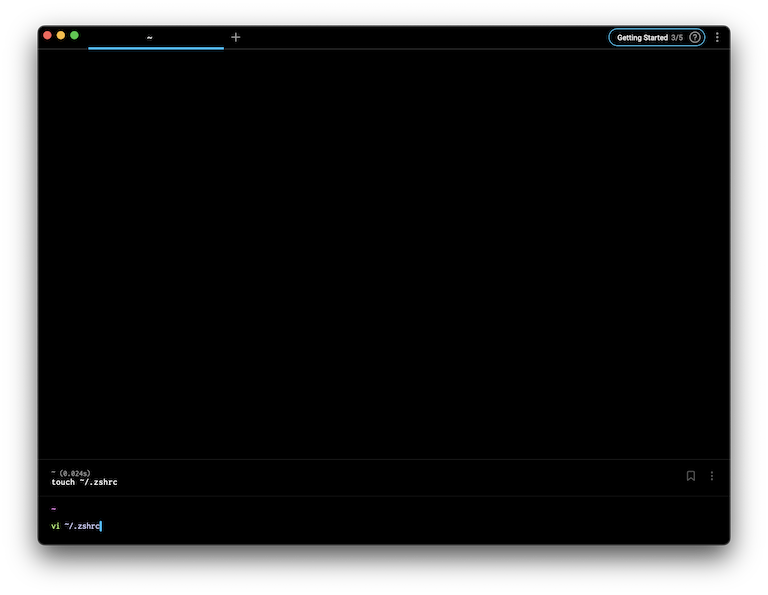
touch ~/.zshrcそれを Vi で開くのは
vi ~/.zshrc
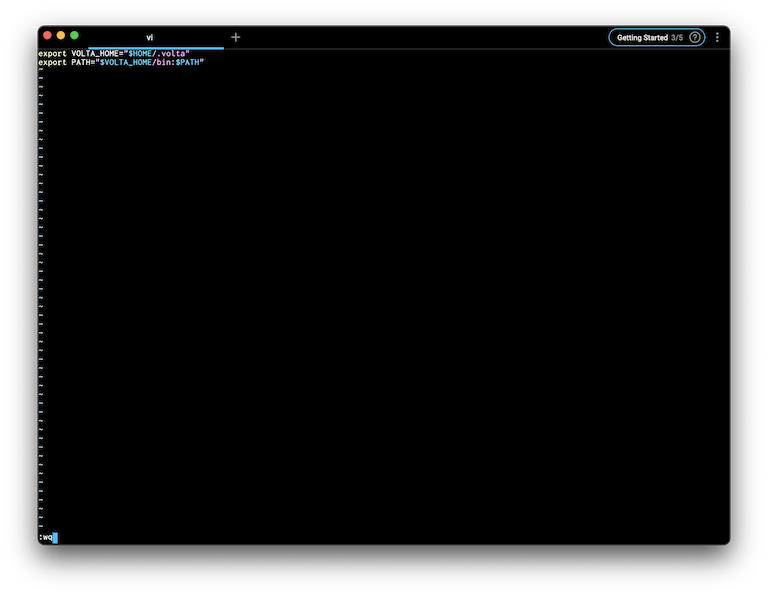
.zshrc に Volta へのパスを記述して保存
.zshrc を実行.zshrc ファイルの記述する Volta へのパスは
export VOLTA_HOME="$HOME/.volta"
export PATH="$VOLTA_HOME/bin:$PATH"これは公式ドキュメントのこの部分に記載がある。
:wq コマンドで Vi の編集を保存して Vi を終了したら、編集した .zshrc ファイルを実行する。
source ~/.zshrc実はこれまで source コマンドは編集した設定ファイルを再読み込みするものだと思っていたのだが、今回あれこれ調べていたらこちらの記事に当たった。source コマンドは編集した設定ファイルに従って環境をリロードするのではなく、設定ファイルの内容を実行するコマンドだ、というものだった。
いやー、まだまだ知らないことがいっぱいだ…。
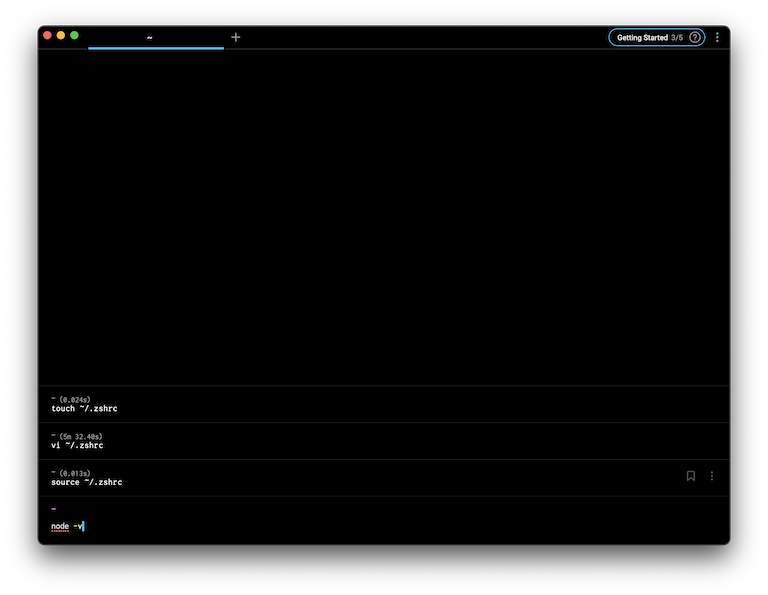
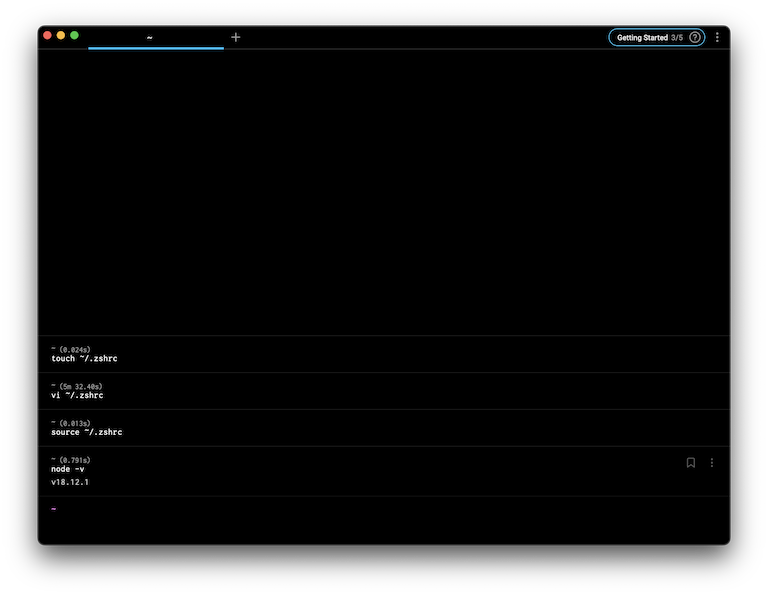
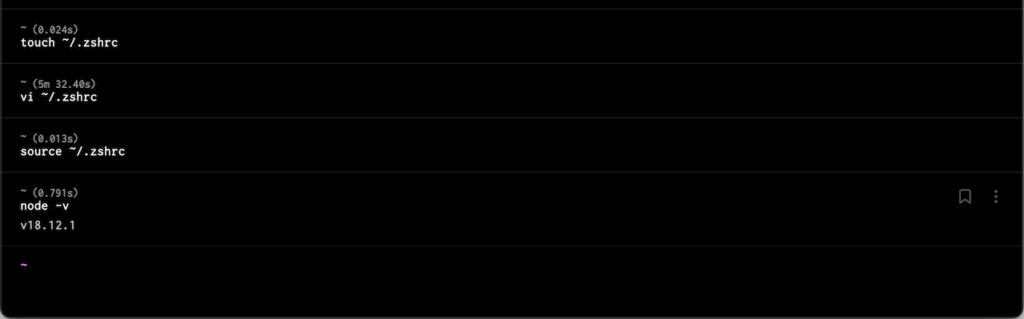
パスが通っていることの確認
これで設定はできた(はず)。
なので、確認のために改めて node -v コマンドを入力してみよう。


これでようやく Volta のパスが通って無事に Node.js が認識された。
いやー脱線事故からの長い復旧作業でした(笑
なんか全然 Volta の使い方の解説が進んでいないのは気のせい…?
.zshrc ファイルが事前に作成されていたとすると、公式ドキュメントでのインストール方法ならばパスは自動で .zshrc ファイルに記載される(はず)。
今回 Homebrew からインストールしたときに Volta のパスが自動で .zshrc ファイルに記載されるのかどうか確認できなかったので、もし知っている人がいたら教えてください。
それと、自動でパスが記載された場合も source ~/.zshrc コマンドの入力は必要なのよね?
もうなにもわからない(笑
そしてこのあたりの一連の作業が終わって最後見直してるときに volta setup なるサブコマンドを発見…。
どうやら
# Homebrew から volta のインストール
brew install volta
# setup コマンドを走らせる
volta setup
# 書き込まれた設定を読み込む
source ~/.zshrcってやれば良かったみたい。setup コマンドのドキュメントに
If the configuration file for your current shell (detected using the
$SHELLenvironment variable) doesn’t exist, it will be created with the appropriate contents, if possible.現在のシェルの設定ファイル(環境変数 $SHELL で検出)が存在しない場合、可能であれば適切な内容で作成されます。(translated by deepL)
volta setup | Volta
っていう記載があるから、.zshrc ファイルがなかった場合はちゃんと作ってくれるんだね…。
やっぱりまずは公式ドキュメントをくまなく読まないと駄目だあ。
【2023/01/27 追記】
いつものメンテで brew upgrade したときに Volta のアップデートが来ていて、そのあとの作業で npm run watch したら zsh: command not found: npm って言われた…。
volta --help すると volta はちゃんとあるのに node -v すると zsh: command not found: node といわれる。
???
大丈夫、ここでも volta setup すればいい。
Volta のアップデートのたびに volta setup するのはちょっと面倒な気もするけど、まぁこれくらいは、ね。
ちょっと焦った(笑
(気を取り直して)Volta の使い方
時を戻そう。

Node.js の最新の LTS がインストールされた。
npm と Yarn
Volta は Node.js のバージョン管理ができるだけでなく、npm、Yarn についても同様にバージョン管理可能だ。優秀!


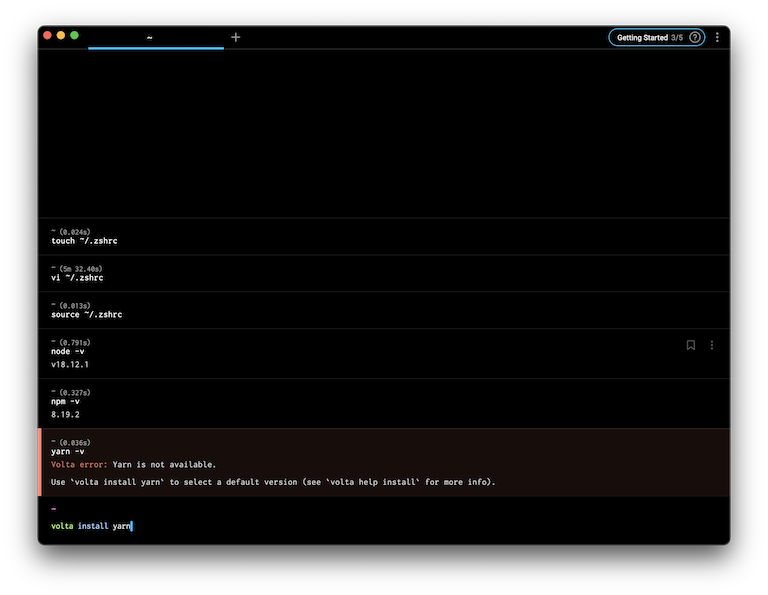
Volta をインストールしただけでは Yarn はインストールされていないので、必要ならば別途インストールする必要がある。
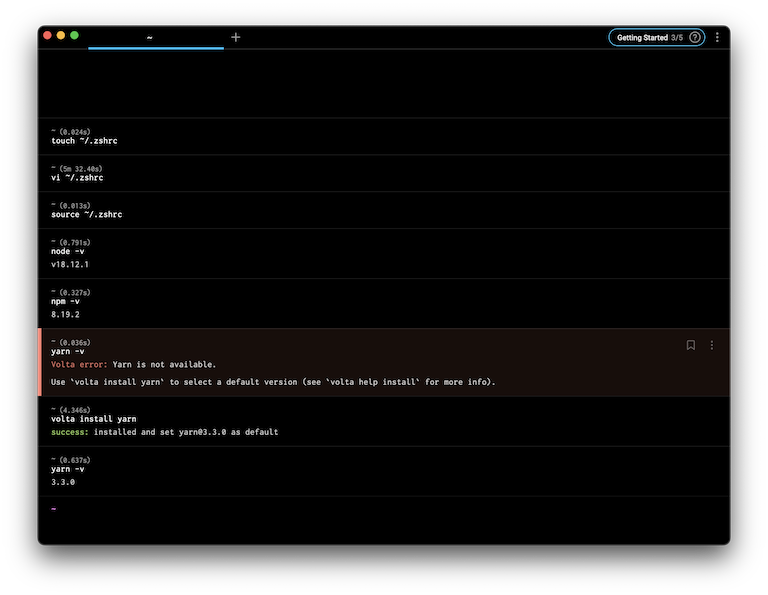
僕は普段の作業ではあまり Yarn は使っていないのだけれど、プロジェクトによっては Yarn が使われているものもあるのでこちらもインストールしておく。


複数バージョンのインストール
前述したように、もともと使っていた Intel Mac では Node.js のバージョン管理には nodenv を利用していた。
なのでここからは nodenv との違いと Volta で期待できる点などを重点的に解説したい。
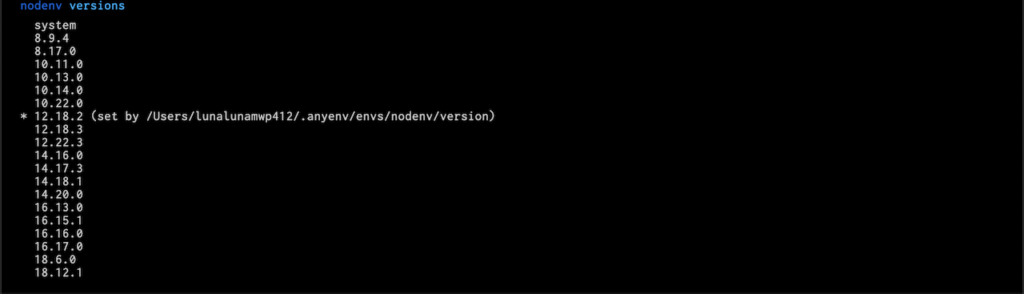
以前の Mac の nodenv で管理していた Node.js の一覧は以下。

もう秘伝のタレみたいなことになってる(笑
ちなみに、もう8.9.4なんていう太古のバージョンはほとんどのプロジェクトでは使っていないのだが、ごくたまに触るプロジェクトの環境をアップデートしていなくてそのまま使っているので残してあったものだ。
今回の Mac の環境セットアップに合わせてそのあたりも全部アップデートしたいところではあるのだけれど、そんな時間の余裕はあるんでしょうか…。
とはいえこれをまた全部インストールしていくのは頭が悪すぎる(笑)ので、基本的にメジャーバージョンあたり1バージョンずつインストールして、8.9.4だけはアップデートするまでは残しておこうかと思う。
もしかしたらもうどのプロジェクトでも使っていないメジャーバージョンもあるのかもしれないが、全部はとても把握できていない…。
なので、今回の想定は以下のようにしようと思う。
8.9.4
8.17.0 # 8系最終バージョン
10.24.1 # 10系最終バージョン
12.22.12 # 12系最終バージョン
14.21.1 # 14系最終バージョン
16.18.1 # 16系最終バージョン
18.12.1 # 記事執筆時点の LTS ← デフォルトのバージョンこれだけでもだいぶスッキリしそうだ。
いざ移行してうまく動かなかったら、改めてそのときに該当のバージョンをインストールすればいいだろう。
とりあえずはいま実際に稼働している案件の Node.js がうまく動けば OK とする。
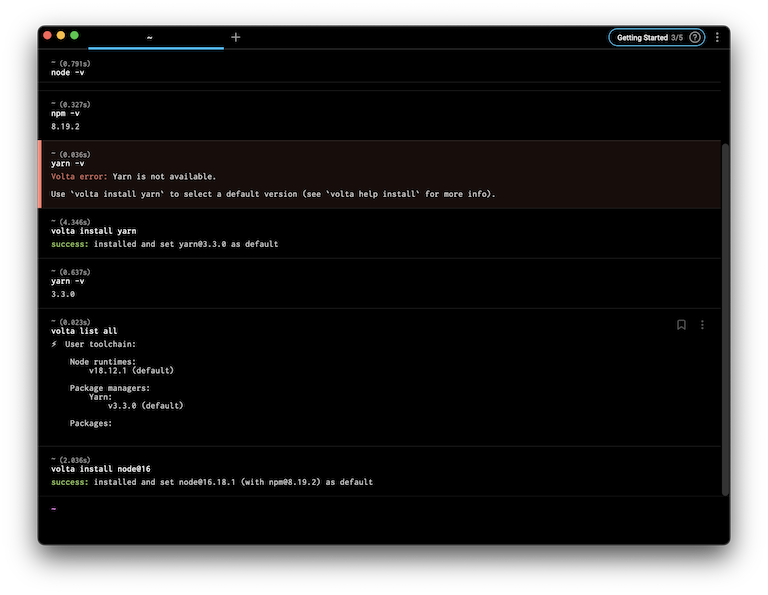
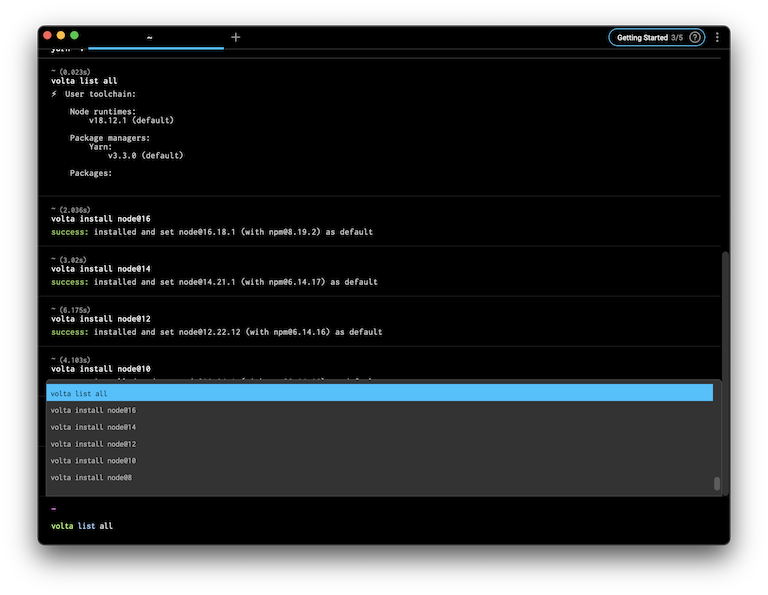
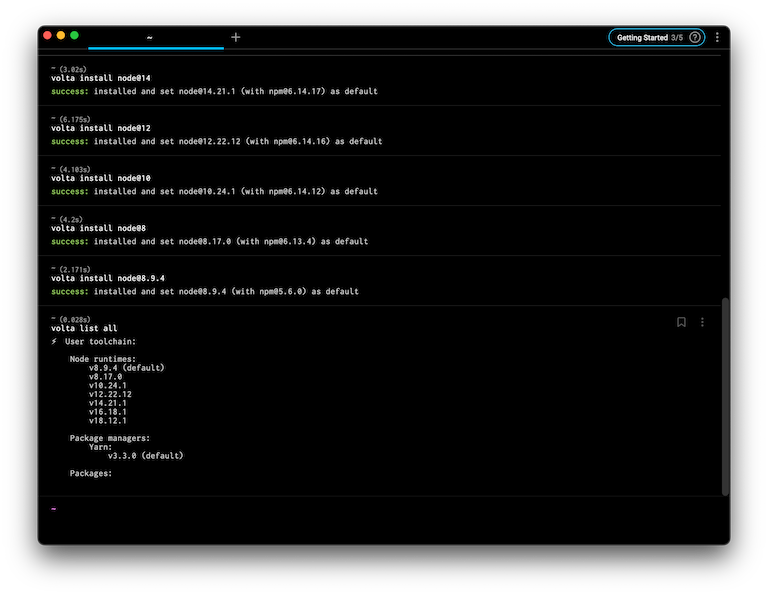
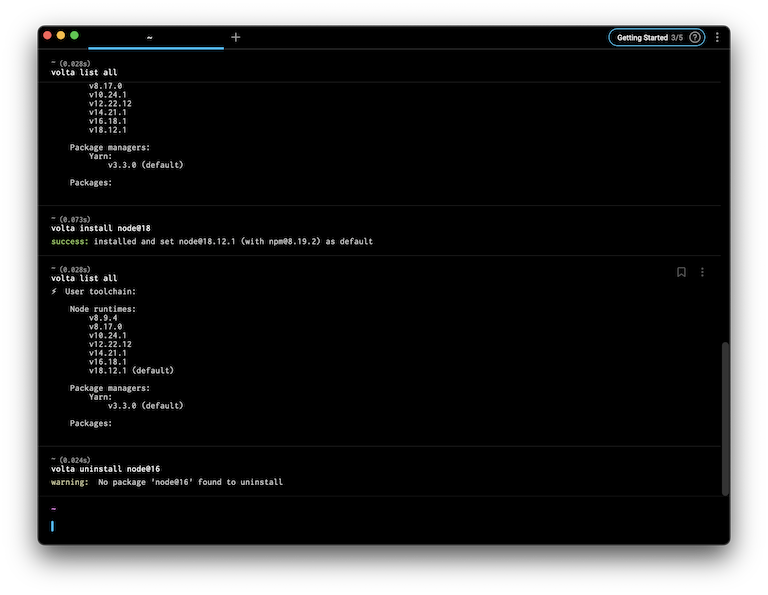
いまインストールされていて Volta でバージョン管理されている Node.js のリスト表示
いまインストールされている Node.js のバージョン一覧を表示するコマンドは
volta list allになる。
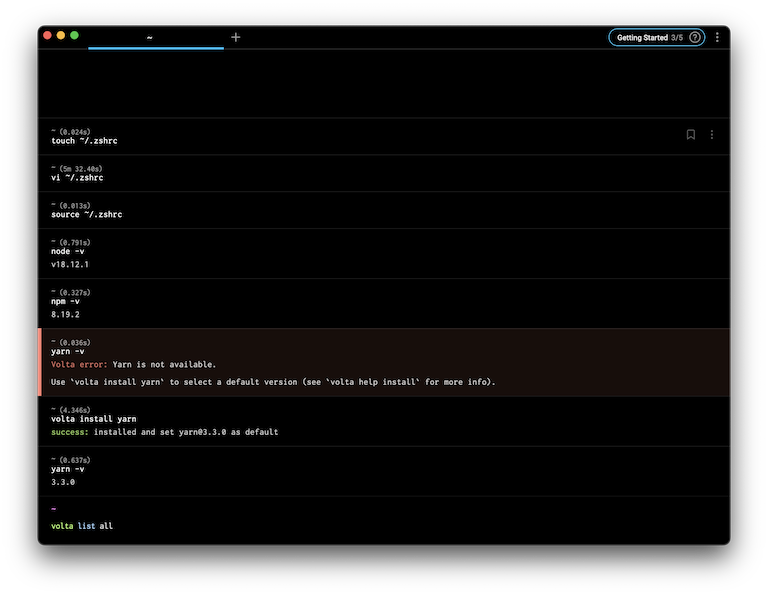
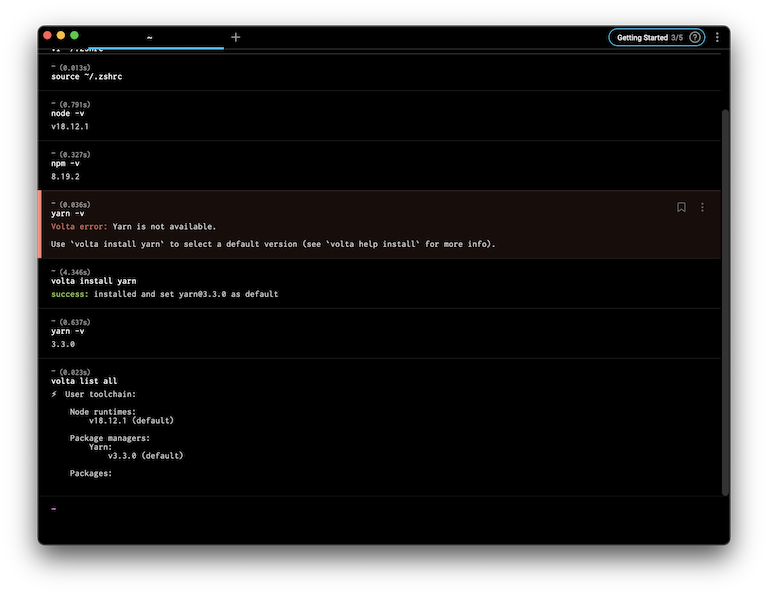
現時点でこれを入力してみると


いまこのコマンドで表示される(volta でバージョン管理されている)ものは Node.js と Yarn だけで npm は表示されていない。
これはまぁ当たり前といえば当たり前で、いまインストールされている npm は Node.js とともにインストールされたものだけだからだ。もし明示的に npm も Volta でバージョン管理するならば volta install npm コマンドを入力する必要がある。
ただ、いまの時点ではいったんこれで進めていくことにする。
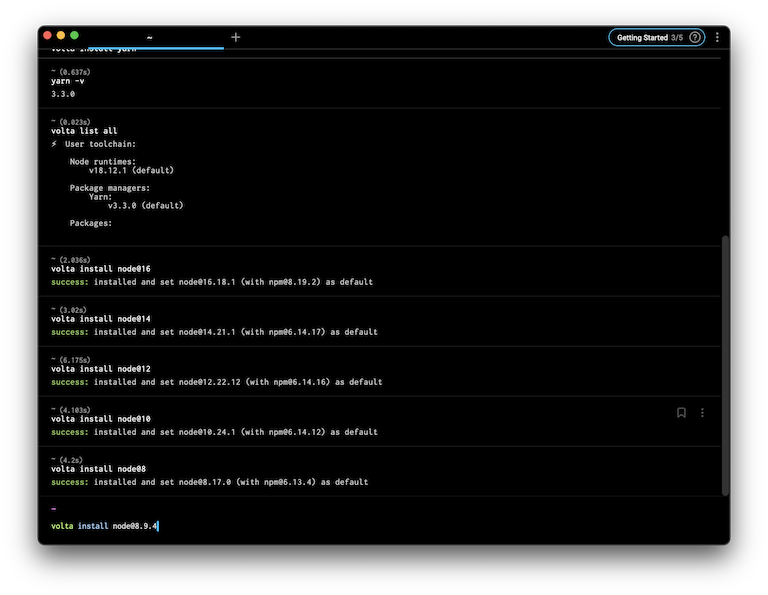
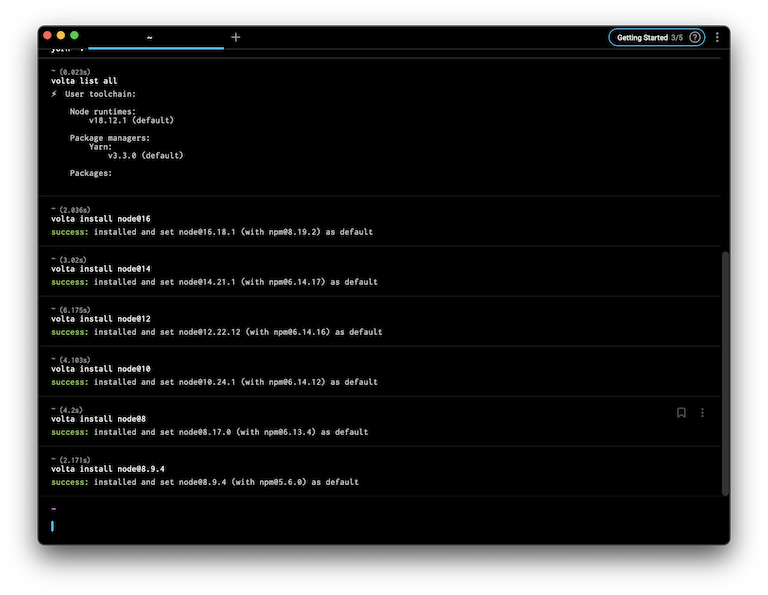
では早速ポチポチインストールしていこう。
複数バージョンのインストール
もうこれはなにも難しいことはなくて、volta install node@xx コマンドを繰り返していくだけ。
nodenv の場合の nodenv install xxx と同等のコマンドだが、繰り返しお伝えしているとおり、細かなマイナーバージョンの指定がなくても気にせずインストールできるのはありがたい。






デフォルトのバージョンを切り替えるには?
ここがちょっと Volta の面白いところ、というか例えば nodenv などほかの Node.js のバージョン管理ツールと違うところで、最後にインストールされた Node.js がデフォルトのバージョンになる。いわゆる「global」といった考え方とは少々違う。明示的に「これがグローバルのバージョン」というのがそこまで固定されていないのだ。
だから、いまなにも考えずになにか新しいプロジェクトを始めたとすると、デフォルトの Node.js のバージョンは8.9.4だ(笑
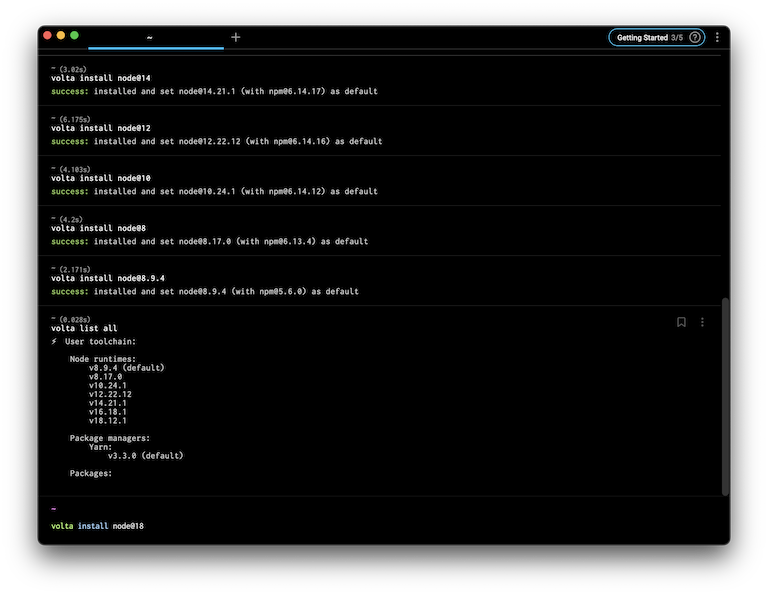
これでは都合が悪いので最新の18.12.1にしたい。
このデフォルトのバージョンを変更するのも簡単で、一番最後にインストールされた Node.js がデフォルトのバージョンになるので、最新のバージョンをインストールすればいい(笑)。面白い考え方だけど、あれこれ覚えることが少なくて、かえっていいかもしれない。

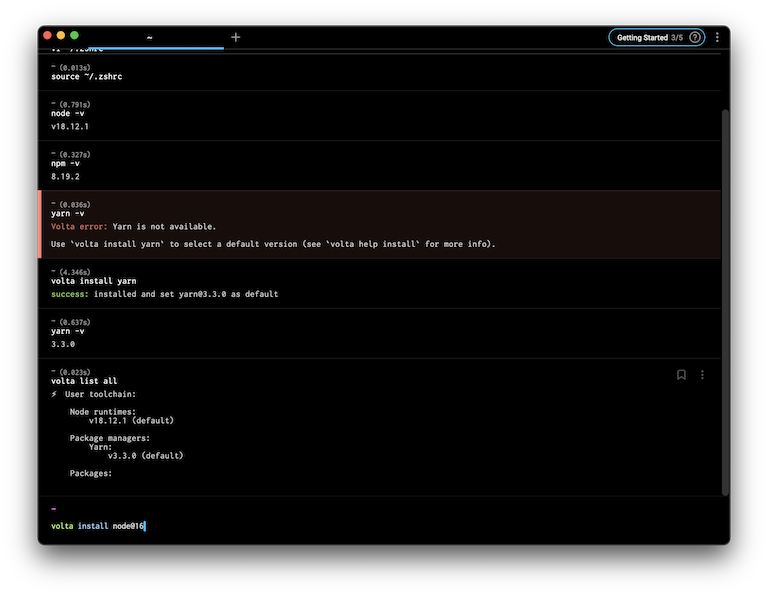
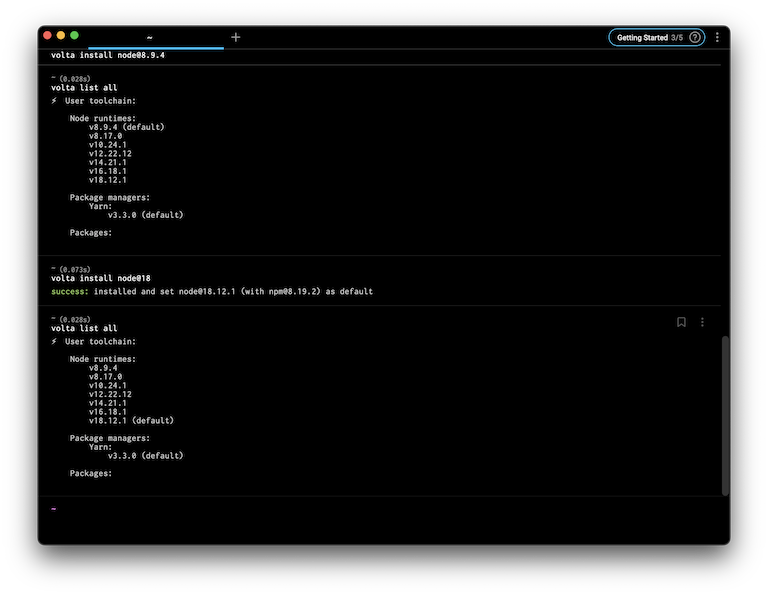
volta install node@18 を入力して return
だいたいのケースであとからインストールする Node.js のバージョンは最新の LTS になることが多いだろうから、新しくインストールされた Node.js のバージョンがデフォルトになる、というのは実はなかなか理にかなっているとも言えるだろう。
面白いこと考えるね(笑
てことは、たまに volta install node コマンドを打っていたら、いつでも Node.js は最新の状態で始められる、ってことだよね?これはなかなか良さそう。
新しいプロジェクトの環境を用意するときにまず volta install node コマンドを入力するクセをつけておくといいかも!
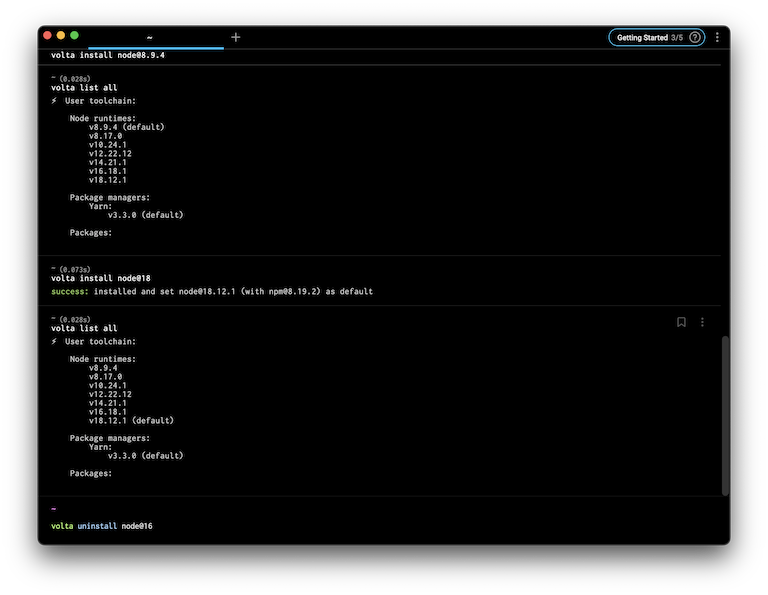
Node.js の不要になったバージョンのアンインストール
これは狙っているのか今後実装されるのかわからないけど、現時点では各個別のバージョンの Node.js はアンインストールの手段が用意されていない(!)。

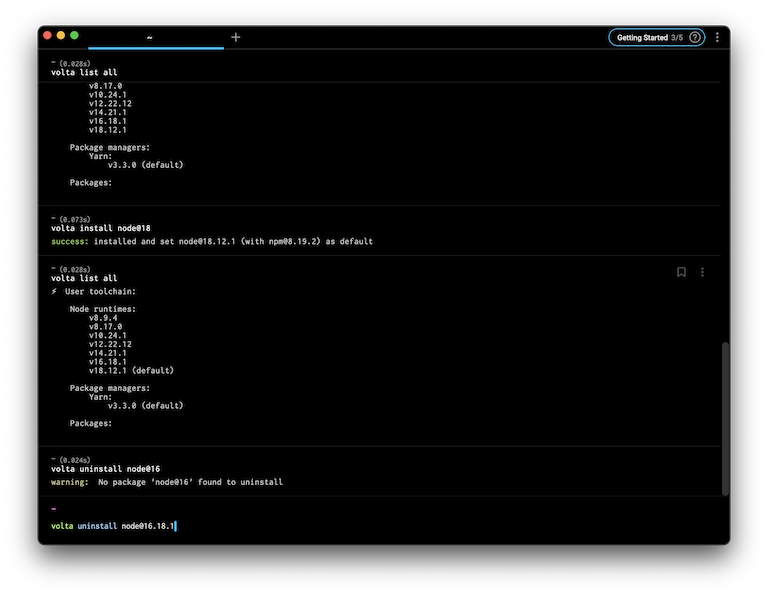
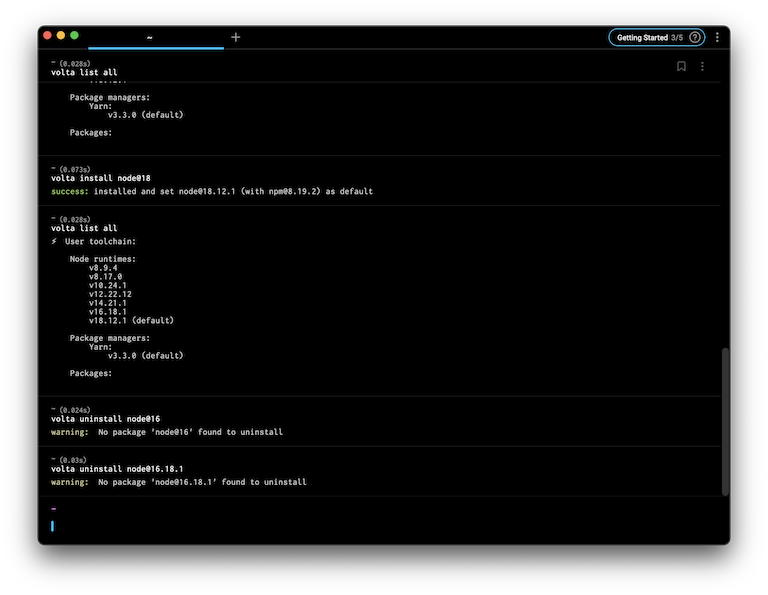
node@16 のアンインストールを指定してみる


公式ドキュメントの該当のページを読むと、いま実装されているのは「すべてのグローバル パッケージの削除」だけのようだ。これはほかの npm、Yarn も同様。
こちらの GitHub の issue では「直接不要なバージョンの Node.js をディレクトリごと削除して!」って書いてあって、別の issue では「ユーティリティ作ったよ!」っていうコメントも。ちょっといますぐには手を出せそうにないが、このユーティリティを使ったら追記しようと思う。残念ながら、個別のバージョンごとの削除の機能の実装はまだまだ作業途中ということのようだ。
別の考え方として、ある程度使わないバージョンが溜まってきたらいったんまとめて全部削除して、改めてポチポチインストールしていく方法もありそう。各バージョンのインストール自体はほぼ一瞬で終わるし(本当に速い。Fast! と謳っているのもあながち誇大ではなさそう)、大した手間にもならずに済みそうだ。
まぁこのあたりは今後の開発にも期待したいところではある。
プロジェクトごとに Node.js のバージョンを固定する
やっと Node.js のバージョン管理ツールの本題ですよ…。さすがにこれは前置きが長すぎるな。
途中の脱線もだいぶひどいし。ほんとすいません(笑
ここまでお付き合いいただいた皆さま本当にありがとうございます。
実際の運用において、これを使いたいからわざわざバージョン管理ツールを使うわけなので、もしかしてここだけ読めばいいのか(笑
バージョンの固定方法
利用する Node.js のバージョンを固定しようとするとき、例えば nodenv ならば、該当のプロジェクトのディレクトリでバージョンを16.13.0にしておきたい場合
nodenv local 16.13.0と入力すると(16.13.0があれば)バージョンが固定され、コマンドを走らせたディレクトリに .node-version ファイルが作成される。
その .node-version ファイルの中を開くと
16.13.0とだけ記載されている、という寸法だ。
これはほかのバージョン管理ツールでもだいたい似たようなものになるだろう。
Volta の場合、Node.js のバージョンを固定するには pin というサブコマンドを利用する。
公式ドキュメントはこちらで、コマンドの詳細はこちら。
volta pin node@16.13.0一例としてさきほど同様にバージョン16.13.0にしておきたい場合ならばこうなる。
ここでもメジャーバージョンだけやマイナーバージョンまでの指定もできる。その場合は最新のメンテナンスバージョンがインストールされることになる。
僕がこれまで使ってきたバージョン管理ツールはどれもバージョンは細かく指定する必要があった。この辺をちょっと緩く、細かく考えなくてもぱっと設定できることも Volta の美点なのではないだろうか。
【2023/02/08 追記】
大事なことを書き漏らしていたので追記(笑
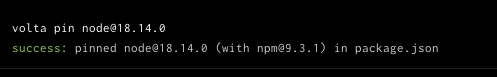
このコマンド volta pin node@****** をプロジェクトのルート( package.json のあるディレクトリ)で実行すると、package.json に node のバージョンが追記される。これでこのプロジェクトの node のバージョンが固定されるということになる。
ターミナル上の画面はこんな感じ。

volta pin コマンドを実行したときのターミナルの画面そして package.json にはこんな感じで自動で node のバージョンが追記される、という寸法だ。

package.json に追記された node のバージョンちなみに Volta のコマンド一覧はこちら。
まとめ
いやー長かったー(笑
大河ドラマの北条義時もびっくり。
これ仮に読み始めたとしても、あんまり先が長いから途中で離脱して別のサイトへ行っちゃうかな、僕なら(笑
かと言って例えば前後編に分けて書く、とか一つの記事でページを分けるとかって好きじゃないんですよね…。
まあそこは本題と関係ないのでおいおいどうするのがいいのか考えます(笑
Volta のおすすめポイント
Volta が優秀なのは、まず「指定されたバージョンがなかったら自動でインストールされる」ということ。
volta pin コマンドでインストールされたバージョンはもちろんそのプロジェクトでだけ有効になるものなので、他のプロジェクトやデフォルトのバージョンには影響を及ぼさない。
そしてもちろん既にインストールされてあればそちらを利用する。
はっと気づいたらたくさんのバージョン違いの Node.js がインストールされている可能性は否定できないが(笑)、これによって各プロジェクトの環境がちょっとずつ違っていたとしても全く問題なく利用できる。
「その時のバージョンになにを使っているか」を気にするのは最初だけだ。その事自体はこれまでの他のバージョン管理ツールも同様だが、使いたいバージョンがいま既に自分の環境にあるかどうかは確認しなくてはいけなかった。これがないだけでもすごく手軽になるのではないかな?
もうひとつ優秀なのは、「プロジェクトで利用するバージョンが package.json に記載される」ということ。
例えば先ほどの
volta pin node@16.13.0コマンドを入力したとすると、そのプロジェクトで利用する Node.js のパッケージを管理する package.json には以下のように(自動で)記載される。
"volta": {
"node": "16.13.0"
}package.json ファイルはほぼ必ず Git で管理されているはずだから、Node.js のバージョンも Git で管理できることになる。
Git を使っていてかつ Volta を使っているチーム内でこれを共有すれば、volta が勝手に(笑)このプロジェクトの Node.js のバージョンを確認してもしローカルになかったら自動でダウンロードしてセットアップしてくれるのだ。
チームで開発に携わっているのならばこれはめちゃくちゃ便利なのでは…?
例えばエンジニアリングにそれほど強くないデザイナーさんがプロジェクトに入ってコーディングするような場合を考えたとき、もともとの環境さえ設定されていればあとは設定ファイルから自動で環境ができあがるんだから、こんないいことはないだろう。
そもそもこの Volta を知るきっかけになったのは Gaji-Labo の壮さんが書いたこちらの記事だったのだが、そこにもあるように
package.json に書かれているとわかりずらいという弱点もありますので、README には必ず書くと良さそうです。
Node.js のバージョン管理ツールは Volta がとても便利 ++ Gaji-Laboブログ
といった運用上の注意点などは共有しておけるとなおいいだろう。
さてさて、もう12月も間近となって今年の終わりが見えてきてしまったけれど、この「2022年度版 新しい Mac を手に入れたらやること一式」は新年を迎えてしまうのか…!?
乞うご期待!(どっちに?