どうも、こんなブログ書いてる場合じゃない齋木です(笑
でも書き出したら止まらないのよね…。
先日、タイプメーカーの Monotype から日本語フォント「Shorai Sans(松籟 Sans)」がリリースされた。
Shorai Sans のフォントデザイナーである小林 章さんがリリース直前に登壇くださったオンラインイベント「FontplusDay」のスタッフをしていたこともあって、その後開催されたオンラインの Shorai Sans リリースイベントも楽しく拝見した。
Shorai Sans リリースの直後から Web フォントのサービス Fontplus で Shorai Sans が使えるようになったので早速変えてみた感想などを。
筑紫書体と Shorai Sans
藤田さんと筑紫書体
これまで使っていたフォントは、僕が大ファンである Fontworks の藤田 重信 さんによる「筑紫ゴシック Pr5 R」と「Between™ Pro 2 Light」の日欧混植フォント。
手軽に混植フォントを選んで Web フォントとして使えるところも Fontplus のいいところ。
筑紫書体の魅力はなんと言ってもフォントの艶めかしさ。「筑紫書体ファミリー」とでも言うべきか、ゴシック体・明朝体・丸ゴシックなどの書体ジャンル(?)それぞれで何種類もの書体を精力的にリリースしている。藤田さんがデザインしたフォントの一覧はこちらからどうぞ(笑
そして、つい先日「筑紫AMゴシック B」がリリースされた。これもまたなんともエモい印象のフォントだこと(笑
ただ、僕が心待ちにしているのは実は「筑紫オールドゴシック B」のファミリー化。僕が最初に藤田さんのフォントに魅了されたのがこの筑紫オールドゴシック B なのだが、残念なことにその名のとおりウェイト(文字の太さ)が「Bold(太字)」だけしかリリースされていない。ことあるごとに藤田さんにお伝えしていたのが奏功したのか(?)、なんといまファミリー化の真っ最中とのこと…!全裸待機してリリースをお待ちしています(笑
小林さんと Shorai Sans
Shorai Sans について僕がいまさら説明するようなことはなにもないのだが、ポイントとしては
- Monotype の欧文フォント「Avenir Next」に合う和文フォントとして開発
- Avenir Next の幾何学的な特徴を和文フォントに反映
- 同梱される Avenir Next も Shorai Sans の和文にあわせてサイズや位置を調整
- 超極太から極細までの10ウェイトのファミリー展開
といったところだろうか。詳しくはぜひ Shorai Sans の特設サイトをご覧あれ。
特設サイトでは先日のリリースイベントの録画も見られる(期間限定で 4/7 まで、かな?)し、祖父江 慎さんデザインの見本帳がダウンロードできる…!!
Monotype のフォントデザイナーである小林さんに登壇いただいた FontplusDay では、Shorai Sans のリリース直前だったこともあって直接 Shorai Sans の開発の話はなかったけれど、フォントデザイナーとしてのこれまでとこれからについてたくさんお話を伺えてとても興味深かった。ちなみにこれまで使っていた「Between™ Pro 2 Light」は小林さんデザインの書体。
そしてなんと Shorai Sans のデザイン作成にはこれまた僕が大ファンの中村 征宏さん(ナールやゴナのデザイナー)も参加なさっているとのことで、「これは使わなきゃ!!」 となった次第。
ウェブフォント、使ってる?
僕のブログはご覧のとおり既に Fontplus を使って Web フォントで表示している。
これまで使っていた「筑紫ゴシック Pr5 R」と「Between™ Pro 2 Light」の混植フォントも Fontplus で独自に提供されているものだ。
今回フォントを Shorai Sans に変更したが、サイトへの反映も超簡単。
そもそも Fontplus は有料のサービスだが、月間 PV あたりの従量課金なのでこのブログのような泡沫サイトは最低料金で充分こと足りる(笑
適用するサイトの数やフォントの種類に制限はなく(使用時には利用するドメイン、フォントの登録が必要)、トータルでの『月間 PV あたりの従量課金』なのでこれは超お得、めちゃ太っ腹だ。ダイナミック・サブセットで無駄なフォントの読み込みがないところも美点。使い方はこちらから。あ、別にバックマージンとかもらってないですよ(笑
ブラウザのリロードも「1PV」にカウントされることには注意が必要だが、ステージングサイトへの Web フォントの適用もひとつの契約で対応できるのはなかなか便利なのではないだろうか。
Shorai Sans を使う
こちらの手順に従ってやれば簡単。特に途中で手間取るようなことはない。
使いたいフォントを選んでスクリプトを発行したらそれを <head></head> 内で読み込めばいいので、あとはスタイルシートで font-family を指定するだけ。
ちなみに今回は Normal と Bold の2種類のウェイトを選んだので、以下のようなスタイルシートを読み込ませることにした。
body {
font-family: "Shorai Sans StdN", sans-serif !important;
}
body h1,
body h2,
body h3,
body h4,
body strong,
body b,
body .c-site-branding__title {
font-family: "Shorai Sans StdN Bold", sans-serif !important;
}このブログのテーマは どんな味付けにも染まる。高級お出汁のような WordPress テーマ Snow Monkey を使っているので、テーマのスタイルシートに直接記述するのではなく別途スタイルシートのファイルを用意して読み込ませた。
もちろん WordPress の編集画面のカスタマイザーから「追加 CSS」に書いてもいいし、オリジナルのテーマならば直接スタイルシートに追記すればいいだろう。
コーポレートサイトやメディアサイトなどのもっと複雑なサイト構造だとこんな単純な指定ではダメかもしれないが、ここは単純なブログサイトなのでこれで充分。もしなにか不足があっても、その時はあとから足せばいい(笑
【2022/04/01 追記】
某所から『ここまで書くならスクリプトとかスタイルシートの読み込み方法も書こうよ』と突っ込まれたので追記します(笑
どんな味付けにも染まる。高級お出汁のような WordPress テーマ Snow Monkey (しつこい)はプラグインからのカスタマイズを推奨しているので、僕もプラグインでカスタマイズを追加している。僕がカスタマイズ用のプラグインに追記したのは以下のような内容(実際の記述からは一部編集したりしてます)。
function webfont_enqueue_script() {
/**
* Web フォント表示用の JS 読み込み
*/
wp_enqueue_script(
'webfont', // Web フォント用のスクリプトの「ハンドル名(ID)」
'https://webfont.fontplus.jp/accessor/script/fontplus.js?*******************', // ここが出力されたスクリプトの URL
array(), // スクリプトが依存するスクリプトのハンドルの配列(今回は特にないのでカラ)
'20220401', // スクリプトのバージョン番号(今回は便宜的に記載した日付け)
false // スクリプトの読み込み位置(<head></head> で出力)
);
/**
* Web フォント用のスタイルシートの読み込み
*/
wp_enqueue_style(
'webfont-styles', // Web フォント用のスタイルシートの「ハンドル名(ID)」
plugin_dir_url( __FILE__ ) . 'webfont-shorai-sans.css', // スタイルシートの URL
array( 'customize-style' ), // これより前に読み込まれる必要があるスタイルシートのハンドル名の配列
filemtime( plugin_dir_path( __FILE__ ) . 'webfont-shorai-sans.css' ), // スタイルシートのバージョン番号(この場合はスタイルシートが保存された時刻)
'all' // スタイルシートが定義されているメディアを指定
);
}
add_action( 'wp_enqueue_scripts', 'webfont_enqueue_script' );これをそのままコピペしても Shorai Sans は表示されないし、環境にも依るので適宜書き換えてくださいね(笑)。あくまでも参考に、ということで。
【2022/04/04 追記】
せっかく読み込み用の記述を追記したので、そこにさらにコメントとかも追記。
これで多少は「コピペして自分の環境に合わせて編集」がしやすくなったのでは…(笑
このへんの読み込み方法とか書き方とかを詳しく知りたい方は以下のリンク先をご覧あれ。
- 関数リファレンス/wp enqueue script
- 関数リファレンス/wp enqueue style
- wp_enqueue_scripts | Hook | WordPress Developer Resources(英語ページ)
今回は僕のブログの環境での読み込みの例なので WordPress のサイトでの記述例になったが、WordPress 以外のサイトでも使えるのはもちろんだし、Web フォント表示の「お試し」もできる。気に入らなければすぐにやめられるので、まずは試してみてはいかがだろうか。
たったこれだけの作業で自分のブログのフォントが Shorai Sans で表示される。
フォントを変えてみたら
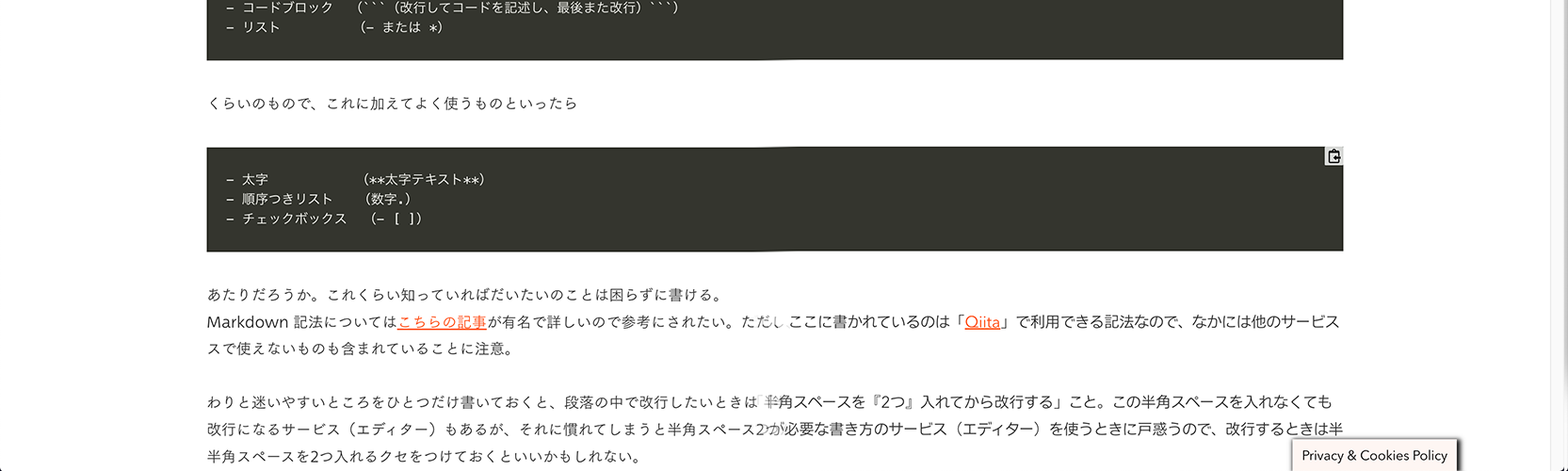
これまで使っていた「筑紫ゴシック Pr5 R」と「Between™ Pro 2 Light」の日欧混植フォントでの表示がこちら。

そしてこちらが「Shorai Sans」。

いやー、わかってはいたけどすごく印象が変わった。
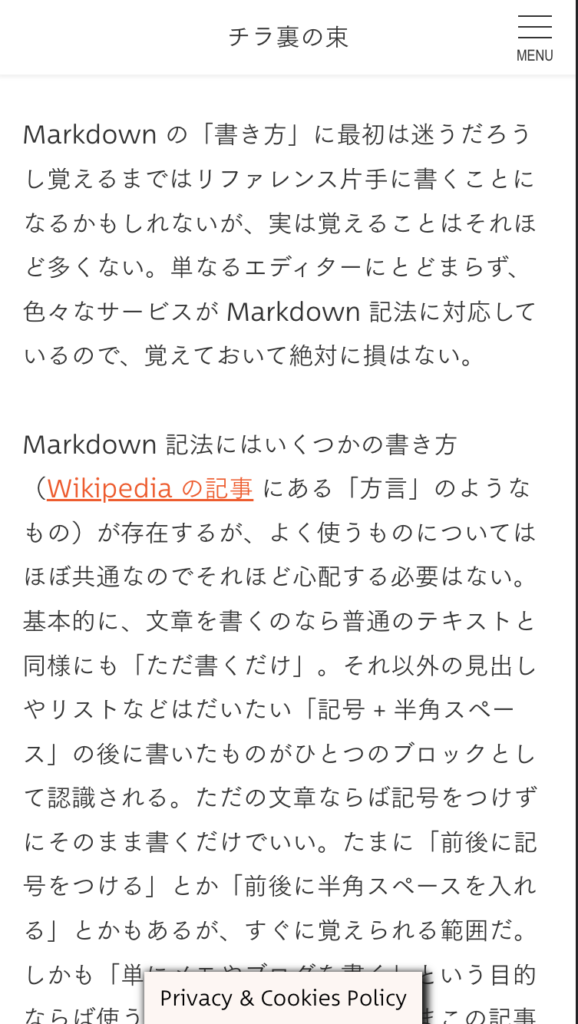
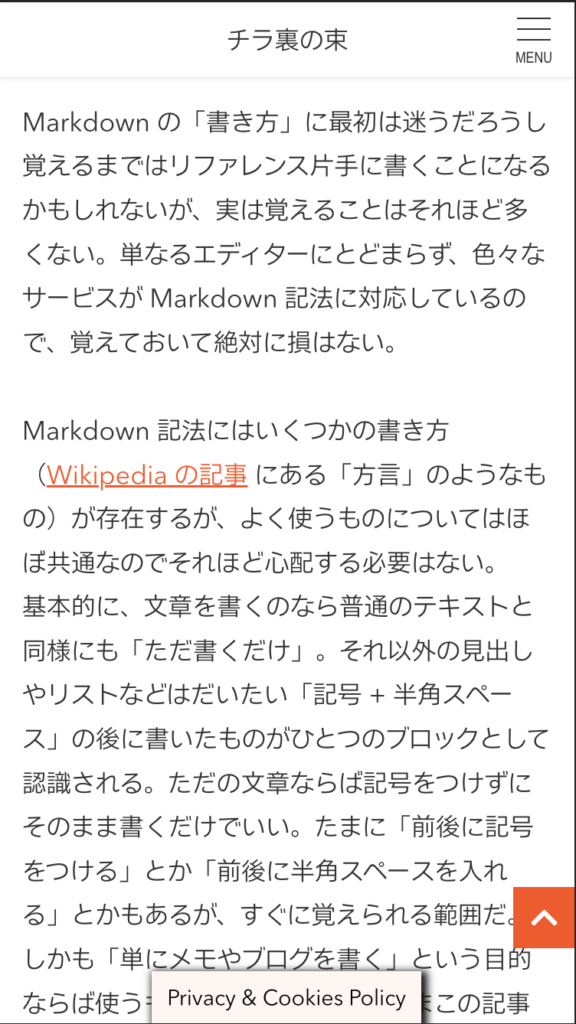
ちなみにスマホで見たときの比較はこんな感じ。


やはりこれまでの筑紫ゴシック Pr5 R のエモさが半端ない(笑
並べて比較するから余計にそう感じるところはあると思うが、Shorai Sans は本当にスッキリしていて読みやすい。特にこのブログはこういった「 Web の技術的な情報」を書いているブログなので、これくらいのほうがサクサク読めそうだ。
もちろんこれまでの筑紫ゴシック Pr5 R のエモさも捨てがたい(笑)し、当然ながら読みにくいなんてこともない。「端正」な印象が強いかな。
例えばこのブログで言うところの「チラ裏カテゴリー」の記事なんかは筑紫ゴシック Pr5 R のほうが情感というか情念が伝わる…のかな?(笑
そうかなるほど、記事のカテゴリーでフォントを変えるとか面白いかもしれないな…。
そんな使われ方は嫌がられるかもしれないけど(笑
こんな感じで超手軽にサイトに Web フォントを適用できるので、ちょいちょい変えてみてもいいのかもしれない。
いざ使ってみたら「なんかイメージに合わない」、とか「PC ならいいけどスマホだとなんか読みづらい」とか読んでみての印象は実際に使ってみないとわからないので、これは本当にいいサービス。
いや、だから別にバックマージンとかもらってないし袖の下とか要求してないですよ(笑
見てのとおり、フォントを変えるだけで受ける印象も大きく変わる。読み手に内容を伝える一助になるのは間違いない。
興味を持ったらまずはお試しあれ。
読み返してみたらリンクだらけの記事になってしまった…。みなさんぜひリンク先もご覧くださいませ(笑
【2022/04/04 追記】
なーんてあれこれ書いてたら、先日のリリースイベントのときの見本帳プレゼントに当たったーーーーーー!!!!!
めちゃ嬉しい!!!熟読します(笑